全选文本框示例
一、实现效果
- 点击全选按钮/取消全选,控制商品的全选或取消
- 每个商品的复选框都选中后,自动勾上全选按钮,或者商品任何一个复选框没有选中,取消全选

二、思路
- 就是由大的全选按钮,控制所有的复选框
- 小的复选框控制大的全选按钮
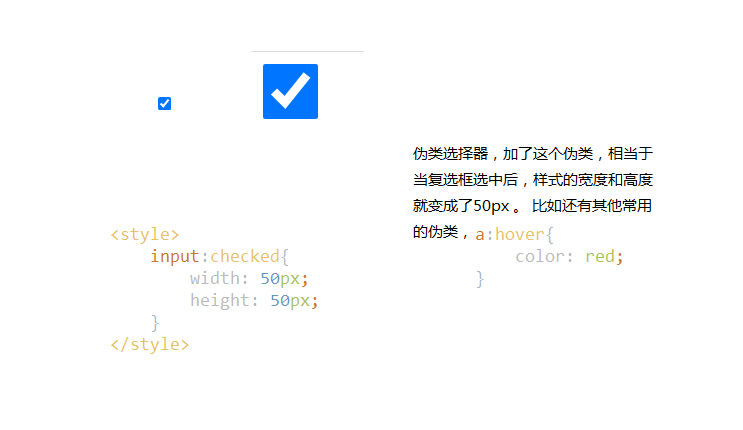
三、js中小的复选框控制大的全选框,用到了一个css伪类选择器
input:checked
举个例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<style>
input:checked{
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<input type="checkbox" >
</body>
</html>

四、完整的代码段
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<style>
div {
margin: 100px auto;
width: 500px;
height: 300px;
}
table {
border-collapse: collapse;
width: 100%;
height: 50%;
text-align: center;
}
table tr th {
background-color: #3899ce;
}
</style>
</head>
<body>
<div>
<table border="1">
<thead>
<tr>
<th><input type="checkbox" class="check-all">全选</th>
<th>商品</th>
<th>商家</th>
<th>价格</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox"></td>
<td>小米手机</td>
<td>小米</td>
<td>1999</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>小米净水器</td>
<td>小米</td>
<td>2999</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>小米电视</td>
<td>小米</td>
<td>3999</td>
</tr>
</tbody>
</table>
</div>
<script>
const checkAll = document.querySelector('.check-all')
const checkList = document.querySelectorAll('tbody input')
//大复选框控制小复选框
checkAll.addEventListener('click', function () {
//当点击全选按钮时,每一行的checked的状态会和全选/取消是一样的,所以要获取每一行的数据在进行更改
for (let i = 0; i < checkList.length; i++) {
checkList[i].checked = this.checked
}
})
//由小的复选框控制大的复选框
//如果勾选完每一行数据后,全选按钮自动选上,或者取消勾选一行数据,全选按钮自动取消
//核心思想就是通过css的伪类选择器,找到选中的个数与总的复选框个数进行对比
//如果选中个数===总个数,全选按钮就勾上,否则取消
for (let i = 0; i < checkList.length; i++) {
checkList[i].addEventListener('click', function () {
checkAll.checked = document.querySelectorAll('tbody input:checked').length ===checkList.length
})
}
</script>
</body>
</html>
本文来自博客园,作者:弩哥++,转载请注明原文链接:https://www.cnblogs.com/bangbangzoutianya/p/17638226.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号