【B/S】浏览器地址栏输入URL,按下回车后发生了什么
URL后步骤概览
在地址栏输入URL后
- 查询ip地址
- dns解析(浏览器是不能识别url地址的,需解析成ip地址),
- 建立tcp连接,(tcp三次握手)
- 发送Http请求,
- 服务器进行处理并返回Http报文,
- 浏览器渲染页面,
- 断开连接(tcp四次挥手)
详细
查询ip地址
域名解析解析 (DNS解析url对应的ip)
域名解析:DNS 协议提供通过域名查找 IP 地址,或逆向从 IP 地址反查域名的服务。DNS 是一个网络服务器,我们的域名解析简单来说就是在 DNS 上记录一条信息记录。
在浏览器中输入URL后,首先要进行DNS解析,DNS解析的顺序为:
1、浏览器缓存
2、本地hosts文件
3、系统缓存
4、路由器缓存
5、DNS服务器迭代查询
首先,浏览器会检查本地hosts文件中是否有此url的映射关系,如果有就调用这个ip地址映射,完成域名解析。
如果没有,则会查找本地DNS解析器缓存,如果查找到则返回。
如果还是没有,则会查找本地DNS服务器,如果查找到则返回。
最后迭代查询,按根域服务器 ->顶级域(.com)->第二层域(yeahfei.com) ->子域(admin.yeahfei.com)的顺序找到IP地址。
建立TCP连接(tcp三次握手)
浏览器与目标服务器建立TCP连接(tcp三次握手)

1.目的:同步客户端和服务端的序列号和确认号,并交换TCP窗口大小信息。防止已失效的连接请求报文段突然又传送到了服务端,因而产生错误。
通过DNS得到目标的IP地址后,通过TCP协议向服务器发送请求即三次握手。
分析:通过第3阶段已经拿到了服务器的ip地址,在获取到IP地址后,便会开始建立一次连接,这是由TCP协议完成的,主要通过三次握手进行连接。
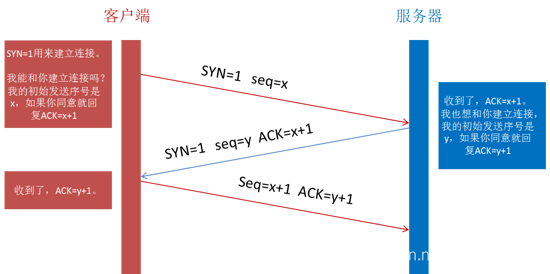
第一次握手: 建立连接时,客户端发送syn包(syn=j)到服务器,并进入SYN_SENT状态,等待服务器确认;
第二次握手: 服务器收到syn包,必须确认客户的SYN(ack=j+1),同时自己也发送一个SYN包(syn=k),即SYN+ACK包,此时服务器进入SYN_RECV状态;
第三次握手: 客户端收到服务器的SYN+ACK包,向服务器发送确认包ACK(ack=k+1),此包发送完毕,客户端和服务器进入ESTABLISHED(TCP连接成功)状态,完成
发送Http请求
建立连接:服务器允许客户端建立连接
接受请求:从网络中读取HTTP报文交给Nginx或者Apache进行规则匹配
处理请求:根据方法,资源,首部和可选的主体部分对请求进行处理
访问资源:寻找存储对象,访问报文中指定的资源
构建响应报文:创建有正确首部的HTTP响应报文
浏览器向主机发起一个HTTP-GET方法报文请求。请求中包含访问的URL,也就是http://www.csdn.com/ ,KeepAlive,长连接,还有User-Agent用户浏览器操作系统信息,编码等。值得一提的是Accep-Encoding和Cookies项。Accept-Encoding一般采用gzip,压缩之后传输html文件。Cookies如果是首次访问,会提示服务器建立用户缓存信息,如果不是,可以利用Cookies对应键值,找到相应缓存,缓存里面存放着用户名,密码和一些用户设置项。
此处需要图来说明
服务器处理请求并返回HTTP报文
解析渲染页面
浏览器得到页面后会进行展示,如果还包含其他外部资源如图片、视频等等则继续请求其他资源。
分析:如果说响应的内容是HTML文档的话,就需要浏览器进行解析渲染呈现给用户。整个过程涉及两个方面:解析和渲染。在渲染页面之前,需要构建DOM树和CSSOM树。
在浏览器还没接收到完整的 HTML 文件时,它就开始渲染页面了,在遇到外部链入的脚本标签或样式标签或图片时,会再次发送 HTTP 请求重复上述的步骤。在收到 CSS 文件后会对已经渲染的页面重新渲染,加入它们应有的样式,图片文件加载完立刻显示在相的应位置。在这一过程中可能会触发页面的重绘或重排。
1.概念:
重绘:某个元素的背景颜色,文字颜色等,不影响元素周围或内部布局的属性,将只会引起浏览器的重绘。
回流:某个元素的尺寸发生了变化,则需重新计算渲染树,重新渲染。
2.步骤:
根据 HTML 解析出 DOM 树
根据 CSS 解析生成 CSS 规则树
结合 DOM 树和 CSS 规则树,生成渲染树
根据渲染树计算每一个节点的信息
断开连接
数据传送完,需断开tcp连接,此时发起tcp四次挥手。
原文链接:https://blog.csdn.net/super__code/article/details/103919092
更详细;https://blog.csdn.net/jiao_0509/article/details/82491299





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构