element-ui 多级表头 表头位置错乱
问题:
我想要的列头是 [{A},{B},{C:{}}] ,我设定的column也是 [{A},{B},{C:{}}] ,但是界面显示出来却是 [{B},{A},{C:{}}]
原因:
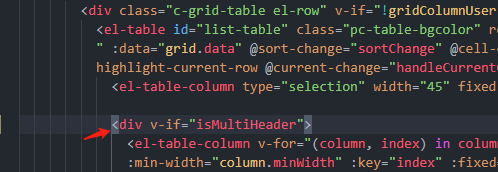
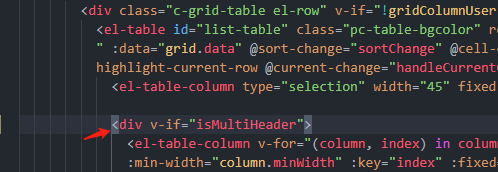
在生成列的HTML中用了<div>标签

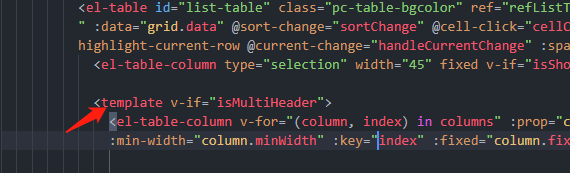
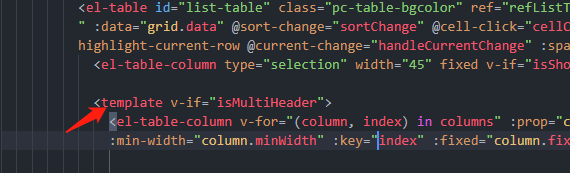
当我换成<template>后,界面正确显示为 [{A},{B},{C:{}}]

根本原因不清楚,也没查证到,如果明白的朋友有空就留言教教我为啥呗,谢谢~
问题:
我想要的列头是 [{A},{B},{C:{}}] ,我设定的column也是 [{A},{B},{C:{}}] ,但是界面显示出来却是 [{B},{A},{C:{}}]
原因:
在生成列的HTML中用了<div>标签

当我换成<template>后,界面正确显示为 [{A},{B},{C:{}}]

根本原因不清楚,也没查证到,如果明白的朋友有空就留言教教我为啥呗,谢谢~
