icomoon字体图标使用
一、字体图标库
第一个是国外的,第二个是阿里的
二、icomoon的简单使用
-
登录对应的网站地址
-
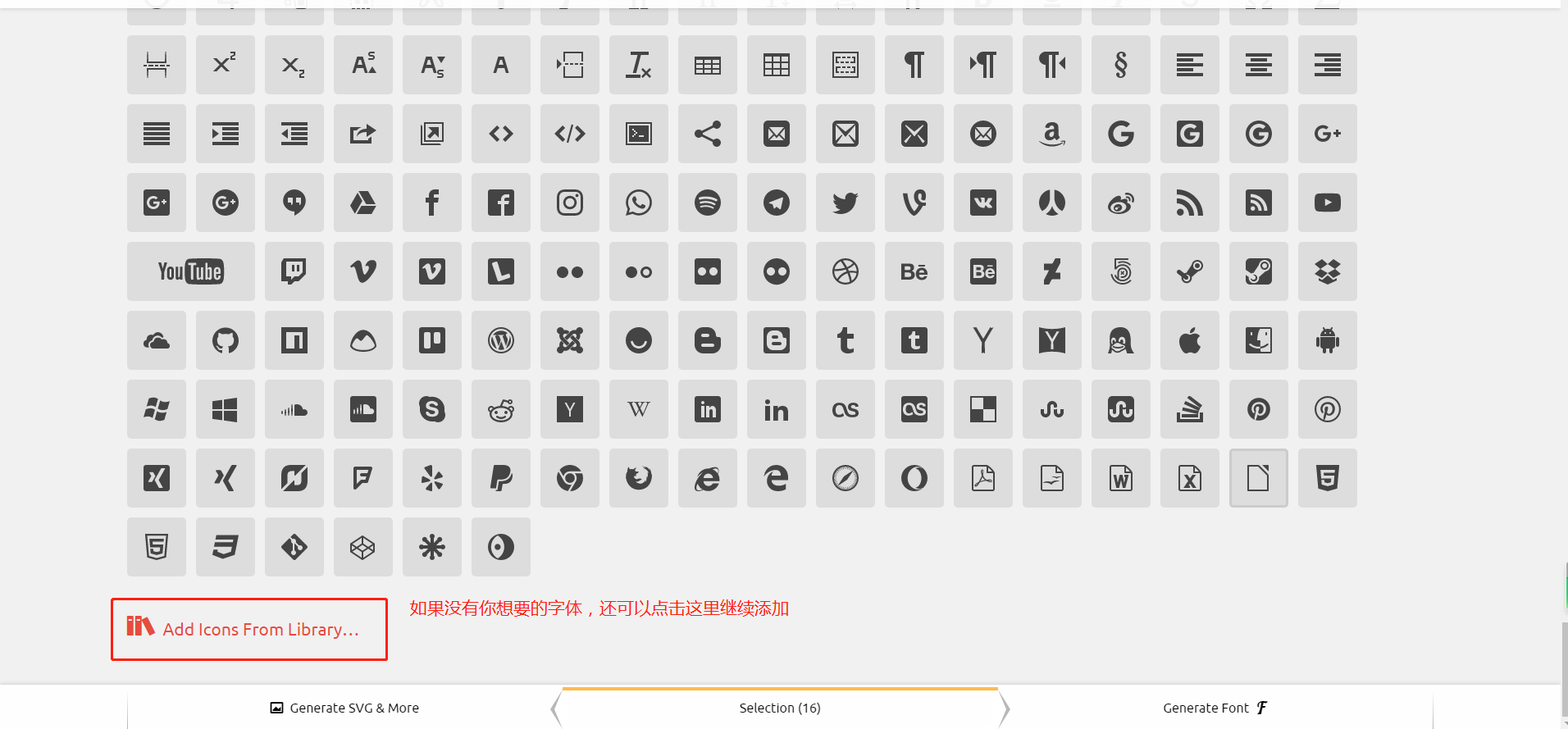
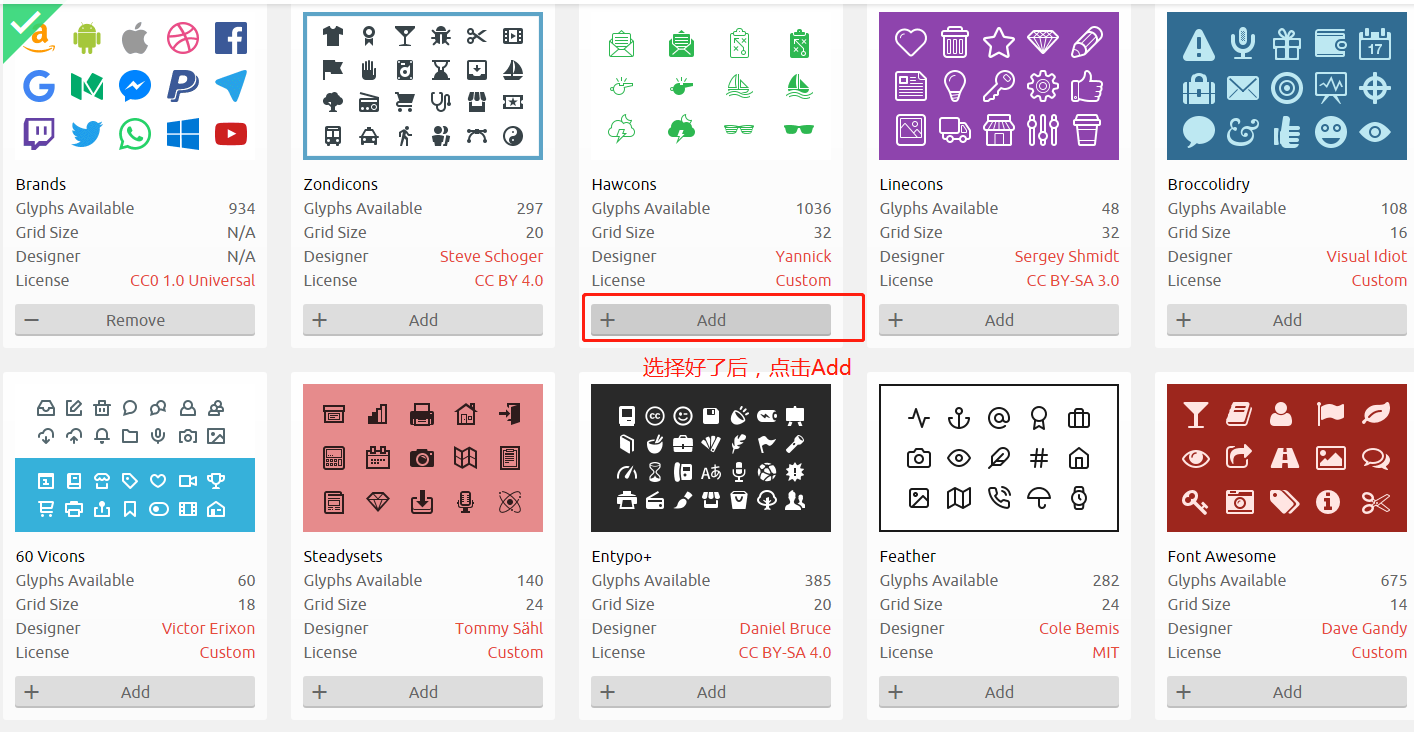
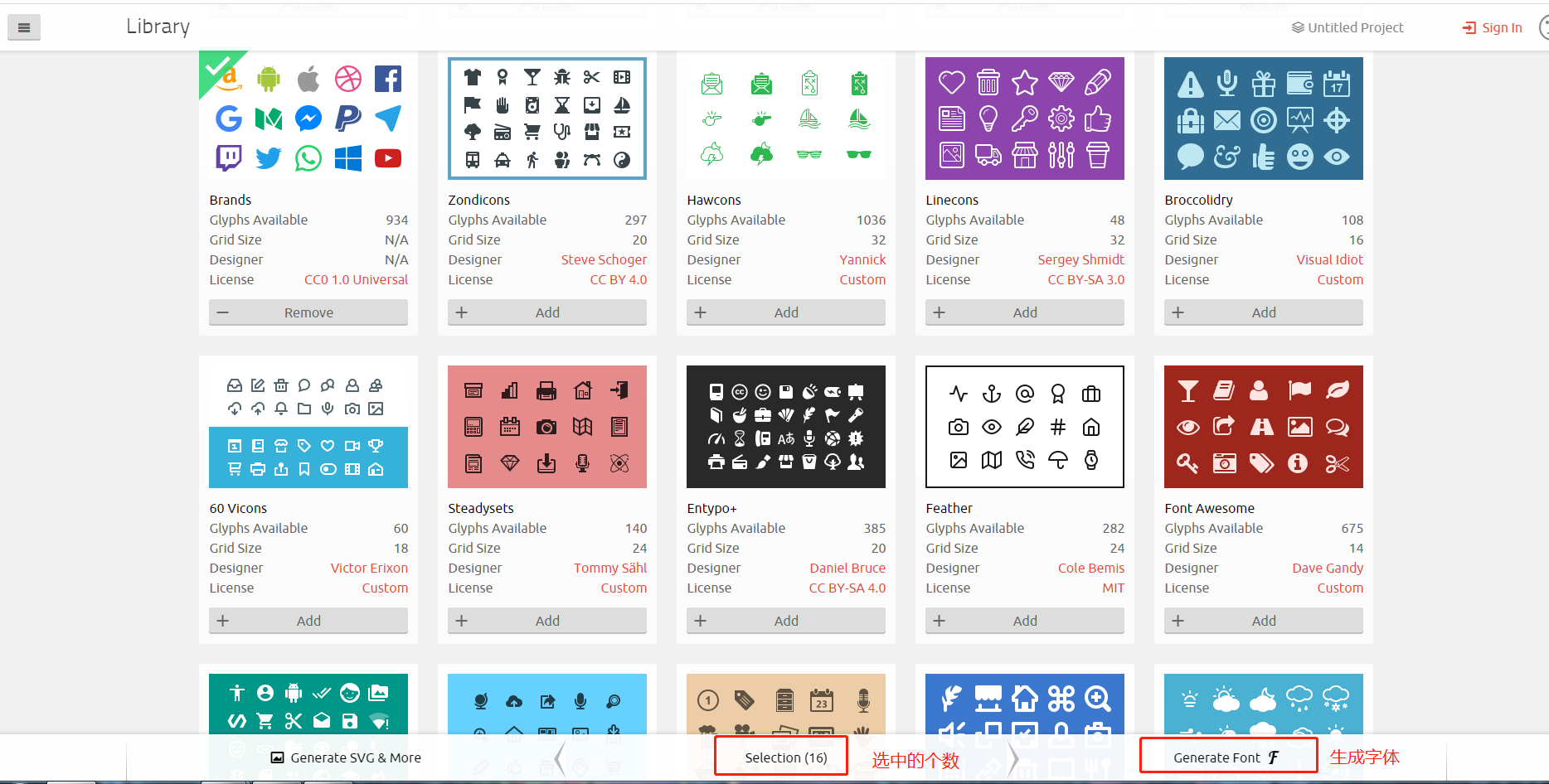
选择想要的字体图标



-
生成字体

-
下载的文件icomoon.zip
-
对icomoon.zip文件进行解压,然后把fonts目录,以及css文件,放到对应项目的根目录(可以自行调整)


-
创建一个html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<link rel="stylesheet" href="./style.css">
<style>
</style>
</head>
<body>
<span class="icon-audi"></span>
<span class="icon-opensuse"></span>
<span class="icon-twitter"></span>
</body>
</html>

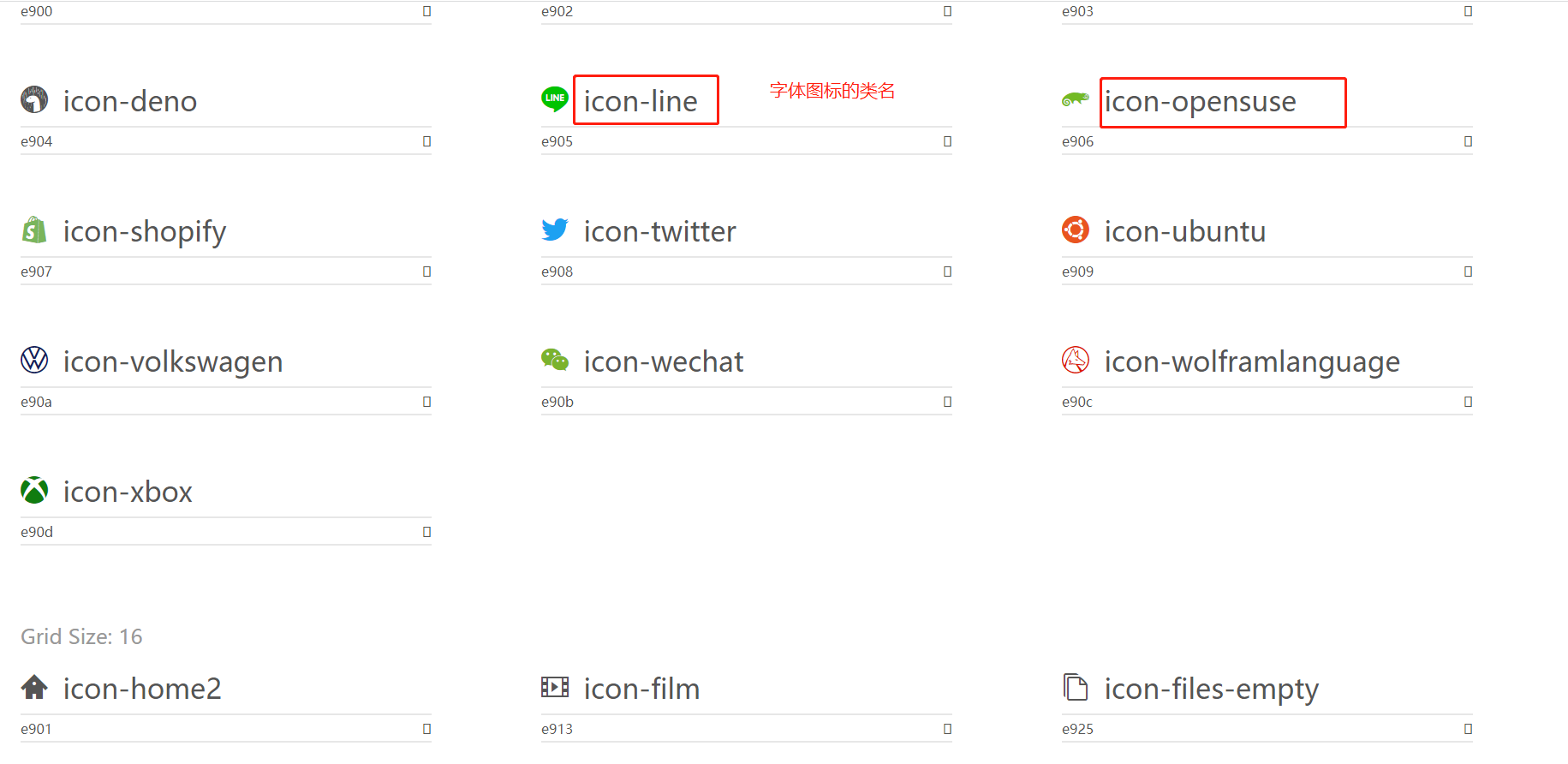
- 图标的类名,可以查看下载的icomoon.zip文件中的demo.html

本文来自博客园,作者:弩哥++,转载请注明原文链接:https://www.cnblogs.com/bangbangzoutianya/p/17534901.html
分类:
css





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
2022-07-07 Mysql外键的创建