CSS透视与Z轴
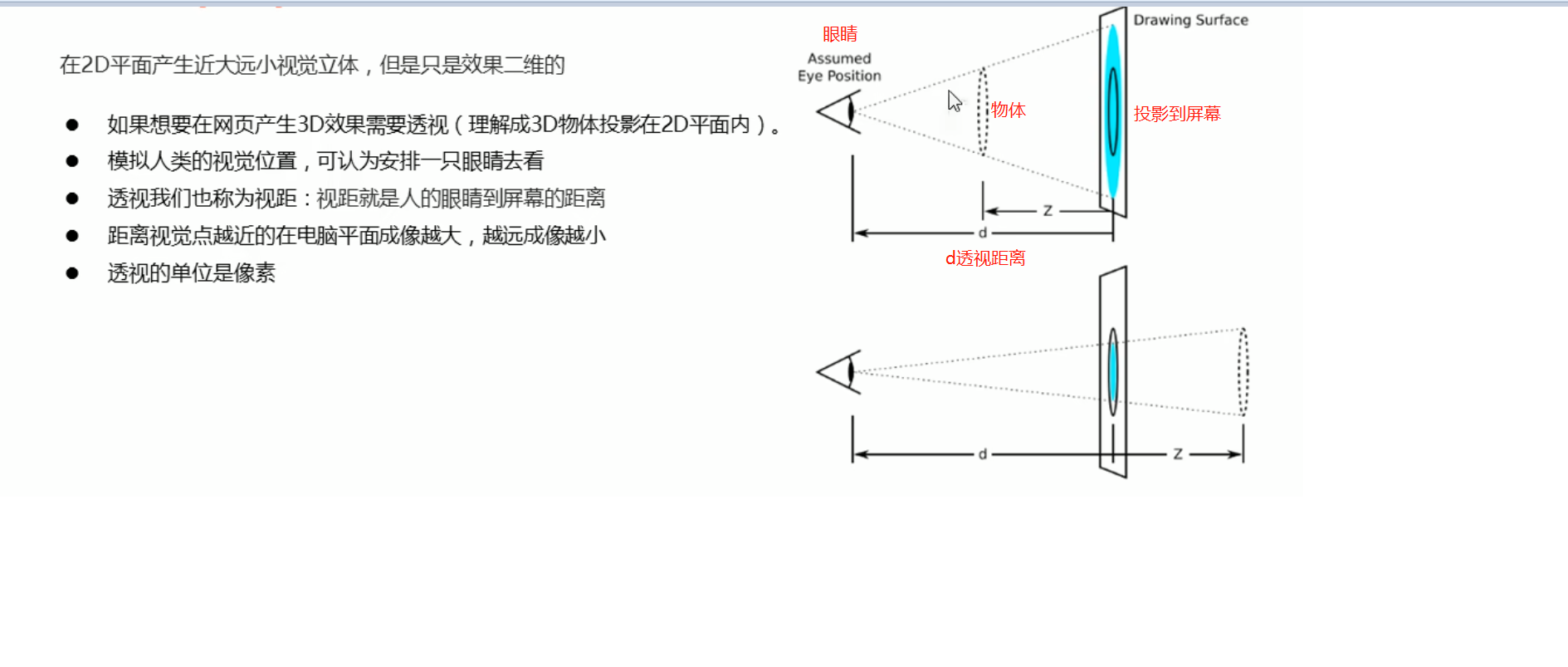
一.CSS透视通过模拟人眼的视角来创建三维效果(可以理解为看3D电影,需要借助3D眼镜,这个透视就是让了让网页上产生3D的效果)。我们在现实生活中,当物体远离我们时,会看到它们变小变远。透视效果就是基于这个原理。

二.改变透视视与改变z轴的不同
(一)、改变透视
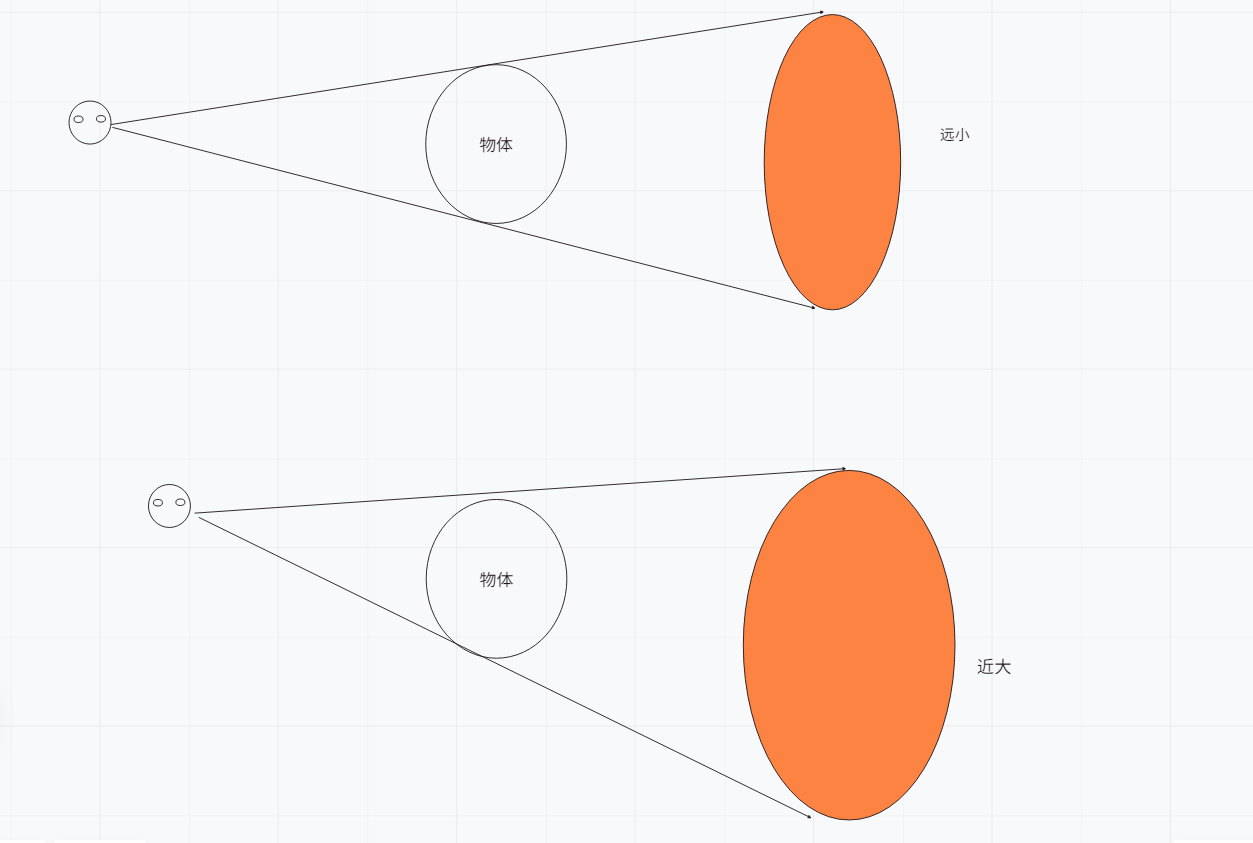
改变透视相当于主动挪动眼睛,调整眼睛与屏幕的距离,所以透视数值越大相当于眼睛远离物体,物体越小

(二)、改变Z轴
改变Z轴相当于主动挪动物体,调整物体与眼睛的距离, 所以z轴数值越大相当于将物体拿近看,物体越大
三、透视距离定了,才能好的观察物体在Z轴上的位置变化
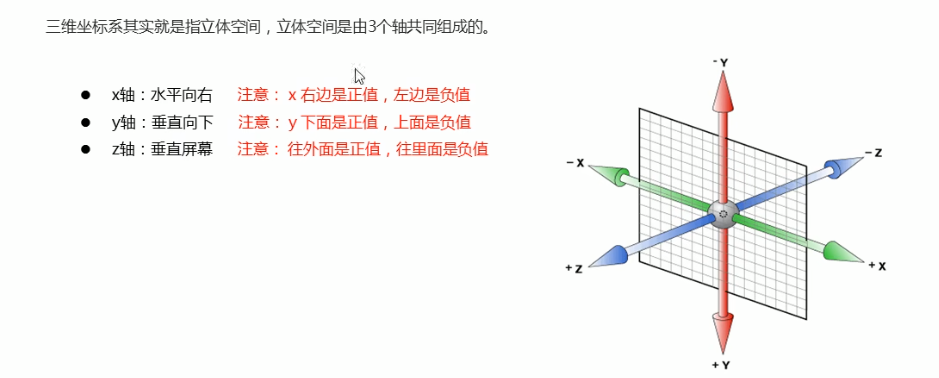
四、三维坐标系

本文来自博客园,作者:弩哥++,转载请注明原文链接:https://www.cnblogs.com/bangbangzoutianya/p/17565080.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具