Web应用模式/API接口测试/Postman
【一】web应用模式
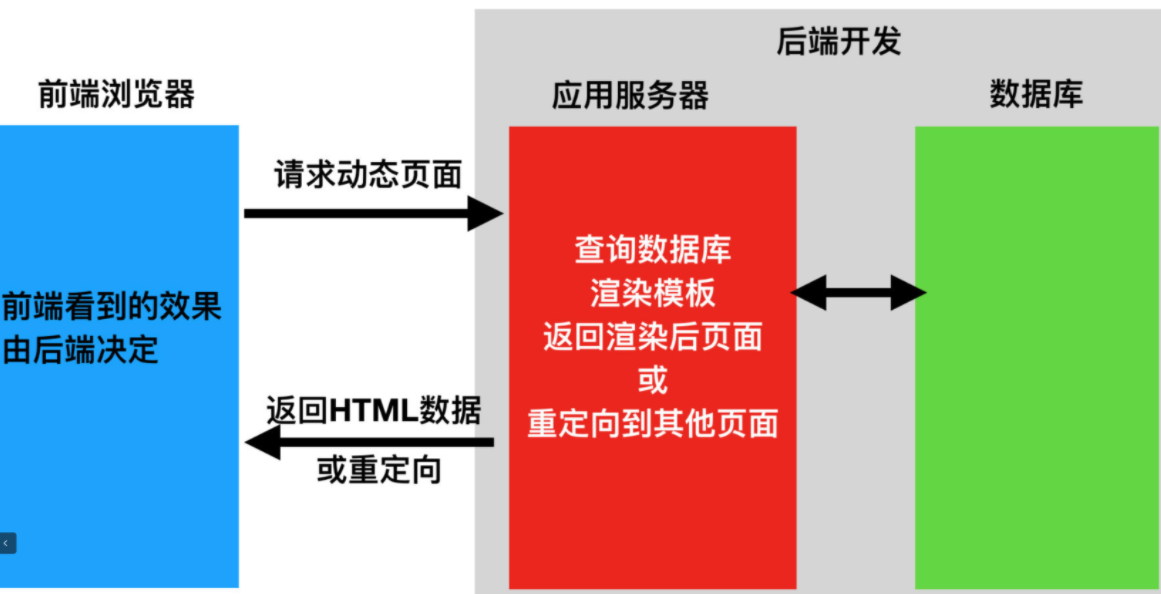
【1】前后端混合开发
- 后端人员
- 既要写后端,django
- 又要写前端

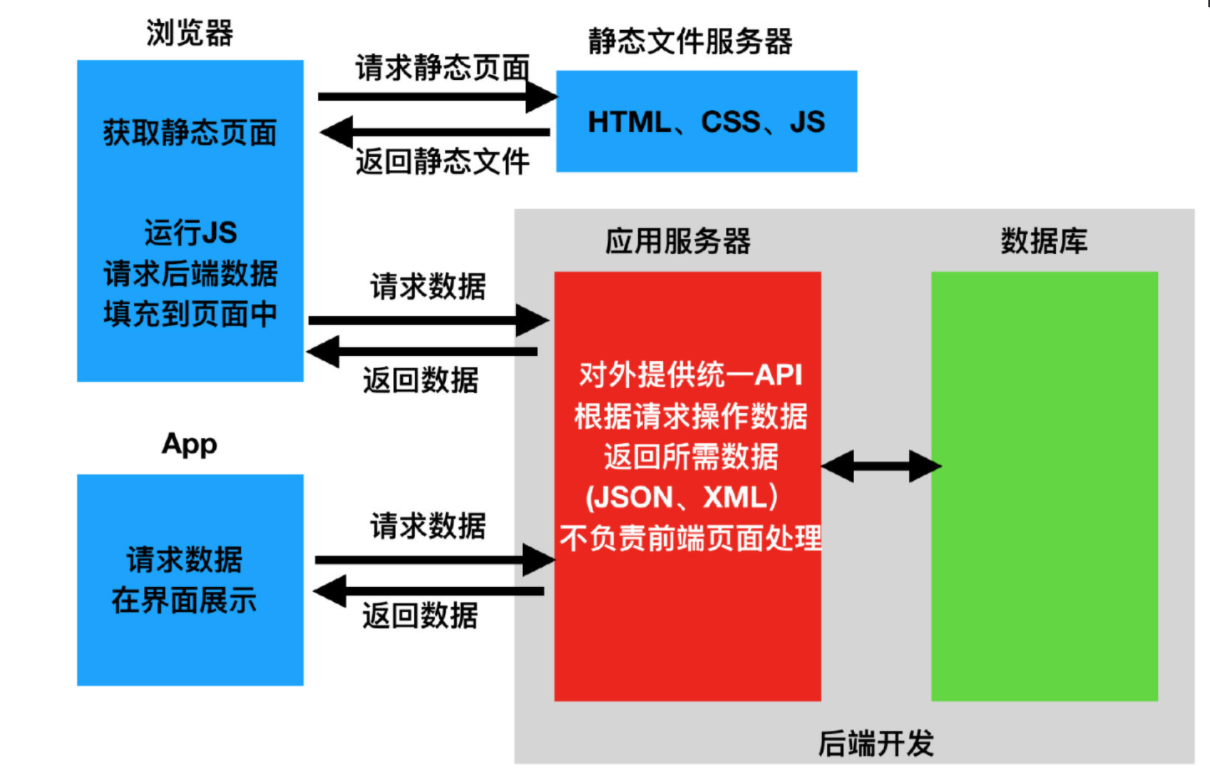
【2】前后端分离
- 后端人员
- 只写后端,写一个个的API接口
- 前端人员
- 只写前端
- 最后项目写完
- 前后端联调
【1】详解
【1】介绍
- API接口(Application Programming Interface,应用程序编程接口)是一组定义了不同软件组件之间交互方式的规范。
- 它可以使不同的软件系统能够相互通信、共享数据和功能。
- API接口通过提供一系列定义良好的方法和规则,允许开发者使用预先定义的接口调用其他软件组件的功能,而无需了解底层实现细节。
【2】详解
-
web后端提供给前端可以调用的访问拿到数据的东西 接口 称之为api接口
-
api接口应该有哪些东西
1 url地址
2 请求方式 get post delete put
3 请求参数
-地址栏中的参数:127.0.0.1:8000/index?name=lqz&age=19
-请求体:编码格式
4 响应结果:json或xml格式的数据协议? API接口用的协议都是:http协议,没有别的协议
【三】接口测试工具Postman
【1】详解
Postman是一款常用的接口测试工具,它可用于发送HTTP请求并对响应进行验证。下面将详细介绍Postman的功能和使用方法。
- 发送请求:通过Postman,您可以轻松地发送各种类型的HTTP请求,如GET、POST、PUT、DELETE等。您可以设置请求头、请求参数、请求体等,并且支持各种数据格式,包括JSON、XML、表单数据等。
- 环境管理:Postman提供了环境管理功能,您可以在测试过程中切换不同的环境,如开发环境、测试环境等。这些环境变量可以在请求中使用,方便了测试不同环境下的接口。
- 断言验证:在接口测试中,断言非常重要。Postman具有强大的断言功能,可以对返回的响应进行验证,确保接口的正确性。您可以使用预定义的断言规则,也可以自定义断言逻辑。
- 集合和文件上传:Postman允许您创建集合来组织和管理接口测试用例。您可以按照不同的业务场景或模块创建多个集合,并对每个集合进行测试和调试。此外,Postman还支持文件上传,方便测试接口的文件上传功能。
- 接口自动化测试:除了手动测试外,Postman还支持接口的自动化测试。您可以使用Postman的测试脚本功能编写自动化脚本,对接口进行批量测试和验证。测试脚本可以使用JavaScript语言编写,并且可以进行各种复杂的逻辑判断和验证。
- 协作和共享:Postman提供了团队协作和接口共享的功能。您可以将测试用例、环境和请求等内容共享给其他团队成员,方便团队之间的合作和沟通。
总结来说,Postman是一款功能强大且灵活易用的接口测试工具。它具有发送请求、断言验证、环境管理、集合和文件上传、接口自动化测试等诸多功能,能够满足各种接口测试的需求。无论是初学者还是专业测试人员,都可以通过Postman来快速高效地进行接口测试工作。
【2】简解
- 写好的接口,要测试,可以使用浏览器来做
- 但是浏览器只能发送get请求,接口有其他请求方式
- 专门的接口测试工具(使用习惯,大致一样)
- postman,大部分公司用的,原来免费, 后来收费了,但是咱们只用免费部分就够了
- postwomen
- apifox
【3】安装
- 下载安装包,双击运行,就安装完成
【4】使用
- 可以注册,登录后使用
- 也可以跳过等, 直接使用
【5】post请求的编码格式
- urlencoded 格式
- --> 默认格式 b'xx=xx&yy=yy'
- form-data 格式
- --> 传文件格式,也可以带数据
- json格式(用的最多)
- --> 只能传数据
- 如果是json形式提交数据
- --> django中想取,从request.POST取出到的
【补充】
【1】接收urlencoded格式的请求,后端打印接收到的数据:
from flask import Flask, request
app = Flask(__name__)
@app.route('/urlencoded', methods=['POST'])
def handle_urlencoded():
data = request.form
print(data)
return 'Data received'
if __name__ == '__main__':
app.run()
【2】接收form-data格式的请求,将文件保存到本地并打印数据:
import os
from flask import Flask, request
app = Flask(__name__)
@app.route('/formdata', methods=['POST'])
def handle_formdata():
file = request.files['file']
filename = file.filename
save_path = '/path/to/save/directory/' + filename # 请在此替换为保存文件的实际路径
file.save(save_path)
print(request.form)
return 'File saved and data received'
if __name__ == '__main__':
app.run()
【3】接收json格式的请求,打印接收到的数据:
from flask import Flask, request
import json
app = Flask(__name__)
@app.route('/json', methods=['POST'])
def handle_json():
data = json.loads(request.data)
print(data)
return 'Data received'
if __name__ == '__main__':
app.run()
- 以上是使用Flask框架的示例代码。
- 根据实际情况,你可能需要调整代码中的路径、主机和端口等参数。
- 同时,请确保已安装所需的依赖库(如Flask)以运行这些示例。