Pycharm配置less编译生成的css文件到指定目录
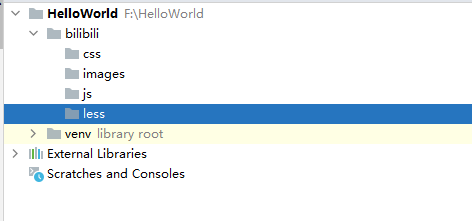
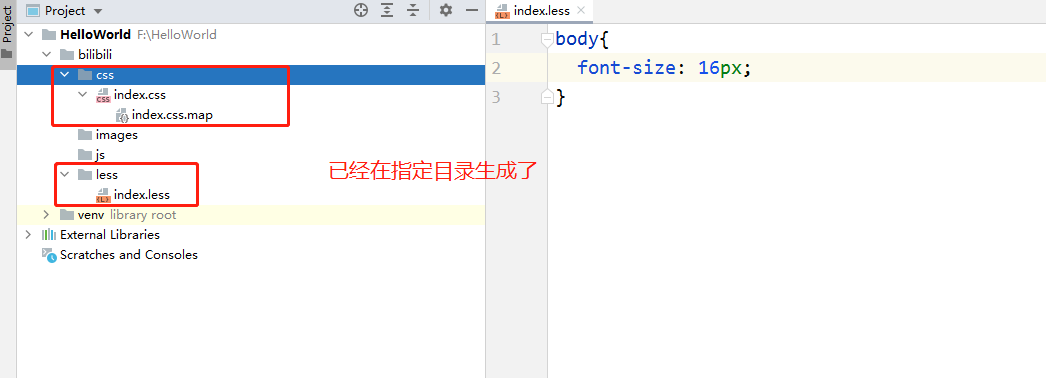
一、当前演示项目目录

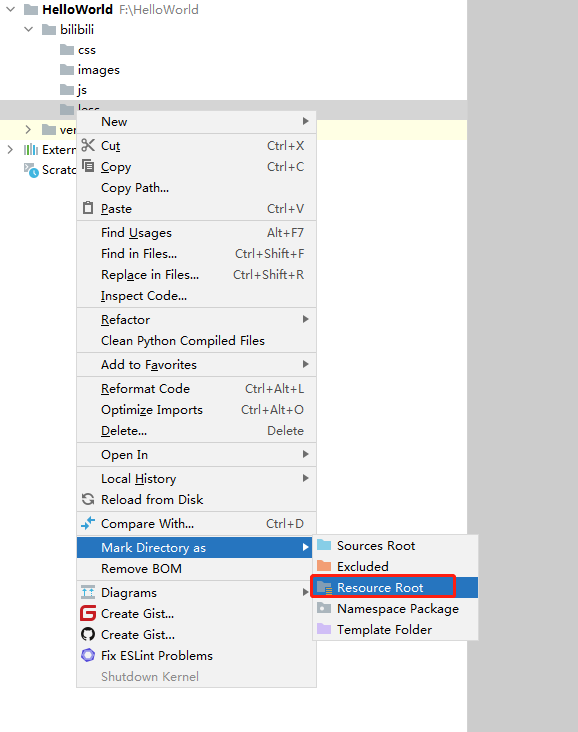
二、标记less文件夹为资源目录
不标记其实也不影响

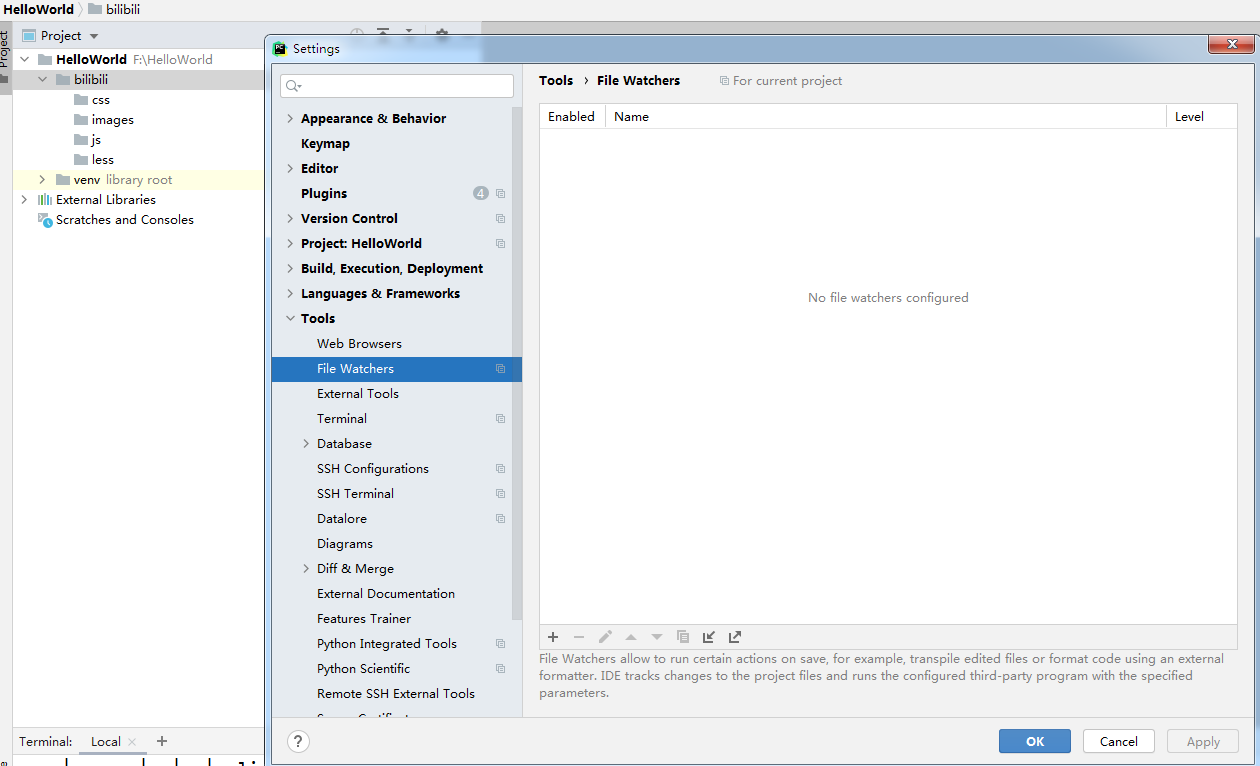
三、打开File Watchers(文件监视器)
- 在主菜单中选择 "File"(文件)> "Settings"(设置)(Windows/Linux)或 "PyCharm"(Windows)/ "Preferences"(Mac)
- 或者使用快捷键 "Ctrl + Alt + S"(Windows/Linux)或 "Command + ,"(Mac)打开设置对话框。
- 在设置对话框中,找到并选择 "Tools"(工具)> "File Watchers"(文件监视器)

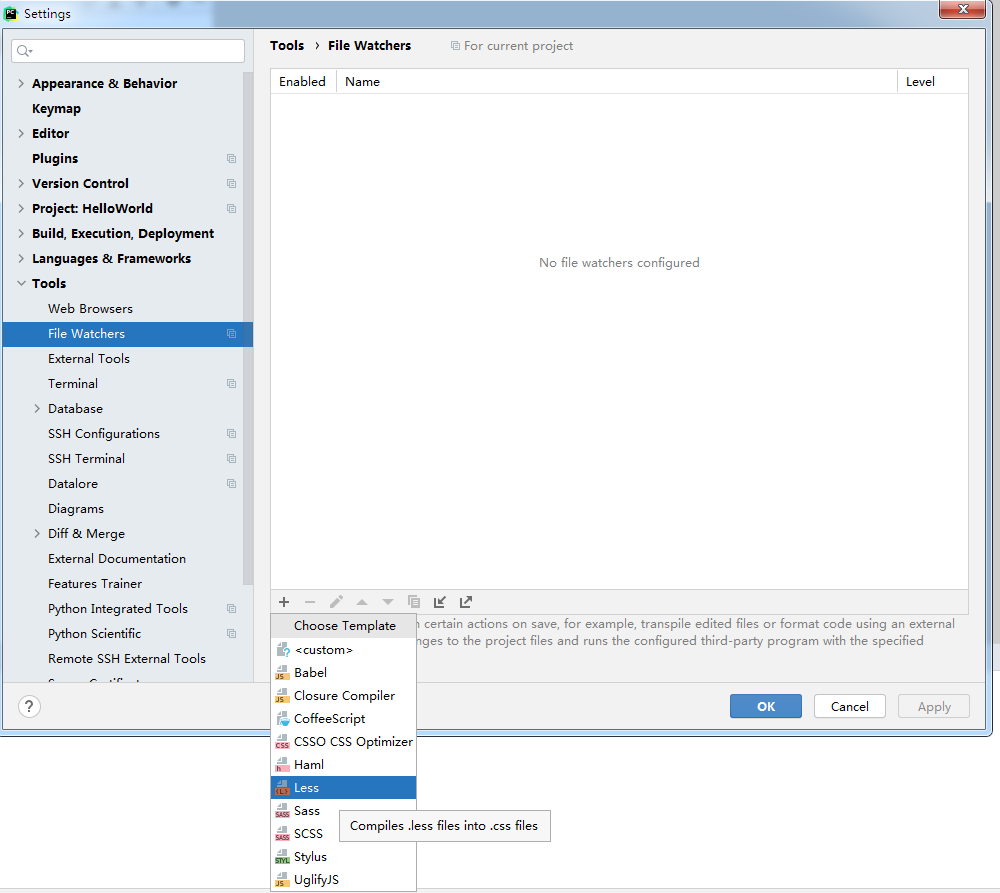
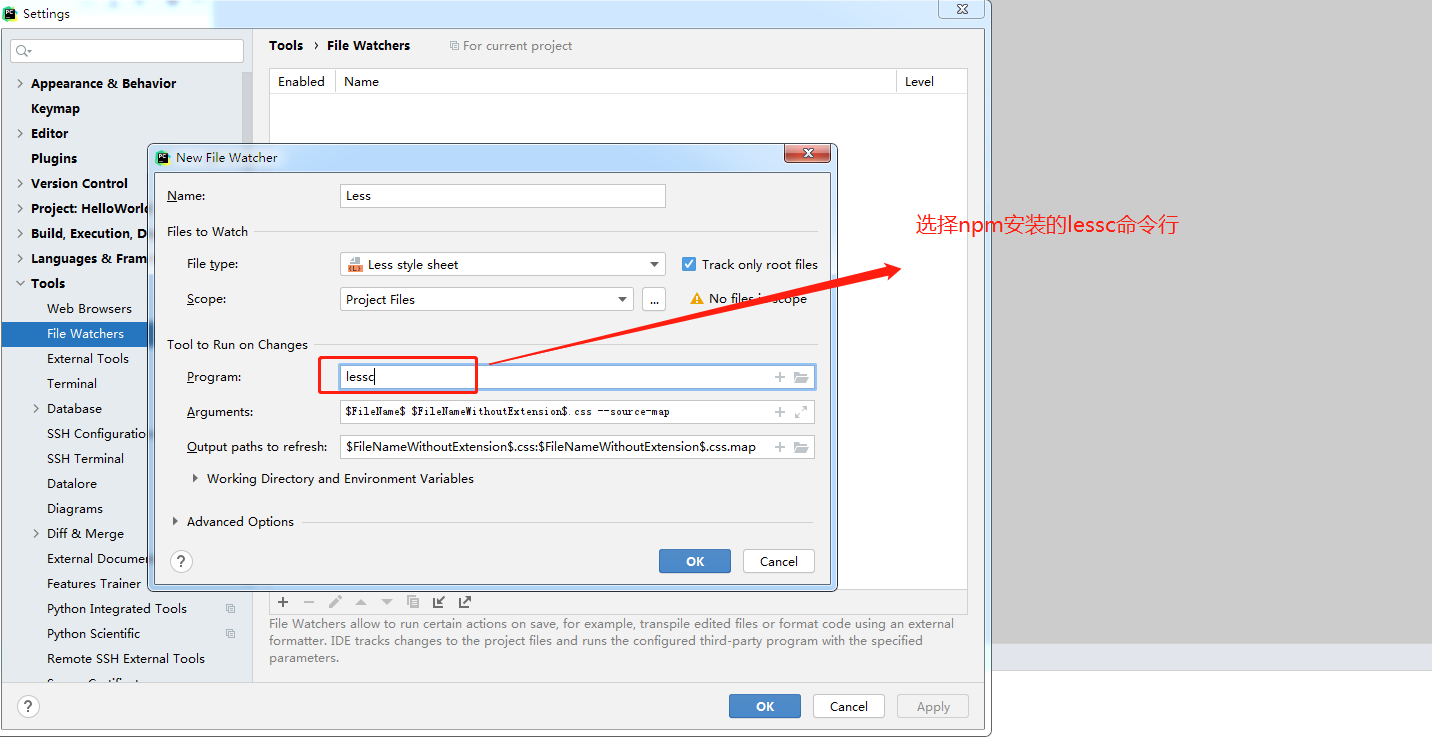
四、添加less文件监视

五、less文件监视配置
- 配置program(我是把npm安装的less添加到了环境变量path里了的)

- 配置arguments,就是把当前目录下xx文件 编译生成到指定目录下去
如果不想生成map文件的话,就可以不用加上--source-map
--no-color $FileDir$/$FileName$ $FileParentDir$/css/$FileNameWithoutExtension$.css --source-map
- 配置output paths to refresh(刷新目录)
$FileParentDir$/css/$FileNameWithoutExtension$.css:$FileParentDir$/css/$FileNameWithoutExtension$.css.map
六、测试

本文来自博客园,作者:弩哥++,转载请注明原文链接:https://www.cnblogs.com/bangbangzoutianya/p/17603358.html
分类:
css





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了