Jenkins集成newman
一、Docker环境准备
二、Jenkins环境准备
三、登录Jenkins 安装NodeJs插件
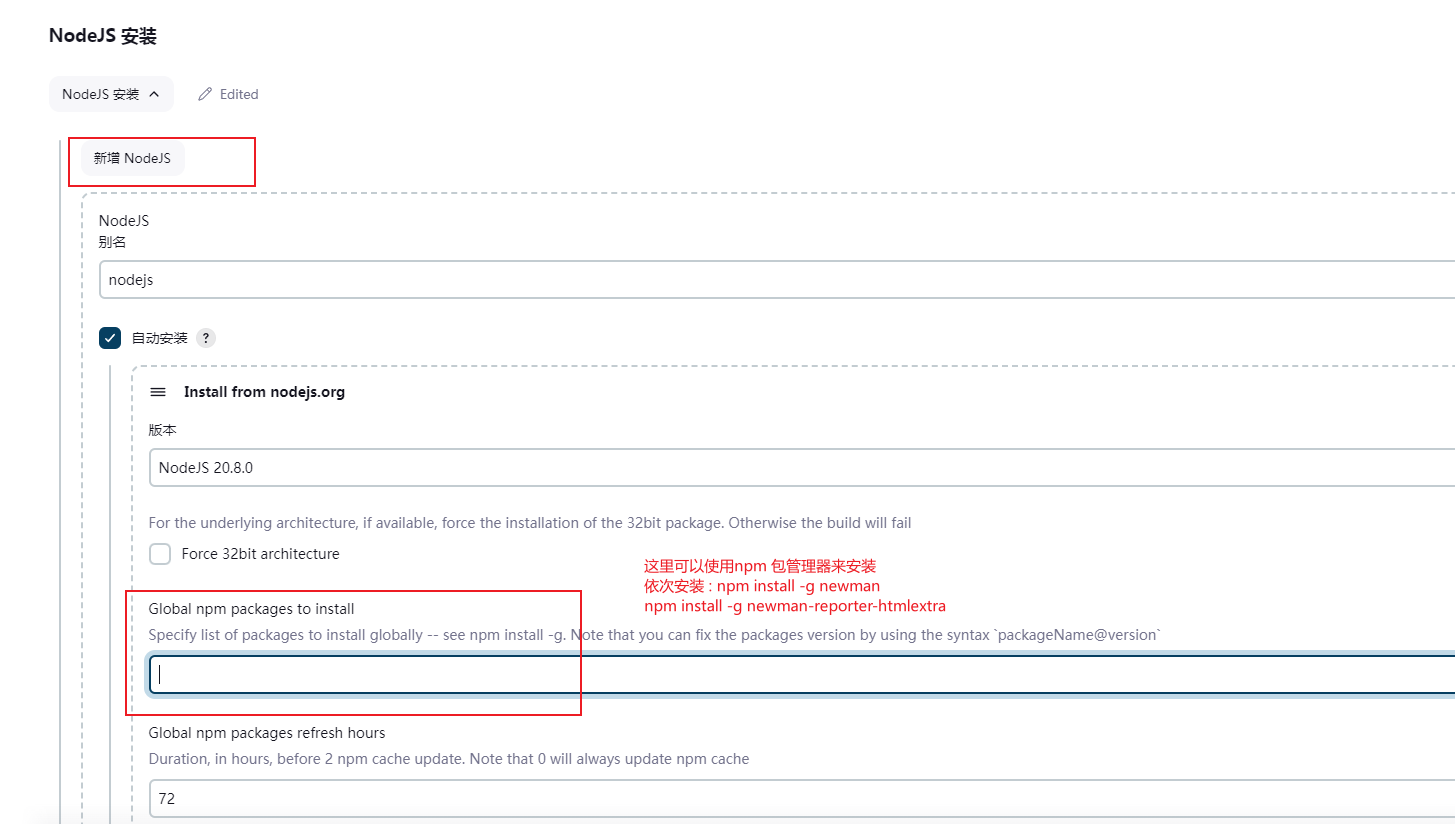
四、Jenkins全局工具配置Nodejs

五、创建Jenkins自由风格项目
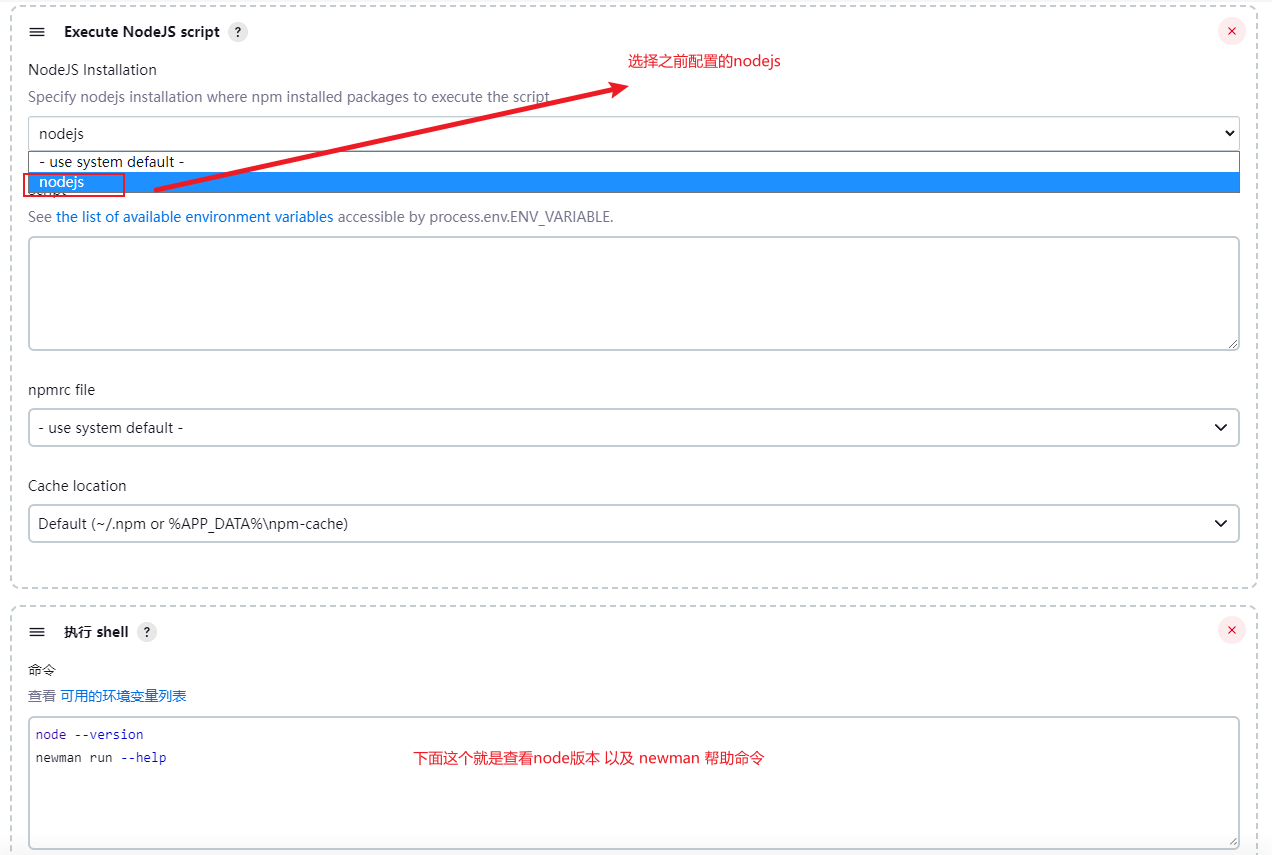
- 构建步骤1:选择Execute NodeJS script
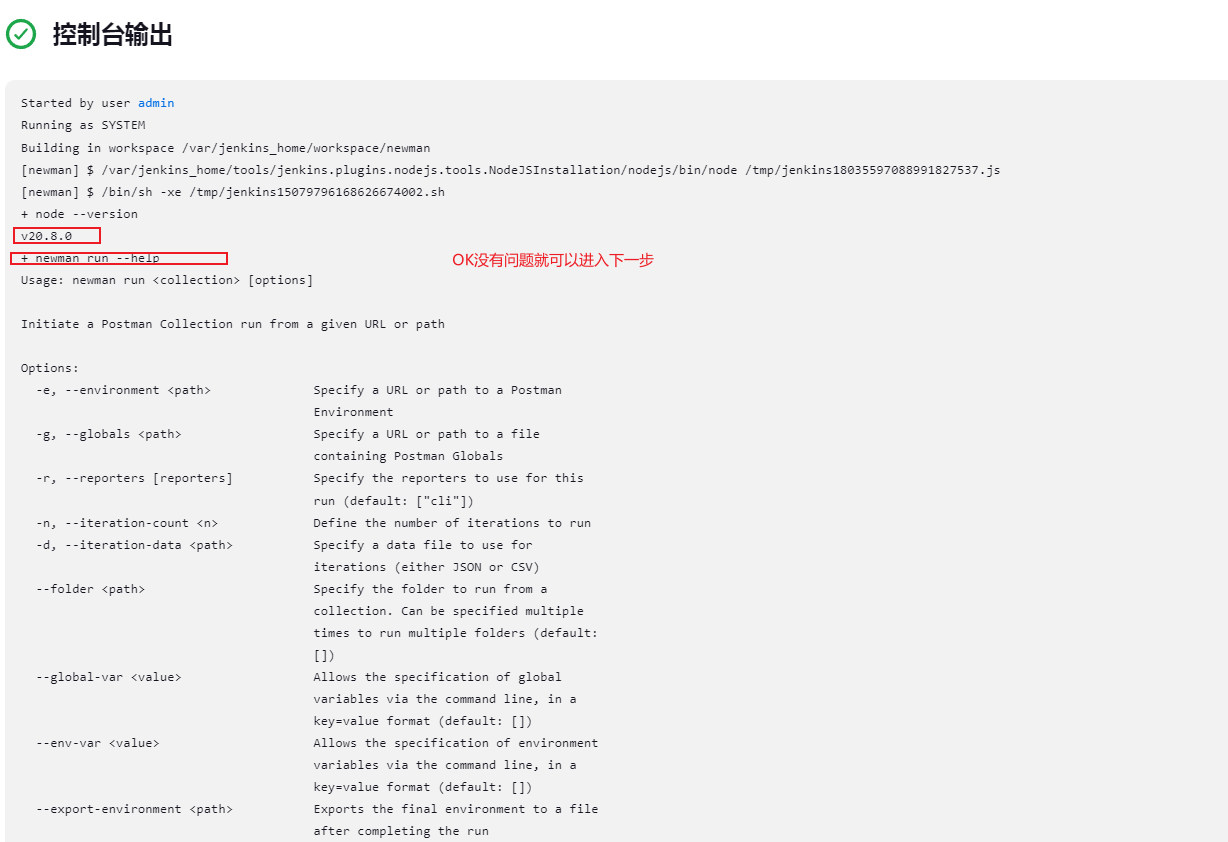
- 构建步骤2:选择执行shell脚本


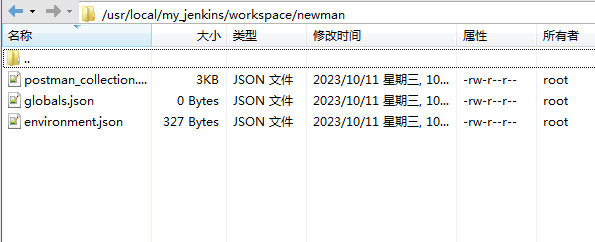
六、将postman相关的脚本、环境变量数据、全局变量数据等拷贝到Jenkins的workspace/项目名称下

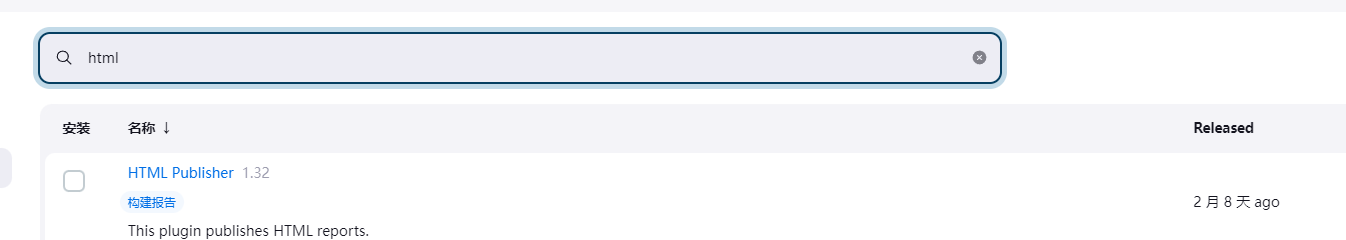
七、安装一个jenkins插件用于展示报告

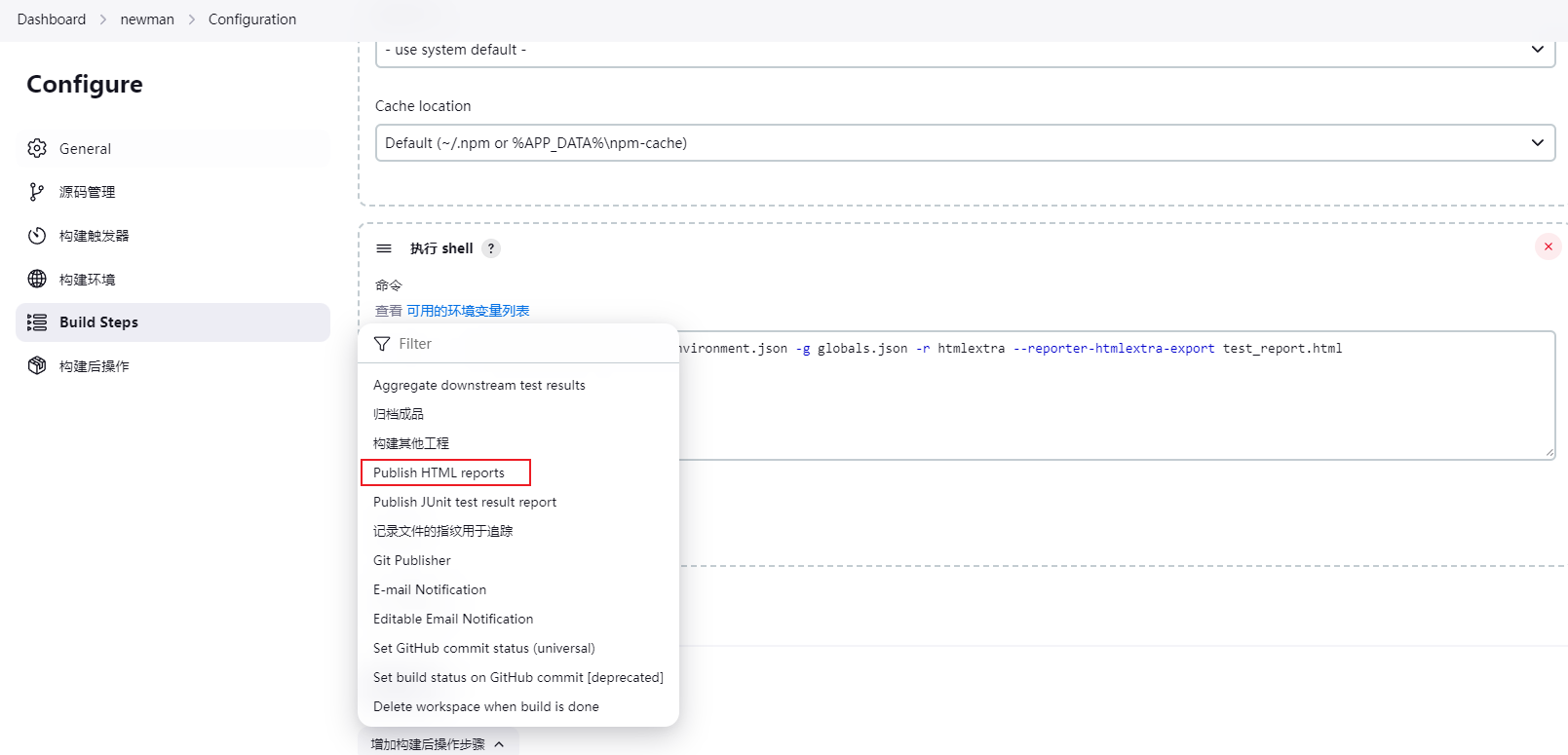
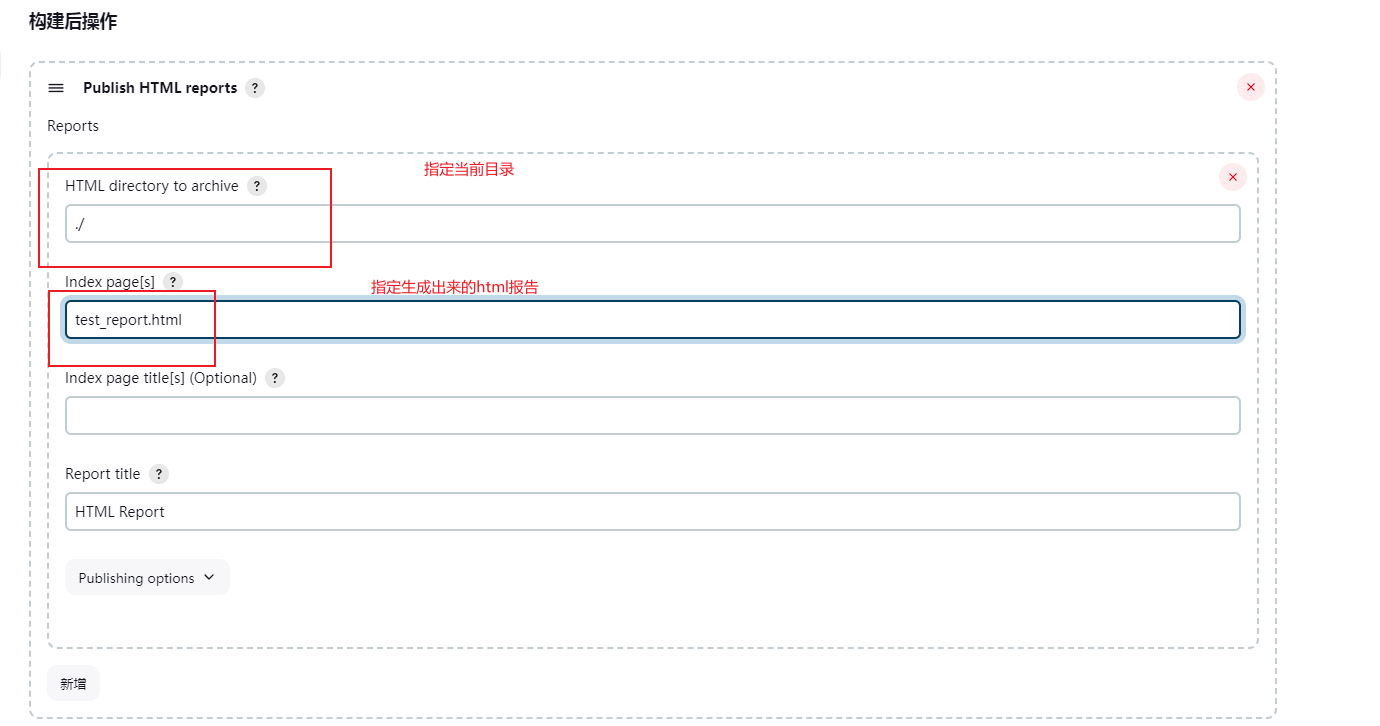
八、配置Jenkins项目,增加构建后的步骤
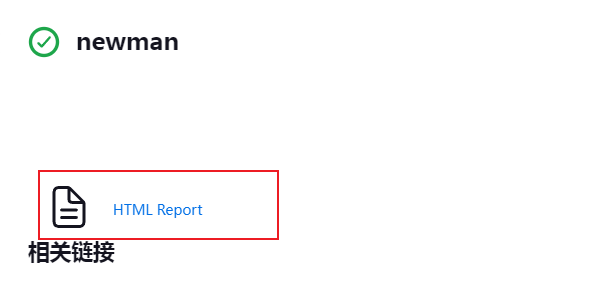
- publish html report



九、报告缺少样式解决方案
-
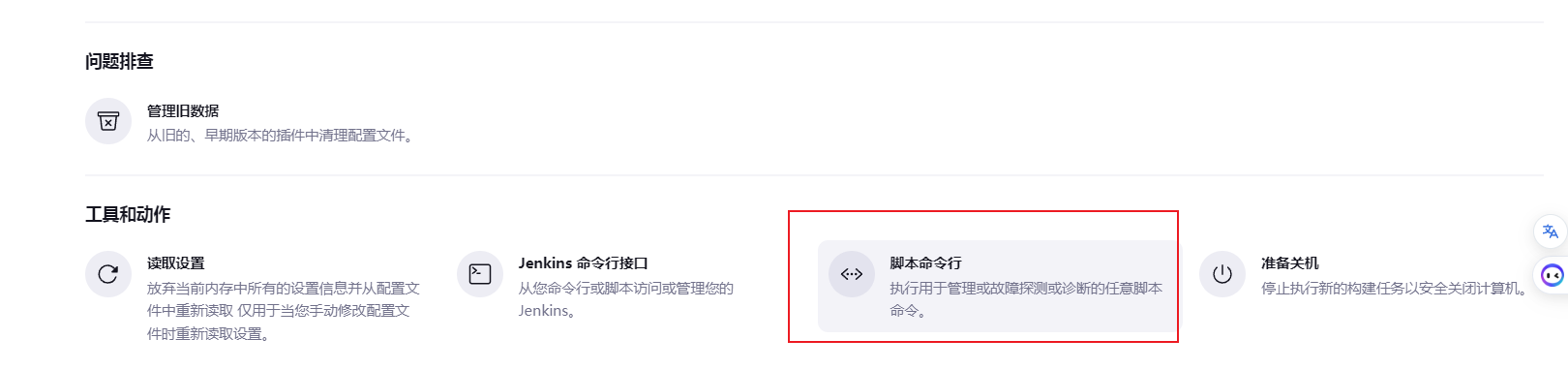
进入Jenkins管理
-
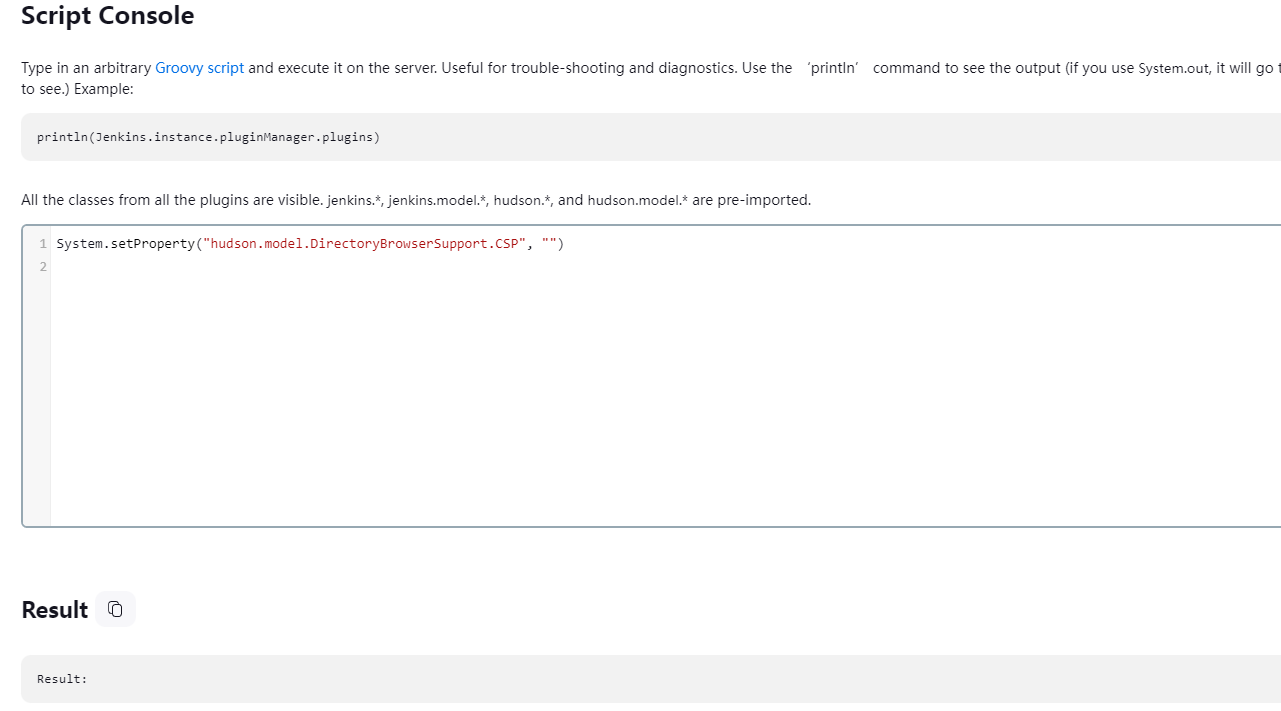
脚本命令行

-
执行
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "")


参考jenkins插件
https://plugins.jenkins.io/nodejs/
本文来自博客园,作者:弩哥++,转载请注明原文链接:https://www.cnblogs.com/bangbangzoutianya/p/17756526.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)