两面盒子翻转(backface-visibility)
一、使用CSS3 3D翻转2面盒子,始终不显示底部的盒子,最后查询得知是需要加上backface-visibility属性
Backface-visibility是一个CSS属性,用于指定元素背面的可见性。
当一个元素在3D空间中旋转或倾斜时,它的背面有时会显示出来。默认情况下,背面是可见的,即使它在视觉上被其他元素遮挡了。
通过使用backface-visibility属性,可以控制元素背面的可见性。该属性有两个可能的值:
visible: 默认值,元素的背面是可见的。
hidden: 元素的背面是隐藏的,即不可见的。这意味着无论元素是如何旋转或倾斜的,背面都不会显示出来。
使用backface-visibility属性可以在一些场景下非常有用,例如在创建3D动画时,当元素背面不需要显示时,可以将其设置为hidden以提高性能和视觉效果。
需要注意的是,backface-visibility属性只适用于进行3D变换的元素,如使用CSS的transform属性进行旋转、倾斜等操作的元素。对于未应用任何3D变换的元素,backface-visibility属性不会产生任何效果。
二、简单理解就是:用于定义当元素不面向屏幕时是否可见的
二、代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
perspective: 500px;
}
.box {
position: relative;
width: 300px;
height: 300px;
margin: 100px auto;
transition: all 1s;
transform-style: preserve-3d;
}
.box:hover {
transform: rotate3d(0,1,0,180deg);
}
.front,
.back {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
border-radius: 50%;
text-align: center;
line-height: 300px;
}
.front {
background-color: pink;
}
.back {
background-color: coral;
transform: rotateY(180deg);
/*重点是下面这句*/
backface-visibility: hidden;
}
</style>
</head>
<body>
<div class="box">
<div class="front">轻轻的我走了</div>
<div class="back">正如我轻轻的来</div>
</div>
</body>
</html>
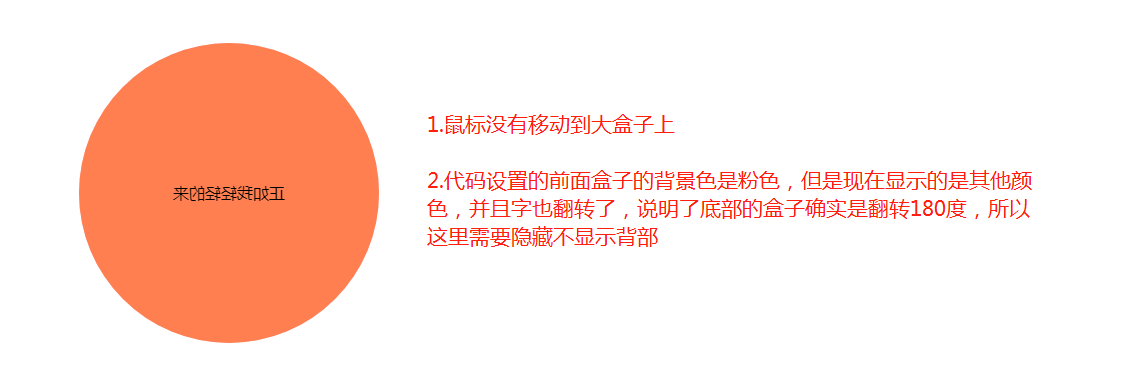
三、当不在.back 下面加backface-visibility: hidden时,可以看看是什么效果

四、加了后的默认显示

本文来自博客园,作者:弩哥++,转载请注明原文链接:https://www.cnblogs.com/bangbangzoutianya/p/17567707.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」