
【一】前端
{% extends 'home.html' %}
{% load static %}
{% block content_main %}
<style>
th, td {
text-align: center;
}
</style>
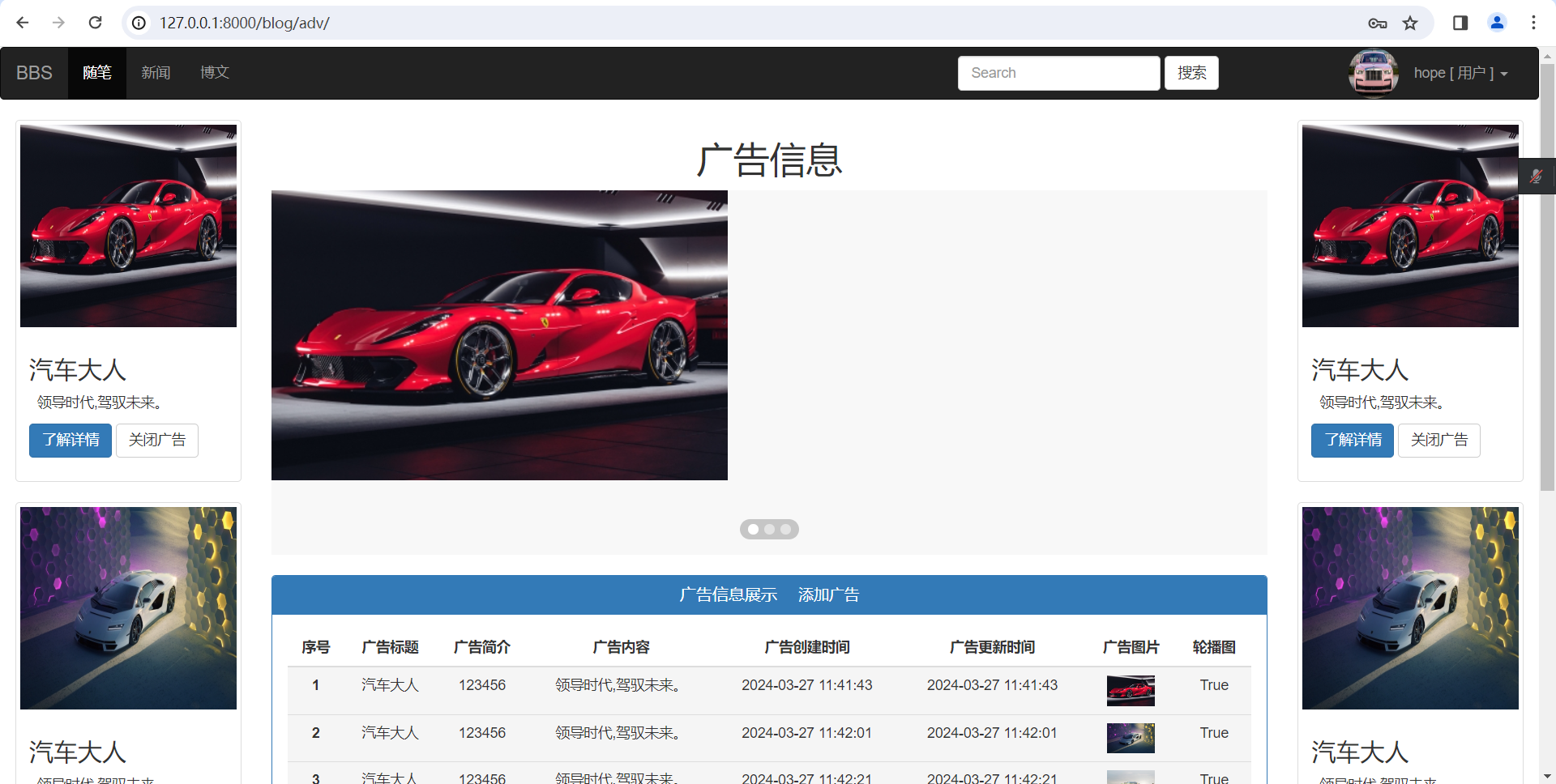
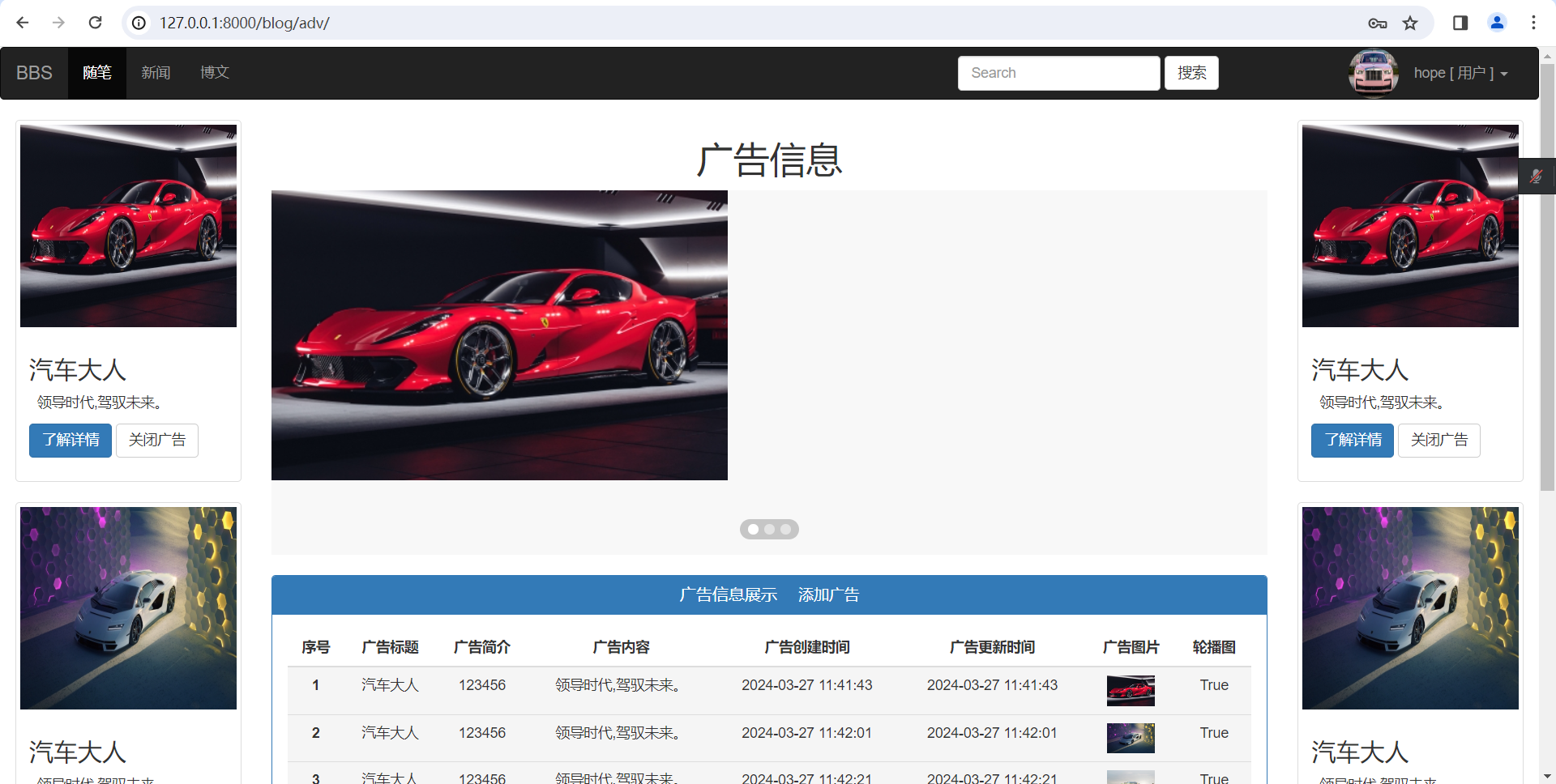
<h1 class="text-center">广告信息</h1>
{# 轮播图#}
<div class="layui-carousel" id="ID-carousel-demo-image">
<div carousel-item>
{% if background_img_list %}
{% for background_img in background_img_list %}
<div><img src="/media/{{ background_img.img }}/"></div>
{% endfor %}
{% else %}
<div><img src="https://unpkg.com/outeres/demo/carousel/720x360-1.jpg"></div>
<div><img src="https://unpkg.com/outeres/demo/carousel/720x360-2.jpg"></div>
<div><img src="https://unpkg.com/outeres/demo/carousel/720x360-3.jpg"></div>
<div><img src="https://unpkg.com/outeres/demo/carousel/720x360-4.jpg"></div>
<div><img src="https://unpkg.com/outeres/demo/carousel/720x360-5.jpg"></div>
{% endif %}
</div>
</div>
<br>
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title text-center">广告信息展示
<small><a data-toggle="modal" data-target="#add_adv_info" style="font-size: 15px;"> 添加广告</a></small>
</h3>
</div>
<div class="panel-body">
<div class="bs-example" data-example-id="contextual-table">
<table class="table">
<thead>
<tr>
<th>序号</th>
<th>广告标题</th>
<th>广告简介</th>
<th>广告内容</th>
<th>广告创建时间</th>
<th>广告更新时间</th>
<th>广告图片</th>
<th>轮播图</th>
</tr>
</thead>
<tbody>
{% for adv_data in adv_data_list %}
<tr class="active">
<th scope="row">{{ forloop.counter }}</th>
<td>{{ adv_data.title }}</td>
<td>{{ adv_data.mobile }}</td>
<td>{{ adv_data.content }}</td>
<td>{{ adv_data.create_time|date:"Y-m-d H:i:s" }}</td>
<td>{{ adv_data.update_time|date:"Y-m-d H:i:s" }}</td>
<td>
{# <img src="/{{ adv_data.img }}/" alt="" style="height: 30px;width: auto"> #}
<img src="/media/{{ adv_data.img }}/" alt="" style="height: 30px;width: auto">
</td>
<td>
{% if adv_data.is_background_img %}
True
{% else %}
False
{% endif %}
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</div>
{#添加广告信息模态框 #}
{# 添加广告信息模态框 #}
<div class="modal fade" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" id="add_adv_info">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
{# 右上角的关闭标签 #}
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span
aria-hidden="true">×</span></button>
{# 主标题 #}
<h4 class="modal-title text-center" id="myLargeModalLabel">添加广告</h4>
</div>
<div class="modal-body">
<form id="form_adv_data">
{% csrf_token %}
<div class="form-group">
<label for="adv_title">广告标题 : </label>
<input type="text" id="adv_title" name="adv_title" class="form-control"
placeholder="adv_title">
</div>
<div class="form-group">
<label for="adv_mobile">联系电话 : </label>
<input type="text" id="adv_mobile" name="adv_mobile" class="form-control"
placeholder="adv_mobile">
</div>
<div class="form-group">
<label for="new_password">广告内容 : </label>
<input type="text" id="adv_content" name="adv_content" class="form-control"
placeholder="adv_content">
</div>
<div class="form-group">
<label for="adv_img">
广告图片 :
<img src="{% static 'img/lan.jpg' %}" alt="" style="width: auto;height: 100px;"
id="adv_img_show">
</label>
<input type="file" id="adv_img" name="adv_img" class="form-control" placeholder="adv_img"
value="{% static 'img/lan.jpg' %}" style="display: none">
</div>
<div class="radio">
是否作为轮播图 :
<label class="radio-inline">
<input type="radio" name="is_background_img" value="1">
是
</label>
<label class="radio-inline">
<input type="radio" name="is_background_img" value="0" checked>
否
</label>
</div>
<p>
<input type="button" class="btn btn-success btn-block" value="添加" id="add_adv_btn">
</p>
</form>
</div>
</div>
</div>
</div>
{# 添加广告信息模态框 #}
<script>
$(document).ready(
// 渲染动态的轮播图
layui.use(function () {
var carousel = layui.carousel;
// 渲染 - 图片轮播
carousel.render({
elem: '#ID-carousel-demo-image',
width: 'auto',
height: '360px',
interval: 3000
});
}),
// 实时渲染图片到图片的位置
$("#adv_img").change(function () {
// 【1】首先创还能一个 阅读器对象
let fileReader = new FileReader();
// 【2】获取到当前 input 框内输入的文件对象
let fileData = $(this)[0].files[0];
// 【3】将文件对象给阅读器对象读取
fileReader.readAsDataURL(fileData);
// 【4】将读取到的数据渲染到 input 框内
// io 等待
fileReader.onload = function () {
$("#adv_img_show").attr("src", fileReader.result)
}
}),
// 点击按钮发送Ajax请求
$("#add_adv_btn").click(function () {
// 构建数据
let formObj = new FormData();
$.each($("#form_adv_data").serializeArray(), (index, dataDict) => {
console.log(dataDict.name, dataDict.value)
formObj.append(dataDict.name, dataDict.value)
})
formObj.append("adv_img", $("#adv_img")[0].files[0])
// 发送Ajax请求写入数据
$.ajax({
url: "",
type: "POST",
data: formObj,
processData: false,
contentType: false,
success: (response) => {
if (response.code === 2000) {
swal({
title: response.message,
icon: "success",
button: true,
}).then(() => {
window.location.href = response.next_url;
});
} else {
swal({
title: response.errors,
icon: "error",
button: true,
}).then(() => {
});
}
}
})
})
)
</script>
{% endblock %}
【二】后端
class AdvDetailView(View):
def get(self, request, *args, **kwargs):
# 【二】拿到所有的广告信息
adv_data_list = Adv.objects.all()
# 【一】筛选出轮播图图片
background_img_list = adv_data_list.filter(is_background_img=True).all()
return render(request, "adv/detail.html", locals())