开发误区----前端开发
前端开发
一次前端趟过的坑
浏览器适配
在一次试用
由于本人使用
遇到问题的
解决方案
- 查看是否有值
- 跟踪变量
- 百度搜索
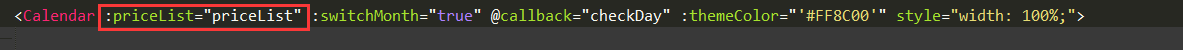
当时追究到最初没有值的组件是

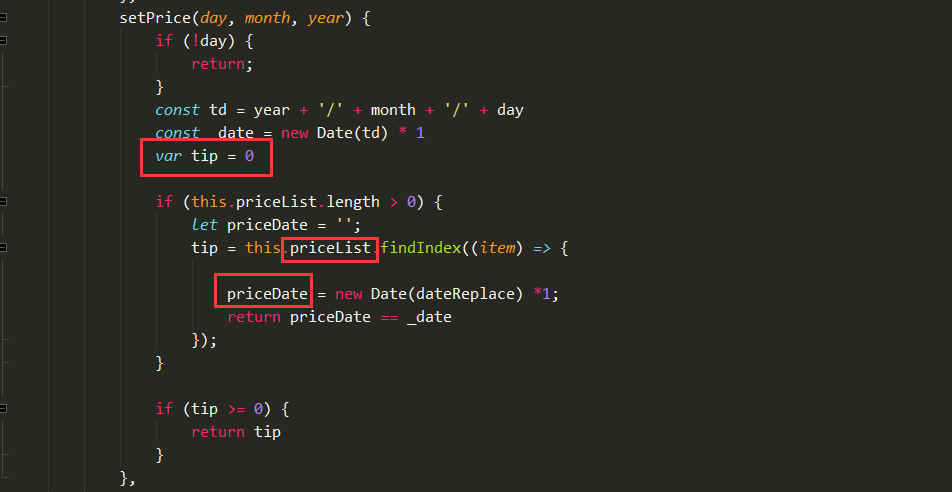
好在引用这插件时时引用的源码,之后追加到传入值的地方去打印如下变量

之后发现tip 为-1 ,findIndex 这个函数是寻找元素索引,这个方法试过浏览器兼容,
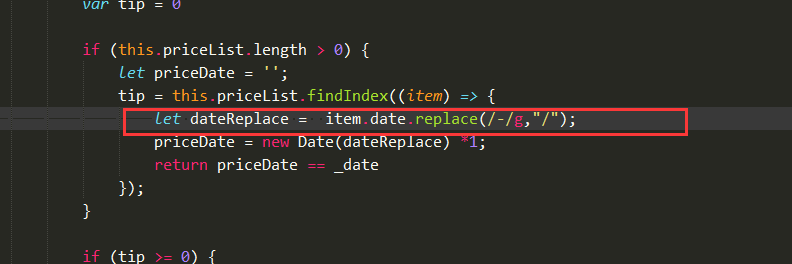
确定问题出现在日期上,随后百度不同浏览器日期实现,果然ios 日期的底层不一样,解决方案是
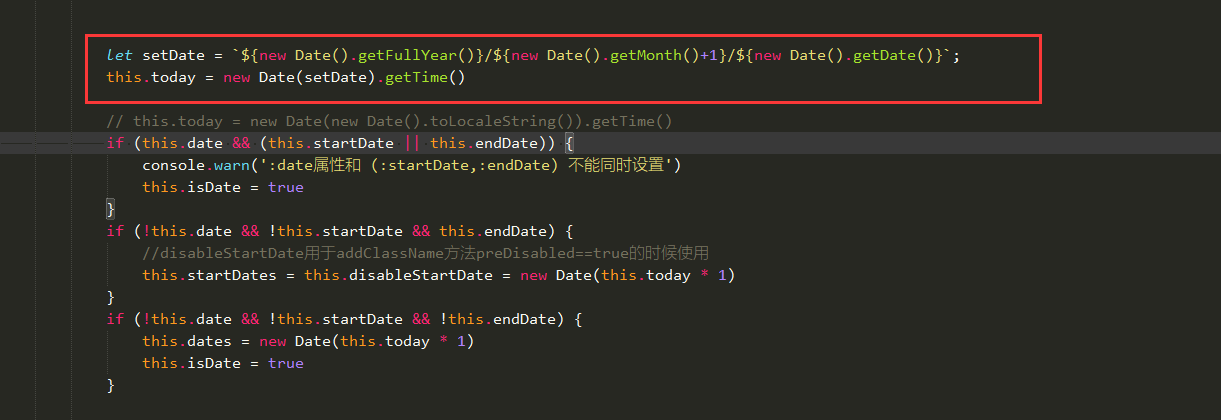
添加如下代码适配 图3

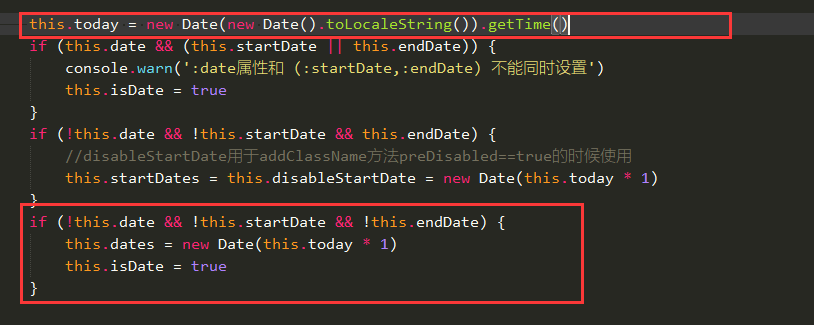
特殊浏览器获取不到本地时间
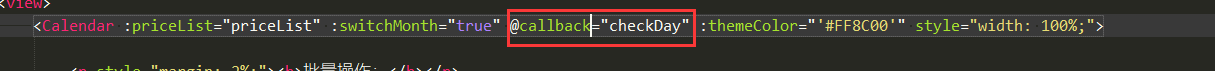
这个问题同样是一个时间获取问题,图4

图上所标的属性获取不到值
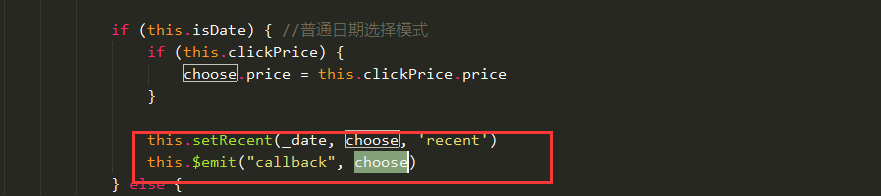
找到源头,经过测试发现

值是空值
导致他空值的源头终究还是 图6 所示的值是空值,
它空值究其原因是初始化时出错了

之后查阅资料发现new Date().toLocaleString()这个方法在不同浏览器之间的兼容不同,
解决方案就是手动拼接一个初始化时间





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· 因为Apifox不支持离线,我果断选择了Apipost!