移动端H5适配方案 (flexible.js +rem)
一、flexible.js
https://github.com/amfe/lib-flexible
默认把当前屏幕划分10等份
二、vscode
-
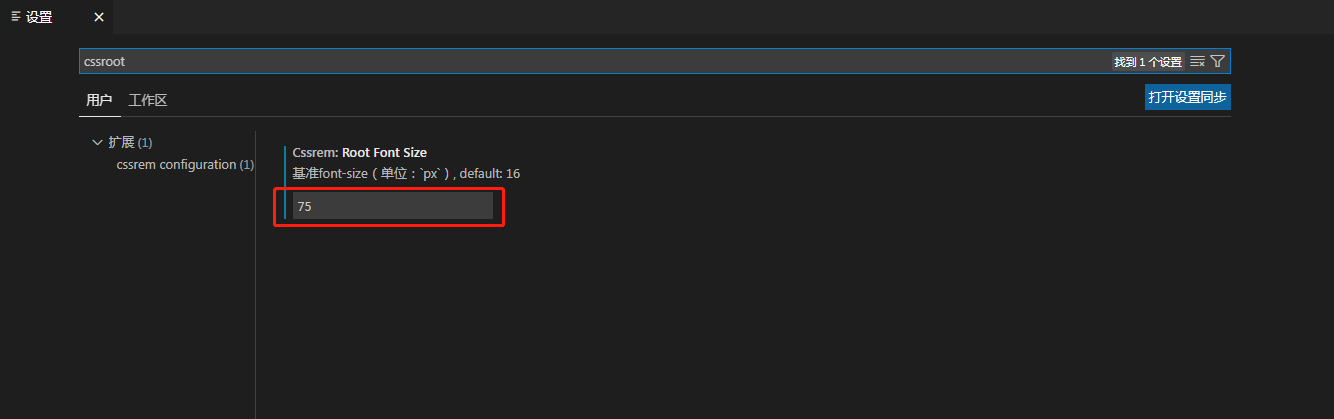
cssrem插件(把px转换为rem)
- 可以设置font-size大小

- 可以设置font-size大小
-
easy less(保存.less文件后,自动生成对应的.css文件)
三、示例
//index.less
// 当屏幕超过750px时,强制把html字体大小改为75px,这样宽度就不会超过750px
@media screen and (min-width:750px) {
html {
font-size: 75px !important;
}
}
body {
min-width: 320px;
max-width: 750px;
width: 10rem;
margin: 0 auto;
}
a {
text-decoration: none;
}
.header {
width: 10rem;
display: flex;
height: 1.1733rem;
position: fixed;
top: 0;
left: 50%;
transform: translateX(-50%);
}
.search-classify {
width: 2rem;
background-color: pink;
}
.search {
flex: 1;
background-color: coral;
}
.search-login {
width: 2rem;
background-color: skyblue;
}
#index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0 ,user-scalable=0,minimum-scale=1,maximum-scale=1">
<title>Document</title>
<link rel="stylesheet" href="./css/normalize.css">
<link rel="stylesheet" href="./css/index.css">
<script src="./js/flexible.js"></script>
</head>
<body>
<header class="header">
<div class="search-classify">1</div>
<div class="search">2</div>
<div class="search-login">3</div>
</header>
</body>
</html>
本文来自博客园,作者:弩哥++,转载请注明原文链接:https://www.cnblogs.com/bangbangzoutianya/p/17587497.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了