创建一个jFinal项目
最近在做微信开发,于是用到了jfinal。
做一下解释:
JFinal 是基于 Java 语言的极速 WEB + ORM 开发框架,其核心设计目标是开发迅速、代
码量少、学习简单、功能强大、轻量级、易扩展、Restful。在拥有 Java 语言所有优势的同时
再拥有 ruby、python、php 等动态语言的开发效率
这些你都可以在百度上找到,我主要是看中了开发快的优点。
1 创建项目
以最常用的 Eclipse 为例,推荐使用 Eclipse IDE for Java EE Developers 版本。
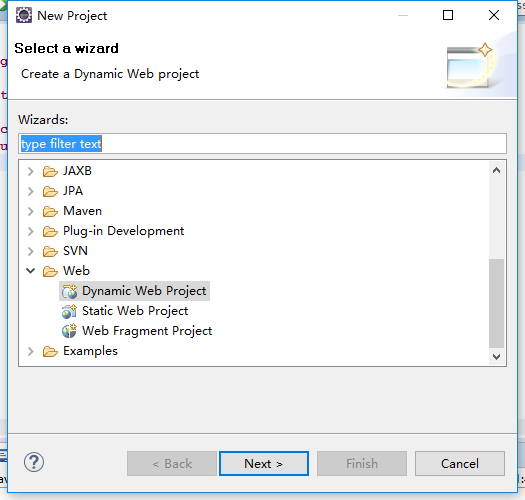
创建 Dynamic Web Project

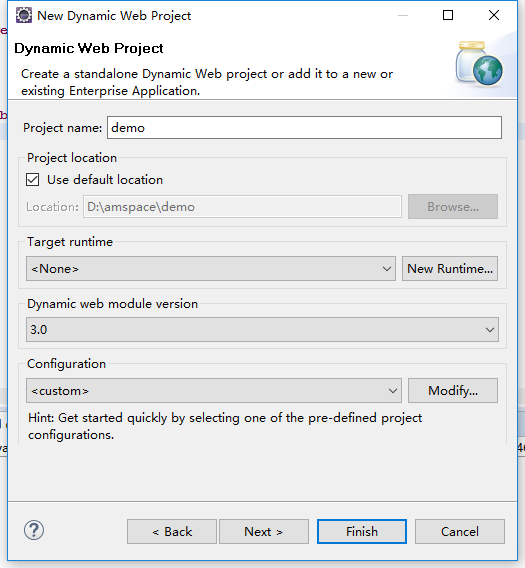
填入项目基本信息

注意:Target runtime 一定要选择<None>
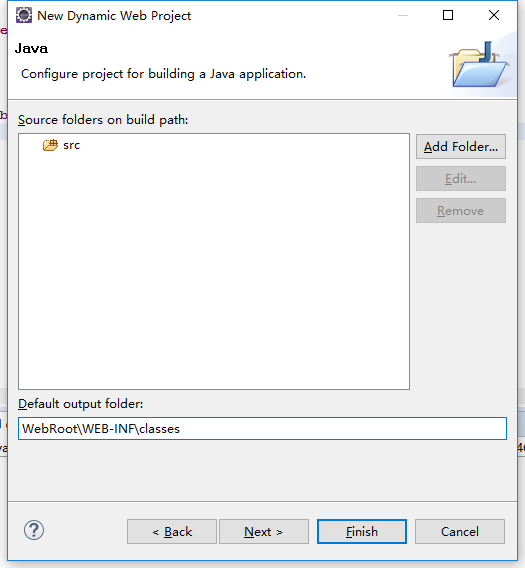
修改 Default Output Folder,推荐输入 WebRoot\WEB-INF\classes

特别注意:此处的 Default out folder 必须要与 WebRoot\WEB-INF\classes 目录完全一致才可
以使用 JFinal 集成的 Jetty 来启动项目。
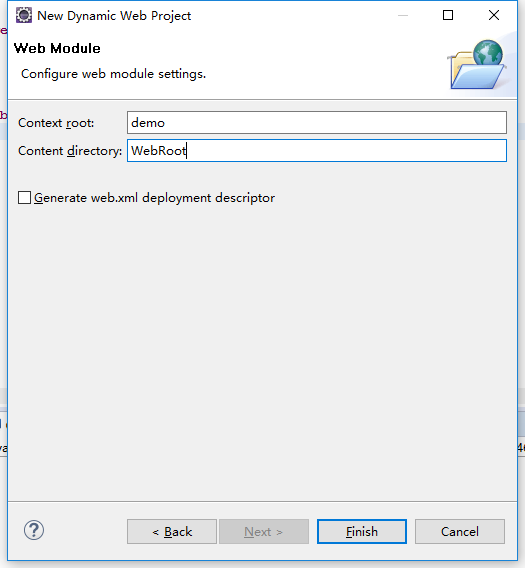
修改 Content directory,推荐输入 WebRoot

注意:此处也可以使用默认值 WebContent, 但上一步中的 WebRoot\WEB-INF\classes 则需要
改成 WebContent\WEB-INF\classes 才能对应上。
2 放入 JFinal 库文件
将 jfinal-xxx.jar 与 jetty-server-8.1.8.jar 拷贝至项目 WEB-INF\lib 下即可。注意:
jetty-server-8.1.8.jar 是开发时使用的运行环境,生产环境不需要此文件。
3 修改 web.xml
将如下内容添加至 web.xml
<filter> <filter-name>jfinal</filter-name> <filter-class>com.jfinal.core.JFinalFilter</filter-class> <init-param> <param-name>configClass</param-name> <param-value>demo.DemoConfig</param-value> </init-param> </filter> <filter-mapping> <filter-name>jfinal</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>
4 添加 java 文件
在项目 src 目录下创建 demo 包,并在 demo 包下创建 DemoConfig 文件, 内容如下:
package demo; import com.jfinal.config.*; import com.jfinal.template.Engine; public class DemoConfig extends JFinalConfig { public void configConstant(Constants me) { me.setDevMode(true); } public void configRoute(Routes me) { me.add("/hello", HelloController.class); } public void configEngine(Engine me) { } public void configPlugin(Plugins me) { } public void configInterceptor(Interceptors me) { } public void configHandler(Handlers me) {} }
注意:DemoConfig.java 文件所在的包以及自身文件名必须与 web.xml 中的 param-value 标
签内的配置相一致(在本例中该配置为 demo.DemoConfig)。
在 demo 包下创建 HelloController 类文件, 内容如下:
package demo; import com.jfinal.core.Controller; public class HelloController extends Controller { public void index() { renderText("Hello JFinal World."); } }
5 启动项目
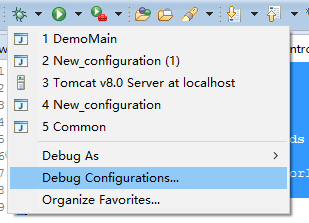
创建启动项如下图所示:

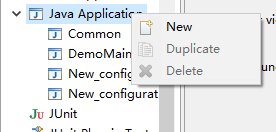
鼠标右键点击 Java Application 并选择 New 菜单项,新建 Java Application 启动项,如下图
所示:

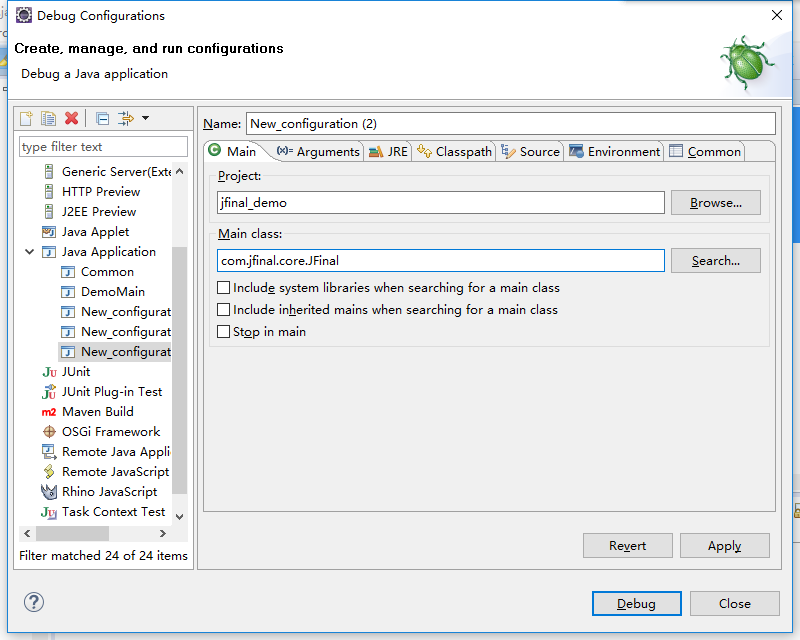
在右侧窗口中的 Main class 输入框中填入: com.jfinal.core.JFinal 并点击 Debug 按钮启动项
目,如下图所示:

上面的启动配置也可以使用一个任意的 main 方法代替。在任意一个类文件中添加一个
main 启动集成的 jetty 如下图所示:
package demo; import com.jfinal.core.JFinal; public class DemoMain { public static void main(String[] args) { JFinal.start("WebRoot",80,"/"); } }
6 开启浏览器看效果
打开浏览器在地址栏中输入: http://localhost/hello,输出内容为 Hello JFinal World 证明项目
框架搭建完成。如需完整 demo 示例可在 JFinal 官方网站下载:http://www.jfinal.com
注意:在 tomcat 下开发或运行项目时,需要先删除 jetty-server-xxx.jar 这个包,否则会引起冲
突。Tomcat 启动项目不能使用上面介绍的启动方式,因为上面的启动方式需要用到
jetty-server-xxx.jar。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人