【Vue.js】Vue 学习笔记
概念:
渐进式框架:
“渐进式框架的大概意思就是你可以只用我的一部分,而不是用了我这一点就必须用我的所有部分。”
“大概就是你不必一开始就用Vue所有的全家桶,根据场景,官方提供了方便的框架供你使用。”
“我在做Vue的过程中也在不停地思考它的定位,现在,我觉得它与其他框架的区别就是渐进式的想法,也就是“Progressive”——这个词在英文中定义是渐进,一步一步,不是说你必须一竿子把所有的东西都用上。”---尤雨溪

官网教程:介绍 — Vue.js
初学者不推荐采用 vue-cli 的方式,因为你可能对 npm 包管理工具不太了解,推荐大家使用 <script> 引入或者 cdn 引入的方法,后续教程也将采用 cdn 引入这种方式,那么我们开始创建第一个 Vue 应用。
实战:
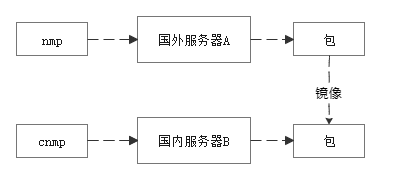
安装mp
- Vue 与其他框架的对比及特点
- 安装 Vue 的方法
- node 的安装
- vue-cli 的安装
- Vue 开发者工具的安装
- Vue 创建实例
- Vue 数据的双向绑定及响应式
Vue 实例
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例 开始的:
var app = new Vue({
// 选项
})Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统,我们新建一个.html 后缀的文件,输入以下代码,运行(右击文件 > open with > Preview 或 Mini Browser),你就会看到 {{msg}} 被渲染成 hello
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>syl-vue-test</title>
<!-- 通过cdn方式引入 vue.js -->
<script src="https://labfile.oss.aliyuncs.com/courses/1262/vue.min.js"></script>
</head>
<body>
<div id="app">{{msg}}</div>
<script>
var app = new Vue({
el:'#app',//dom挂载点
data:{ //数据项
msg:'hello syl'
}
})
</script>
</body>
</html>运行效果:
说明: el 为实例挂载点,上面表示挂载在 id 为 app 的 dom 元素中。data 选项为数据选项,存放绑定数据。除了这两个之外还有实例选项,methods(实例方法)、computed(计算属性) 等,后面我们会学习到。
理解 Vue 的 MVVM 模式
M:Model 即数据逻辑处理
V:View 即视图(用户界面)
VM:ViewModel 即数据视图,用于监听更新,View 与 Model 数据的双向绑定
所以,Vue 一大特点就是数据双向绑定,另一大特点就是响应式,接下来,我们来看看他的魅力。
数据双向绑定
在 Vue 中数据双向绑定随处可见,最常见的是表单数据中的双向绑定,例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>syl-vue</title>
<!-- 通过cdn方式引入 vue.js -->
<script src="https://labfile.oss.aliyuncs.com/courses/1262/vue.min.js"></script>
</head>
<body>
<!-- 数据双向绑定 -->
<div id="app">
<input type="text" v-model="msg">
<p>{{msg}}</p>
</div>
<script>
var app = new Vue({
el:'#app',//el: 挂载点
data:{ //data:数据选项
msg:'hello'
}
})
</script>
</body>
</html>在我们对文本框输入值时,实例 data 中的 msg 值也随之变化。运行效果:
感受响应式
上面我们了解到 Vue 是一个 MVVM 架构的框架,成功创建了一个 Vue 应用!看起来这跟渲染一个字符串模板非常类似,但是 Vue 在背后做了大量工作。现在数据和 DOM 已经被建立了关联,所有东西都是 响应式的。
我们可以看看他是不是响应式的,打开你的浏览器的 JavaScript 控制台 (就在这个页面打开),并修改 app.msg 的值,你将看到上例相应地更新,更改数据也触发视图的相应更新。
相信模板语法
Vue.js 也使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解析器解析,通俗的讲 Vue 模板语法就是在使用 Vue.js 开发时,你可以写在 HTML 元素上的操作语法,让你开发更高效,例如:绑定样式,循环出元素列表等。
知识点
- 双大括号表达式
- 插值
- v-bind 指令
- v-on 指令
- 指令缩写
双大括号表达式
采用 {{双大括号表达式}}进行向页面输出数据和调用对象方法。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>syl-vue</title>
<!-- 通过cdn方式引入 vue.js -->
<script src="https://labfile.oss.aliyuncs.com/courses/1262/vue.min.js"></script>
</head>
<body>
<!-- 数据双向绑定 -->
<div id="app">
<input type="text" v-model="msg">
<p>{{msg}}</p>
</div>
<script>
var app = new Vue({
el:'#app',//el: 挂载点
data:{ //data:数据选项
msg:'hello'
}
})
</script>
</body>
</html>
双大括号中的 {{msg}},绑定至底层 Vue 实例的数据,在浏览器中就被渲染成实例 data 选项中 msg 的值。
运行结果:
<div id="app">msg:{{msg}}</div>双大括号中的值将会被替代为对应 data 对象上 msg 属性的值。无论何时,绑定的数据对象上 msg 属性发生了改变,插值处的内容都会更新。但是通过使用 v-once 指令你也能执行一次性地插值,当数据 改变时,插值处的内容 不会更新。但是你需要注意一下,该元素节点下面其他数据的绑定,数据改变,内容也不会更新,所以,注意代码块的划分。
<p v-once>msg:{{msg}}</p>要想将 msg:的内容'<h1>hello syl</h1>' 解析成HTML语句,则需指明 v-html="msg"
<!-- v-html 渲染html元素-->
<div id="app" v-html="msg"></div>
<script>
var app = new Vue({
el:'#app',//el: 挂载点
data:{ //data:数据选项
msg:'<h1>hello syl</h1>'
}
})
</script>表达式支持
Vue.js 都提供了完全的 JavaScript 表达式支持,感受强大的模板语法力量吧!例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>syl-vue</title>
<!-- 通过cdn方式引入 vue.js -->
<script src="https://labfile.oss.aliyuncs.com/courses/1262/vue.min.js"></script>
</head>
<body>
<!-- javascript表达式-->
<div id="app">
<!-- 运算符 -->
<p>num + 24 = {{num + 24}}</p>
<!-- 三元表达式 -->
<p>Are you ok? {{ok ? 'I am ok !':'no'}}</p>
<!-- 对象方法直接调用 -->
<p>名字倒过来写:{{name.split('').reverse().join('')}}</p>
<!-- 属性值运算操作 -->
<p v-bind:class="'col'+colNum">syl</p>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
num:20,
ok:true,
name:'实验楼',
colNum:'12'
}
})
</script>
</body>
</html>运行结果:
指令
指令 (Directives) 是带有 v- 前缀的特殊特性。
( v-bind attribute 被称为指令。指令带有前缀 v-,以表示它们是 Vue 提供的特殊 attribute。)
下面代码举例:该指令的意思是:“将这个元素节点的 title attribute 和 Vue 实例的 message 属性保持一致”
<div id="app-2">
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
</div>
var app2 = new Vue({
el: '#app-2',
data: {
message: '页面加载于 ' + new Date().toLocaleString()
}
})参数
例如,v-bind 指令可以用于响应式地更新 HTML 特性,在这里 href 是参数,告知 v-bind 指令将该元素的 href 特性与表达式 url 的值
绑定,例子:
v-bind 绑定特性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>syl-vue</title>
<!-- 通过cdn方式引入 vue.js -->
<script src="https://labfile.oss.aliyuncs.com/courses/1262/vue.min.js"></script>
</head>
<body>
<!-- 指令 参数-->
<div id="app">
<a v-bind:href="url">实验楼</a>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
url:'http://shiyanlou.com'
}
})
</script>
</body>
</html>另外一个例子,v-on 指令,用于监听 DOM 事件,例子:
v-on 绑定方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>syl-vue</title>
<!-- 通过cdn方式引入 vue.js -->
<script src="https://labfile.oss.aliyuncs.com/courses/1262/vue.min.js"></script>
</head>
<body>
<!-- 指令 参数-->
<div id="app">
<p>我叫:{{name}}</p>
<!-- handleClick 使我们在实例 methods 中写的方法 -->
<button v-on:click="handleClick">点我</button>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
name:'实验楼'
},
methods: {//实例方法对象
handleClick:function(){
this.name = this.name.split('').reverse().join('')
}
},
})
</script>
</body>
</html>运行结果:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异