Fiddler:修改请求参数、返回数据
一、设置断点 ->拦截请求后,对请求头或响应的数据 进行修改
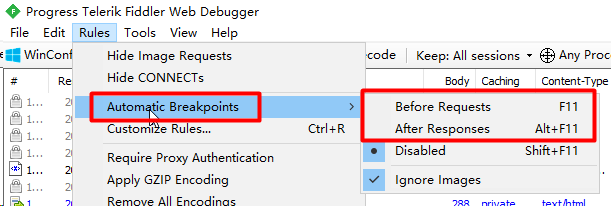
rules ->Automatic BreakPoints -> Before request :拦截客户端发送给服务器的请求,修改header的内容
rules ->Automatic BreakPoints -> After response :拦截服务器响应的数据,修改后,再返回到客户端

1.Before request :在Fiddler拦截到请求,没有发送到服务器之前
操作步骤:
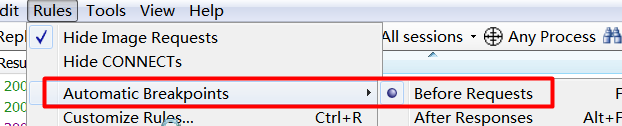
- 准备抓取请求前,选择rules ->Automatic BreakPoints -> Before request,选择这个规则后,此时浏览器属于堵塞状态(处于一直加载中,因为被拦截了,请求发送不到服务器,一直在尝试发送)
- 找到需要修改的请求,可以修改header 、WebForms的参数等
- 修改之后,取消规则 -》Disabled
- 最后,点击run to completion,此时再观察浏览,查看修改的内容是不是已经生效
实际操作:设置断点

这个图标就代表连接被拦截了,选中即可跳转到Inspectors,可修改请求的内容
![]()
拦截登录请求,修改登录的用户名,再点击run to completion,修改的内容会重新提交到服务器

修改内容之后,将规则取消 ,再点击 run to completion

2. After response :拦截服务器响应的数据,修改后,再返回到客户端
操作步骤:
- 选择 rules ->Automatic BreakPoints -> After response ,选择这个之后,页面也是处于加载中(被拦截了)
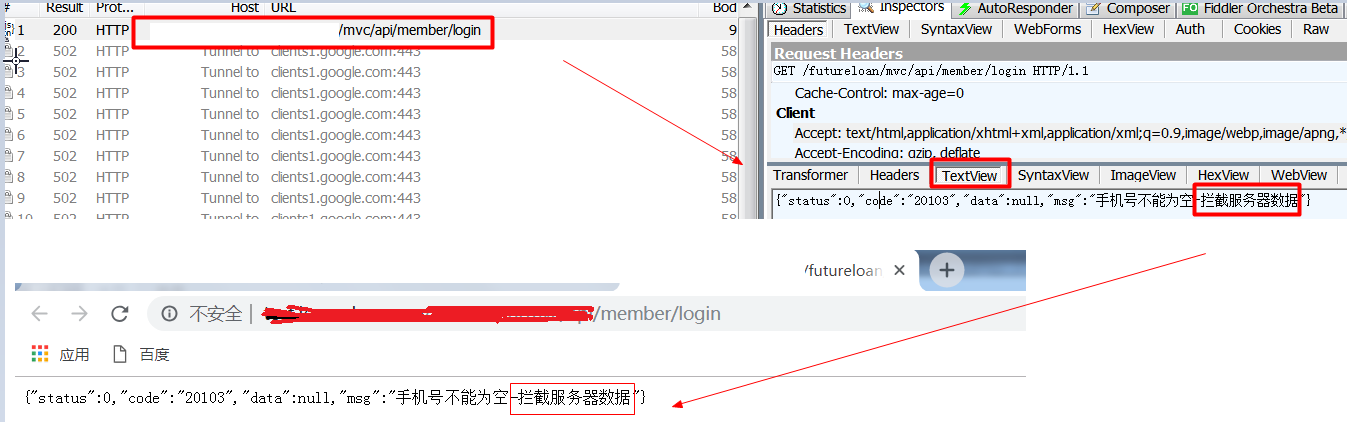
- 选择要修改的请求,修改返回的数据,TextView可以修改返回的响应数据
- 将rules取消,即Disabled
- 最后点击run to completion,观察页面的返回结果,是不是已经被修改了