ionic4 ios调试打包
在ionic3的时候打包上架过ios的版本,等到今天,差不多一年左右过去.做了个ionic4的app要测试打包的时候,才发现以前的东西忘的差不多了.不得不从头再来一遍,所幸的是这次看见了很多好的文章,于是把它们汇总起来,自己做一些补充,整理成章,以便下次回顾
版本目录
VMware:VMware Workstation Pro v15.0.0
Mac:Mac os10.14
NodeJs:10.15.3
Ionic: 4.12.0
Cordova:8.0.0
Xcode:10
创建Mac环境
如果已经有了mac笔记本或者黑苹果系统请跳过此步骤
参照下述方法安装MAC OS虚拟机
1下载VMware Workstation Pro v15.0.0,http://www.onlinedown.net/soft/2062.htm
2下载Mac OS10.14镜像并添加虚拟机,创建mac环境,https://www.52pojie.cn/thread-804000-1-1.html
环境配置
当设置好了Mac环境以后,就需要搭建Ionic4的运行与打包环境
按照如下顺序安装:
1 安装NodeJs,直接去官网下载安装(10.15.3)
2 安装 nrm :sudo npm install nrm -g,可以切换npm源,加快安装速度,详见:https://www.cnblogs.com/wangmeijian/p/7072053.html
3 安装ionic :npm install ionic -g
4 安装cordova:npm install cordova@8.0.0 -g
同时,在ios中测试,打包,上架都是需要依赖Xcode 的,去官网下载Xcode10,安装在应用程序里面即可
证书生成
证书生成是非常重要的一步
大致流程如下:
1在Mac环境里面,导出CSR文件,钥匙串访问->证书助理->从证书颁发机构请求证书
2在apple开发者中心里面添加Ids,注意与你项目的Id相同
3根据CSR文件,生成开发和生产证书
4添加设备
5添加描述文件
具体参见:https://www.jianshu.com/p/9c00358bcc44
生成平台项目
Warnning
在生成对应平台的数据的时候
1先检查资源文件夹resources下有没有ios平台的icon和splash,没有的话,执行ionic cordova resources(需要注册邮箱和密码) 生成对应资源,直到检查文件夹资源存在为止
2检查app文件夹的权限是不是都是属于当前账号,不能存在root级别的,详见 https://www.jianshu.com/p/f60d28adb468
上述确定无误后,执行 ionic cordova prepare ios,等待完成,在在platforms文件夹内多出ios项目结构
双击打开ios文件夹内的xcodeproj文件
Xcode启动后,操作参见 https://www.jianshu.com/p/9c00358bcc44,可能会遇到下述的问题
问题集合
1打开xcodeproj文件后,在Xcode中如果频繁出现lock和unlock的提示,或者有的文件被锁上了,就是我上面的说的权限问题,还是按照上面说的参考文章好好看看
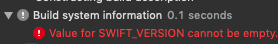
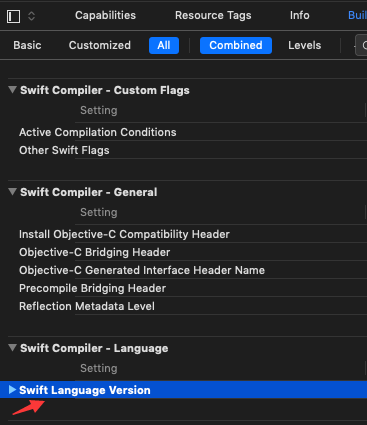
2调试的时候出现下列错误

设置如下的选项即可

3真机调试的时候出现 App installation failed (A valid provisioning profile for this executable was not found)
解决方法,参见https://www.cnblogs.com/sunylat/p/9936145.html?tdsourcetag=s_pcqq_aiomsg
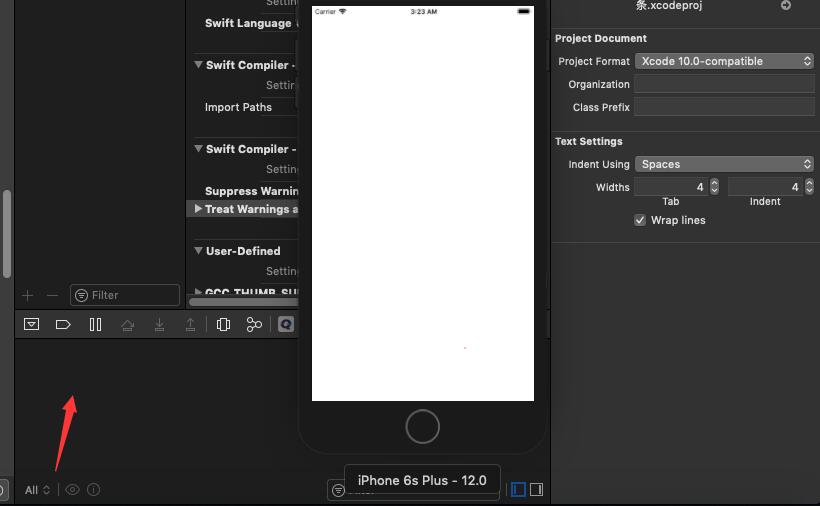
4在模拟器调试App的时候,启动后白屏,日志却没有打印东西,如下

后真机调试的时候,这里打印了日志,所以如果想要看到日志,不妨尝试一下真机调试
(还未上架,未续待完)
文档信息
- 发表作者: 半路独行
- 发表出处: 博客园
- 原文地址: https://www.cnblogs.com/banluduxing/p/10770089.html
- 版权信息:
 本作品采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。
本作品采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。
感谢您的阅读,如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮。本文欢迎各位转载,但是转载文章之后必须在文章页面中给出作者和原文连接。


