浏览器对于特定域名的缓存资源没有更新导致前端页面排版出错
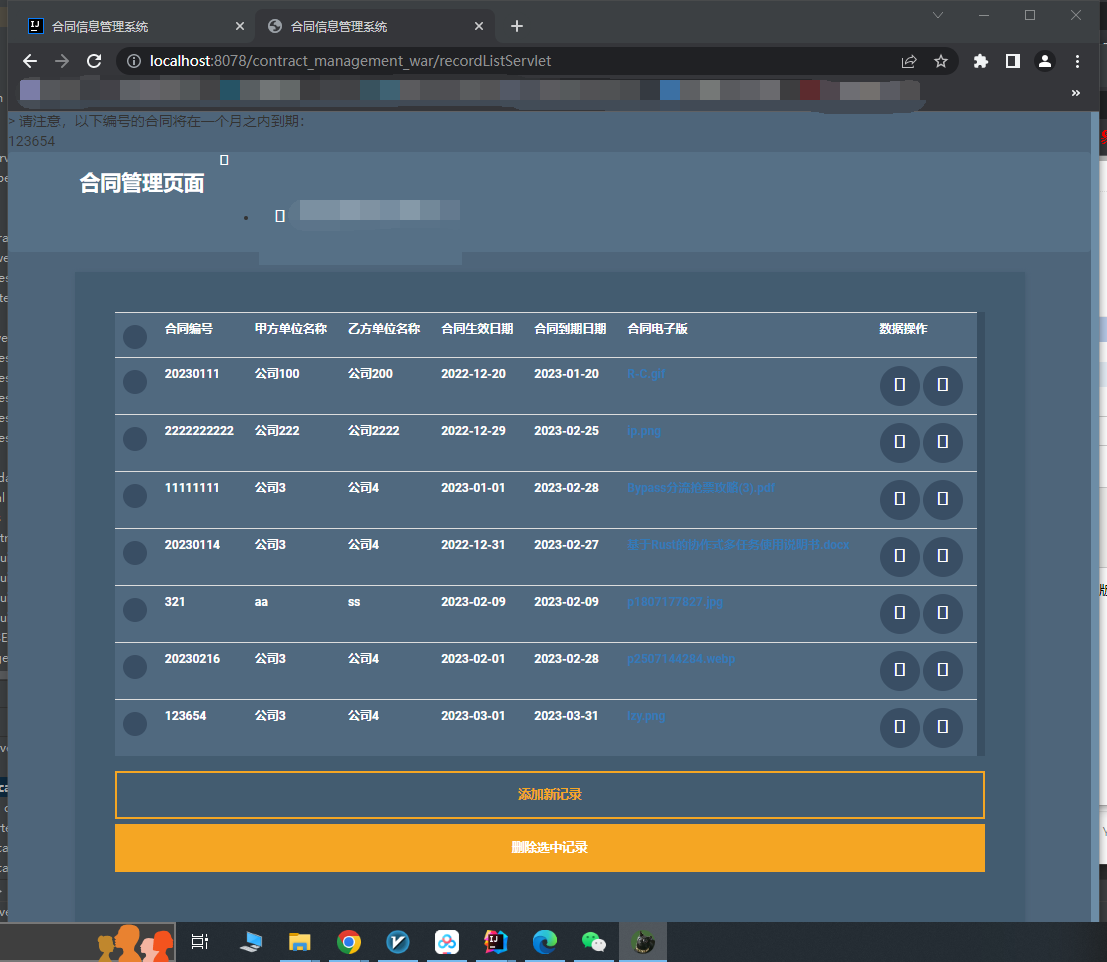
如题,在使用网上下载来的前端模板,放入我的项目(已经部署过)中,启动服务器后访问,发现排版出现问题:

但资源已经更新在项目里了,css、font等等。
随后发现不部署到服务器的时候,在项目里本地打开页面是可以正常实现的:

合理怀疑是浏览器缓存了旧资源,就不去更新资源了。换了个浏览器,部署之后也可以正常访问。遂确定就是这个原因。
查了之后找到了刷新方法:
以下方法来强制刷新缓存并更新 CSS、JS 等资源:
-
使用快捷键强制刷新浏览器:通常情况下,在 Windows 上按下 "Ctrl + F5" 或者在 Mac 上按下 "Cmd + Shift + R" 可以强制刷新浏览器并更新缓存的资源。
-
清除浏览器缓存:你可以在浏览器设置中找到清除浏览器缓存的选项,具体步骤因浏览器而异。一般来说,你可以按下 "Ctrl + Shift + Delete"(在 Windows 上)或者 "Cmd + Shift + Delete"(在 Mac 上)打开清除浏览器缓存的选项,并选择清除缓存、历史记录等信息。
-
在资源 URL 上添加随机参数或时间戳:在 CSS、JS 等资源的 URL 上添加一个随机参数或时间戳,可以迫使浏览器重新请求这些资源,而不是使用缓存中的旧资源。例如,你可以将链接
example.com/styles.css改为example.com/styles.css?t=12345,其中t=12345是一个随机参数或时间戳。
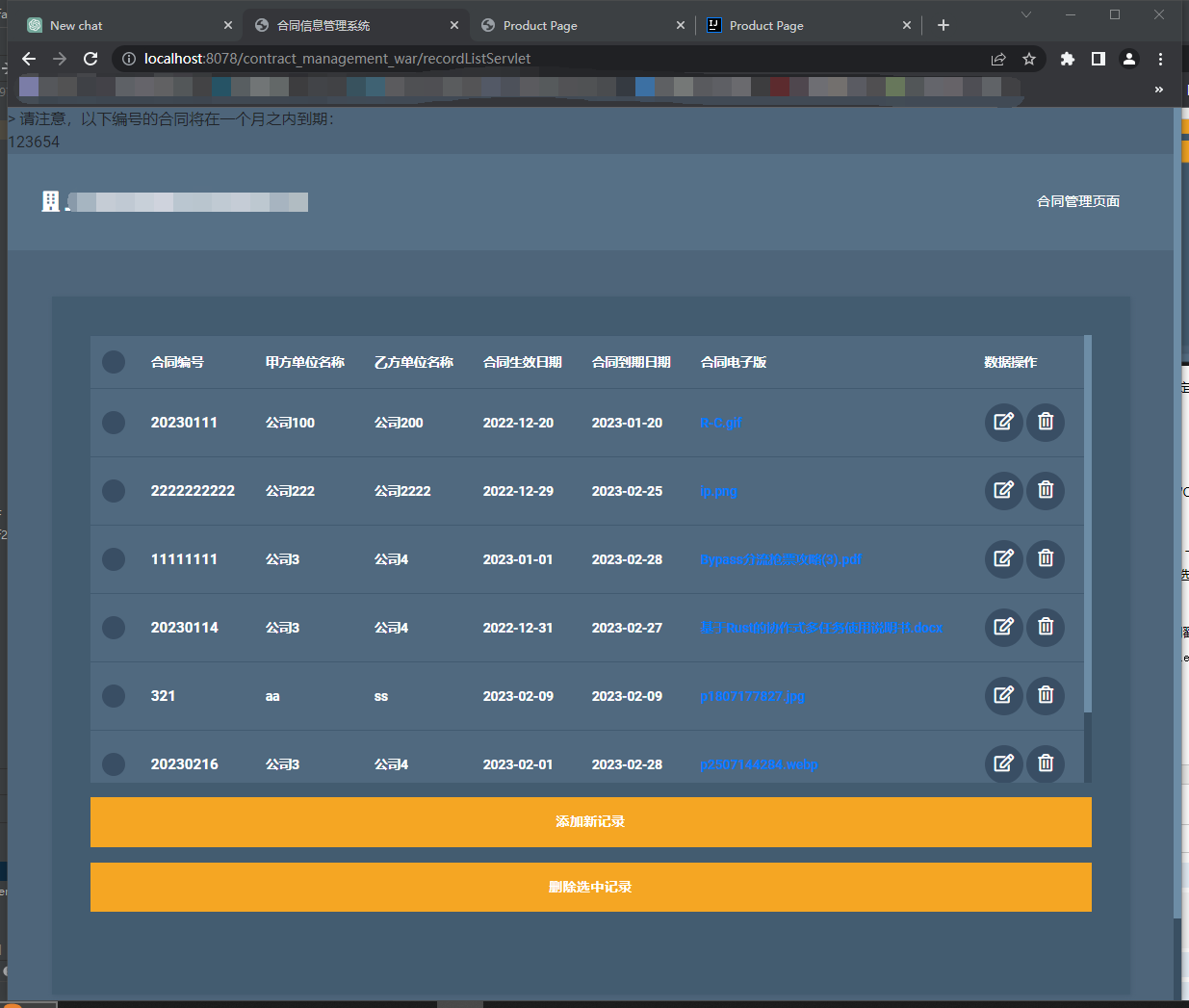
然后就可以在原来的浏览器正常访问了:

总结:以后在项目中更新前端资源后,已经访问过部署项目的浏览器要刷新资源才能显示。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号