微信小程序踩坑日记2——实时访问数据库并渲染UI
0. 引言
主要讲讲对于实时访问数据库并渲染UI我的解决方法。
一开始查到了随让小程序是单线程的,但是有一个基本上是封装的worker线程,相当于可以自己自定义(类似于Android开发里的handler)。我的想法是让这个线程,一直进行wx.request()的数据库访问操作,然后再根据拿到的信息是否变换来决定是否渲染UI。结果发现,worker不支持wx.的这些方法。。。。
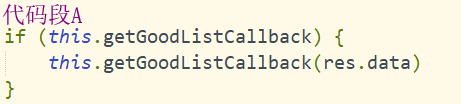
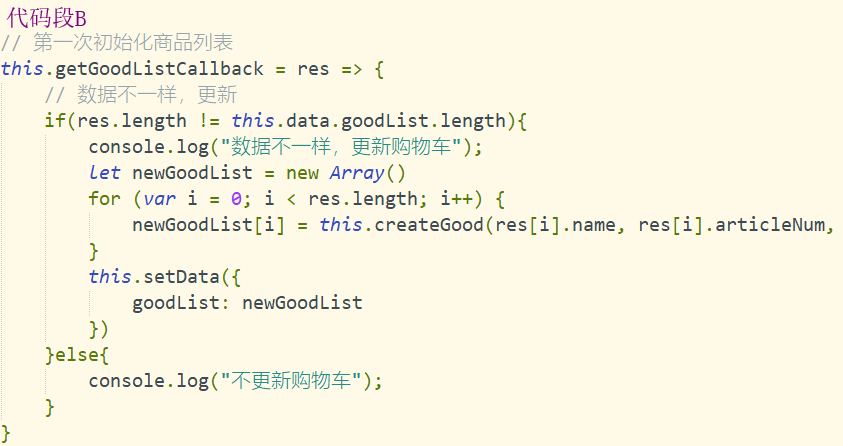
但是,在之前获取用户登陆信息的时候,用到了回调函数(其实就是判断这个函数是否存在,不存在就创建一个,我的理解不知道对不对)。然后,我发现了一个东西。用图来解释一下,就是每当【代码段A】执行的时候,【代码段B】都会被触发。


这样的话,只需要设置一个定时器,让它不停的访问数据库,在ws.request()的success方法里,添加这个回调函数,就可以假装是一直访问数据库,并且只有在数据不同的时候才会渲染UI。
1. 实现
数据库访问代码段
wx.request({ url: 'https://xxxxxx/xxxx.php', data: {}, header: {'content-type': 'application/json' // 默认值}, success: (res) => { console.log("数据库访问成功") if (this.getGoodListCallback) { this.getGoodListCallback(res.data) } }, fail: (e) => { console.log("数据库访问失败") console.log(e) } })
页面onLoad()里添加代码段
this.queryDB() // 初始化商品列表 this.getGoodListCallback = res => { // 数据不一样,更新 if(res != this.data.res){ console.log("数据不一样,更新"); this.setData({ res: res }) }else{ console.log("不更新"); } } //计时器访问 var that = this //在计时器里的this指向变换了 this.data.numInterval = setInterval(function() { // 查询数据库 that.queryDB() }, 3000)
本文来自博客园,作者:小陆斑比,转载请注明原文链接:https://www.cnblogs.com/bamlubi/p/11245216.html

 微信小程序踩坑日记之实时访问数据库并渲染UI,目的是为了让数据库的内容发生变化时能够立马显示在小程序中。我的方法比较拙劣,如果对项目要求比较严谨的不建议阅读。
微信小程序踩坑日记之实时访问数据库并渲染UI,目的是为了让数据库的内容发生变化时能够立马显示在小程序中。我的方法比较拙劣,如果对项目要求比较严谨的不建议阅读。

