【Vue】Vue引入bootstrap的方法
方法一:在main.js中引入(1)
npm i jquery
npm i bootstrap在main.js中
import 'jquery/dist/jquery.min'
import 'bootstrap/dist/css/bootstrap.css' 这样就可以生效了,不用网上别人那么繁琐
摘自:https://blog.csdn.net/it_all/article/details/87189304
方法二:在main.js中引入(2)
在main.js中引入,此方法导入的bootstrap中对于html,body的一些预设置的css样式可能无效。
1、引入jQuery
在当前项目的目录下(就是package.json),运行命令 cnpm install jquery --save-dev 若是运行报错,则运行cnpm install jquery (cnpm和npm都可以)这样就将jquery安装到了这个项目中。
然后修改webpack.base.conf.js(在build文件下)两个地方:
1:加入
var webpack=require('webpack');
2在module.exports的里面加入
plugins:[
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]
最后在main.js中加入import $ form 'jquery',完成jquery的引入
2、引入 bootstrap.css文件:
修改webpack.base.conf.js
resolve:{
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
'bootstrap':resolve('src/assets/bootstrap'),
}
},
在main.js中import引入
import'bootstrap/js/bootstrap.min.js'
import'bootstrap/css/bootstrap.min.css'
方法三:在index.html中引入
一般建议使用此方法引入bootstrap。
在index.html文件中引入bootstrap时,注意加入<meta>标签实现响应式,未加此标签时,可能会出现手机模式时,响应式无法实现。
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
(1) 本地引用:
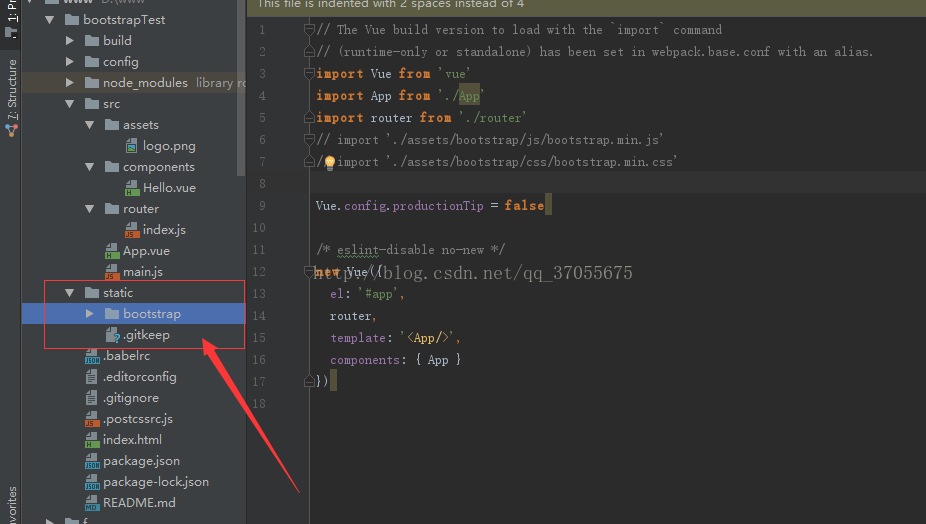
先在static目录下放所需加载的bootstrap文件
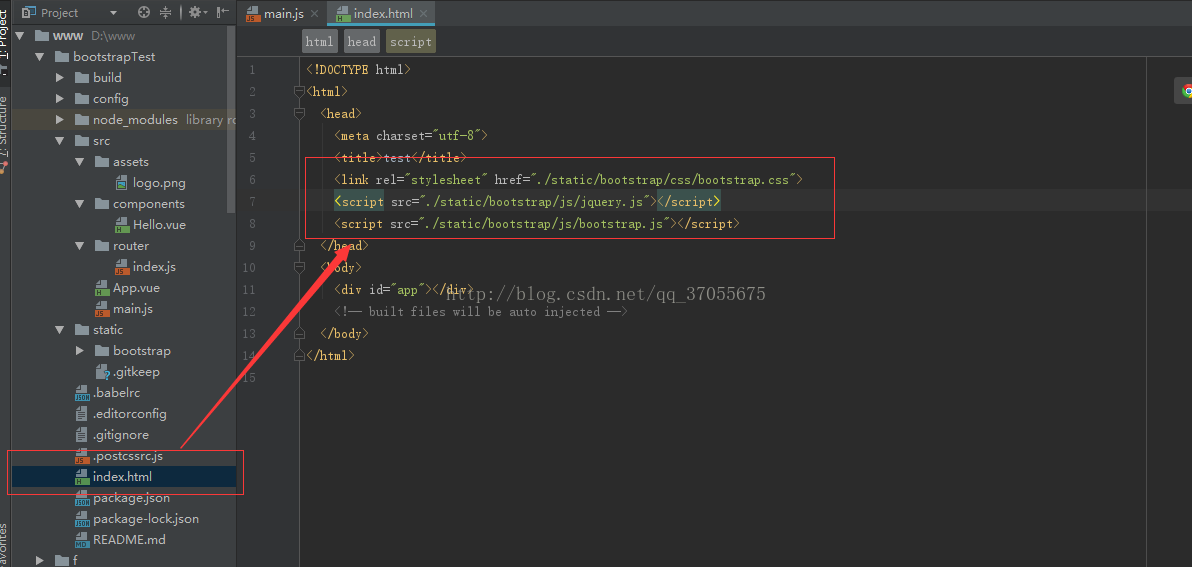
然后在index.html中引入
目录路径为你所放位置的路径。
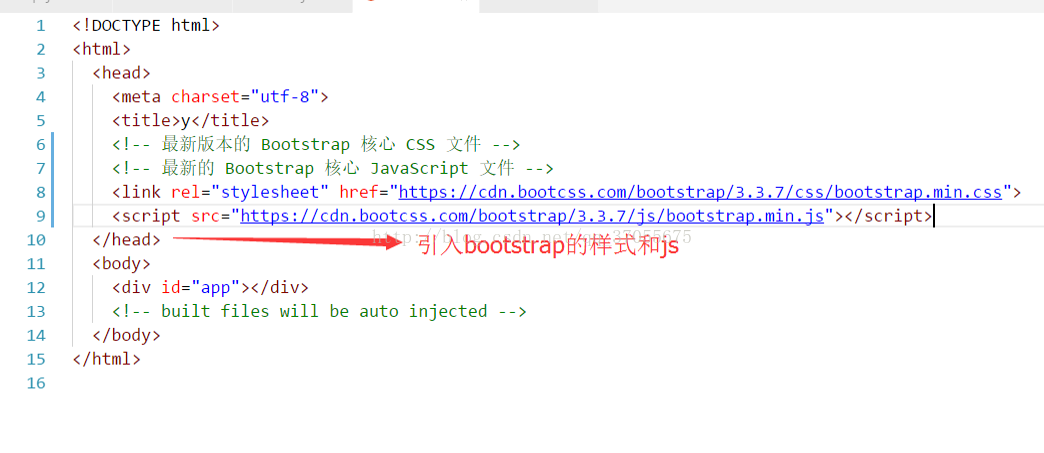
(2) 远程引入:
直接加载远程的bootstrap文件
原文链接:https://blog.csdn.net/qq_37055675/article/details/73730736







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义