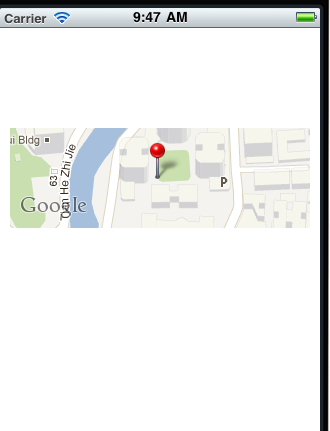
MKMapView指定坐标添加大头针
#import <UIKit/UIKit.h>
#import <MapKit/MapKit.h>
@interface UserLocationViewController : UIViewController<MKMapViewDelegate>{
MKMapView *mapView;
UIButton *btn;
}
@property(nonatomic,retain) MKMapView *mapView;
@property(nonatomic,retain) UIButton *btn;
-(void)btnPressed:(id)sender;
@end
#import <MapKit/MapKit.h>
@interface UserLocationViewController : UIViewController<MKMapViewDelegate>{
MKMapView *mapView;
UIButton *btn;
}
@property(nonatomic,retain) MKMapView *mapView;
@property(nonatomic,retain) UIButton *btn;
-(void)btnPressed:(id)sender;
@end
- (void)viewDidLoad {
mapView=[[MKMapView alloc]initWithFrame:CGRectMake(10, 100, 300, 100)];
mapView.scrollEnabled=NO;
[mapView setDelegate:self];
//设置地图中心
CLLocationCoordinate2D coordinate;
coordinate.latitude = 23.134844f;
coordinate.longitude = 113.317290f;
MKPointAnnotation *ann = [[MKPointAnnotation alloc] init];
ann.coordinate = coordinate;
[ann setTitle:@"天河城"];
[ann setSubtitle:@"购物好去处"];
//触发viewForAnnotation
[mapView addAnnotation:ann];
//添加多个
//[mapView addAnnotations]
//设置显示范围
MKCoordinateRegion region;
region.span.latitudeDelta = 0.001;
region.span.longitudeDelta = 0.001;
region.center = coordinate;
// 设置显示位置(动画)
[mapView setRegion:region animated:YES];
// 设置地图显示的类型及根据范围进行显示
[mapView regionThatFits:region];
[self.view addSubview:mapView];
btn=[[UIButton alloc]initWithFrame:CGRectMake(10, 100, 300, 100)];
[btn setTag:1];
[btn setBackgroundColor:[UIColor clearColor]];
[btn addTarget:self action:@selector(btnPressed:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:btn];
[super viewDidLoad];
}
- (MKAnnotationView *)mapView:(MKMapView *)mV viewForAnnotation:(id <MKAnnotation>)annotation
{
MKPinAnnotationView *pinView = nil;
static NSString *defaultPinID = @"com.invasivecode.pin";
pinView = (MKPinAnnotationView *)[mapView dequeueReusableAnnotationViewWithIdentifier:defaultPinID];
if ( pinView == nil ) pinView = [[[MKPinAnnotationView alloc]
initWithAnnotation:annotation reuseIdentifier:defaultPinID] autorelease];
pinView.pinColor = MKPinAnnotationColorRed;
pinView.canShowCallout = YES;
pinView.animatesDrop = YES;
return pinView;
}
-(void)btnPressed:(id)sender
{
[sender setHidden:YES];
[self.mapView setFrame:CGRectMake(0, 0, 320, 480)];
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架