Day27-深拷贝操作及jQuery入门
概述:把js中的DOM操作做了封装,可以快速查询使用里面的功能(DOM操作,事件处理,动画设计和Ajax交互) 本质就是学会调用这些函数(方法)
优点
-
轻量级. 核心文件才几十kb,不会影响页面加载速度
-
-
链式编程/隐式迭代
-
对事件\样式\动画支持,大大简化了DOM操作
-
支持插件扩展开发.有着丰富的第三方插件(例如轮播图,日期控件)
-
免费\开源
DON对象:用原生JS获取过来的对象就是DOM对象
JQuery对象:用JQ获取过来的对象伪数组,本质就是通过$把DOM原生进行了包装
两种方法不能相互调用,方法不互通 但是对象之间是可以相互转换的
DOM对象转换为JQuery对象
DOM对象转换为JQuery对象
$('div') //转换成功
JQuery对象转换为DOM对象
第一种方式:
$("div")[0].play() //通过加下标来更改 数组的索引号
第二种方式:
$("div")(get)[0].play()//通过get获取索引号


深拷贝与浅拷贝
深拷贝
概述:重新开辟一个新的对象地址 将目标对象上的值全部拷贝 (对象地址没有一个是一样)全是单独的地址
JSON.parse JSON.stringify
let obj1 = JSON.parse(JSON.stringify(obj))
lodash 里面有个deepClone
const lodash = require('lodash')//导入lodash的js文件
let obj1 = lodash.deepClone(obj)
递归做遍历拷贝
//递归查到底(判断条件是是否为对象 如果是对象继续递归 不是对象直接赋值 返回)
function copy(obj){
var newObj = null
if(typeof obj == "object"){//如果类型是对象 {} [] (利用typeof的特性 所有引用数据类型的值都是object)
newObj = obj instanceof Array?[]:{} //如果当前的obj是一个数组就赋值为一个数组 如果是一个对象就赋值一个对象
//取出obj的里面的数据 for in
for(var key in obj){
//给newObj进行赋值
newObj[key] = copy(obj[key])
}
}else{
newObj = obj
}
return newObj
}
$.extend 实现
浅拷贝
概述:只拷贝第一层的值 从第二层开始拷贝都是对象的地址(对应改变第二层的内容会影响原本内容)
Object.assign
Array.concat
Array.slice
lodash.clone
扩展运算符
let arr = [1,2,3]
let arr1 = [
JQuery
概述:
jquery是一个轻量级的js库,他对应的封装了一些方法方便我们的调用
优点
-
丰富的选择器及对应的筛选器
-
灵活的动画库
-
完美的链式编程(一句话写完所有代码)
jquery的中文网
jquery核心对象 JQuery ($)
jQuery的入门案例
<script src="./js/jquery.js"></script>
<script>
//jquery的选择器(不管你调用什么方法 返回的都是jquery对象 这个也是jquery链式编程的基础(init))
console.log(jQuery('div'));
//核心对象是jQuery 又可以写出$
console.log($('div'));
</script>
jQuery的选择器
基础选择器
//在jquery的函数获取内容的时候里面传入的是选择器
console.log($('div')); //通过标签选择器获取(获取的是多个 但是你直接使用可以同时操作多个)
console.log($('.hello')); //通过class选择器获取
console.log($('#box')); //通过id选择器获取
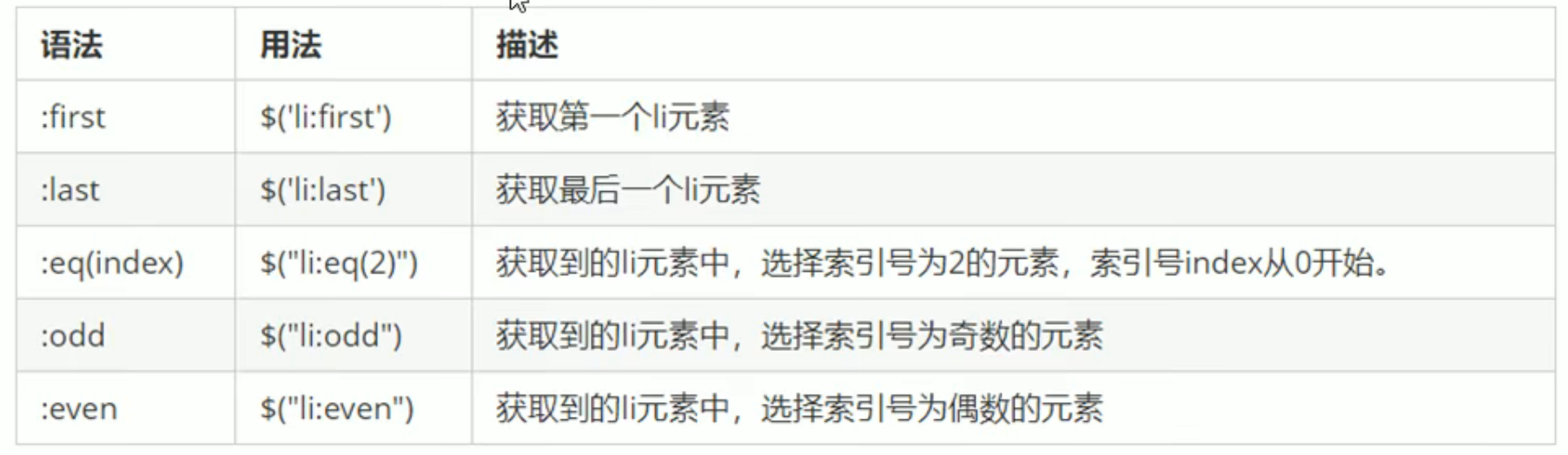
复杂选择器
console.log($('div:first')); //获取第一个
console.log($('div:last')); //获取最后一个
console.log($('div:eq(0)')); //获取的是当前下标的div
console.log($('div:even')); //获取下标的偶数
console.log($('div:odd')); //获取下标的奇数
JQuery的筛选器
eq
//eq 进行筛选 里面填入的是下标
console.log( $('ul>li').eq(2));
prev 上一个 next下一个
//上一个 prev 传入选择器(条件) 以及下一个 next 传入选择器(筛选条件)
console.log( $('ul>li').eq(2).prev());
console.log( $('ul>li').eq(2).prev('div'));
console.log( $('ul>li').eq(2).next());
console.log( $('ul>li').eq(2).next('.box'));
first 第一个 last 最后一个
//第一个
console.log($('ul>li').first());
//最后一个
console.log($('ul>li').last());
父元素 parent 子元素 children 兄弟元素 siblings
//父元素 选择器作为条件
console.log($('ul>li').parent());
//子元素 选择器作为条件
console.log($('ul>li').parent().children());
//兄弟 选择器作为条件
console.log( $('ul>li').eq(2).siblings());
获取所有的父元素(找到最顶层)
console.log($('ul>li').parents());
找到当前元素后面的所有的内容(兄弟)
console.log( $('ul>li').eq(2).nextAll());
找到当前元素前面的所有的内容(兄弟)
//找到当前元素前面的所有的内容(兄弟)
console.log( $('ul>li').eq(2).prevAll());
find 查找(选择器作为条件)
//查找 (父元素查找子元素)
console.log( $('ul').find('li:eq(1)'));
属性操作
prop() 相当于对应的元素.属性 (适用元素本身自带的属性)
//给所有的div加class属性 值为hello
$('div').prop('class','hello')
//使用prop只能加对应的自身拥有的属性 才能显示(但是可以获取)
$('div').prop('username','hello')
console.log($('div').prop('username'));
attr() 相当 getAttribute setAttribute (适用全部)
console.log( $('div').attr('class')) //读取对应prop设置可见的属性
$('div').attr('class','hi')
$('div').attr('age','18')
//attr不能获取prop里面设置不可见的属性
console.log( $('div').attr('username'))
attr可以读取prop设置可见属性 但是不能读取不可见属性
removeProp 删除对应的prop添加的属性(不可见属性)
$('div').prop('username','hello')
$('div').removeProp('username')
console.log( $('div').prop('username')) //undefined
removeAttr 删除对应的attr添加的属性 (可见属性)
//他删除一切可见属性
$('div').removeAttr('class')
addClass 添加class属性值
$('p').addClass('red')
$('p').addClass('hello')
removeClass 删除class属性
//移除对应的class 如果不传参数就是清除class
$('p').removeClass('red')
hasClass 判断对应class名是否存在
//判断当前的是否存在这个class名class 返回boolean
console.log( $('p').hasClass('hello')); //true
toggleClass 切换class
//切换class 将有的这个class元素 将这个class删除 将没有这个class的元素 将这个class填加
$('p').toggleClass('red') //没有进行添加
显示内容的操作
html 方法 和 text 方法
// innerHTML innerText
// html 相当 innerHTML text 相当 innerText
console.log($('div').html());//获取html代码 <b>hello</b>
console.log($('div').text());//获取文本 hello
$('div').html(`<a href="#">点我</a>`) //设置
$('div').text(`<a href="#">点我</a>`) //设置 不会解析html代码
样式操作
css 方法
//他是利用style属性进行设置还是对应的样式直接设置
$('div').css('backgroundColor',"red") //俩个参数 分别样式名及样式值 (一个值就获取 俩个值就是设置)
console.log($('div').css('backgroundColor'));//red
console.log($('div').css('color')); //设置的样式和没有设置的样式都可以(兼容)
dom对象及jquery($前缀)对象划分及相关的转换
// $('ul>li')获取的是一个jquery对象 onmouseenter属于dom对象
$('ul>li')[0].onmouseenter = function(){ //将jquery对象转为dom对象 使用对应的下标[0]
console.log('hello');
}
// document.querySelector('li')是一个dom对象 将dom转换为jquery对象
// 将对应的dom对象传入$()中
$(document.querySelector('li')).css('background','red')
jquery中事件监听的方法
on 添加事件监听
off 取消监听
function handler(){
console.log('点击了');
}
function handler1(){
console.log('点击了1');
}
//on事件监听 事件名 handler处理函数
$('button').on('click',handler)
$('button').on('click',handler1)
//取消了click事件
// $('button').off('click') //所有处理函数被删除了
$('button').off('click',handler)
click mouse开头的事件 key开头的事件 hover 处理移进移出的 load 加载 input输入 change 修改 submit 提交 reset 重载 ....
//对于常用一些事件 封装了对应的方法 (click mouse开头的事件 key开头的事件 hover 处理移进移出的)
// load 加载 input输入 change 修改 submit 提交 reset 重载 ....
$('p').click(handler)
$('p').mouseenter(function(){
console.log('移进去');
})
$('p').mouseleave(function(){
console.log('移出');
})
$('p').mousemove(function(){
console.log('移动');
})
$('input').keydown(function(){
console.log('键盘按下');
})
$('input').keyup(function(){
console.log('键盘弹起');
})
$('input').keypress(function(){
console.log('按下字符');
})
$('input').hover(function(){
console.log('移进去');
},function(){
console.log('移出');
})
元素操作
创建jquery对象
var $box = $('<div></div>')
内部添加操作
//将这个div添加到.box里面
$('.box').append($div)
//将对应的第一个东西添加后面的地方
//将.box添加到$div里面
$('.box').appendTo($p)
//将$a插入到body的最前面
$('body').prepend($a)
var $b = $('<b>hello</b>')
//将$b加入对应的$a的最前面
$b.prependTo($a)
外部添加操作 (一个元素已经被添加 不能重复添加)
//将对应的$hello添加到box之前
$('.box').before($hello)
//将对应的$hello添加到box之后
$('.box').after($hello)
//insertBefore 将$hi插入到.content之前
$hi.insertBefore($('.content'))
//insertAfter 将$hi插入到.content之后
$hi.insertAfter($('.content'))
替换操作
//替换的内容 被替换的选择器 传入的选择器
$('<h1>hello</h1>').replaceAll('.content')
//replaceWith 第一个被替换的内容 替换的内容(可以传入string代码 直接进行解析)
$(".inner").replaceWith("<b>替换</b>")
删除操作
//删除操作 可以传选择器 不传就是删除全部包括自己
$('ul').remove()
//相当于 $('div[class=box]').remove()
$('div').remove('.box')
//删除所有的子节点
$('p').empty()
val方法 对应input框的value值操作
$(this).val("移进去")





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本