如何实现Hexo多语系博客搭建
1.前言
大家都知道Hexo是一款很出色的生成静态网站的组件,对于初学者或量比较小的用户来说,静态网站托管可满足大部分需要。目前的托管平台有Github Page, Gitlab Page, 都大同小异,看自己的博客定位如果是要方便国外友人访问则最好是Github, 如果主要是面向国内用户则Gitlab也可以满足需求。
Hexo有很多Theme, 可在官网详细了解,适合不同风格的用户所需。对于本人来说,选型的标准主要是:简洁,大方,快速。基于此标准主要尝试的主题有:
- maupassant: 界面清爽,无多余内容,不过可惜对多语系博客支持不太好,只有简单的i18n国际化,不满足需求 ;
- nova: 尝试的另一款,作者很用心,把类似于博客园的风格借鉴到了hexo,号称支持双语系,不过尝试过程中发现切换语系无法切换中英博客,且两种语系博客无论怎么设置,都只能显示在一个列表中,所以也不满足需求;
- minos: 风格类似于maupassant, 比它强的是多语系支持这块比较完善,在尝试过后,正符合多语系的场景,遂采纳。
2.前置条件
2.1 环境准备
- OS: Darwin MacBook-Pro-2.local 17.7.0
- NodeJS: v10.10.0
- Hexo: 3.3.9
- Github page: 开通github账号
2.2 软件安装
此步略,参考网上教程。安装好后,执行Hexo命令初始化一个静态网站目录:
hexo init hexo_blog
2.3 hexo依赖
minos: 从官方Github下下载
cd hexo_blog
git clone https://github.com/ppoffice/hexo-theme-minos.git themes/minos
2.4 npm依赖
- hexo-renderer-sass
cd hexo_blog
npm install hexo-renderer-sass --save
- cheerio
cd hexo_blog
npm install cheerio --save
3.折腾过程
整个过程分为几个部分:
- 全站配置: 配置站点
- 主题配置: 配置minos
- 语系配置: 配置切换语系
3.1 全站配置
这里主要考虑和语系有关的配置,其它配置不在本文讨论范畴,大家可参照网上配置自由设定。全站配置文件为hexo_blog/_config.yml。配置过程如下:
3.1.1 语系配置
#配置默认以English为主,中文为辅
language: [en,zh-cn]
3.1.2 主题配置
#配置主题为minos
theme: minos
3.1.3 url配置
#配置自己的静态网站部署地址
url: https://zendwind.github.io
3.1.4 deploy配置
deploy:
#配置git部署模式
type: git
repo: https://github.com/zendwind/zendwind.github.io.git
branch: master
3.2 主题配置
主题配置主要涉及语系方面,步骤如下:
3.2.1 主题配置生成
cd test/themes/minos
#默认主题配置名称为_config.yml.example
rsync -av _config.yml.example _config.yml
#生成英语系配置
rsync -av _config.yml.example _config.en.yml
#生成中文语系配置
rsync -av _config.yml.example _config.zh-cn.yml
3.2.2 多语系配置
- _英文语系配置: config.en.yml
menu:
Archives: /archives
Categories: /categories
Tags: /tags
About: /about
- _中文语系配置: config.zh-cn.yml
menu:
归档: /zh-cn/zh-cn/archives #这里是个bug, 如果不加双层zh-cn后面无法定位到archives目录
分类: /zh-cn/categories
关于: /zh-cn/about
3.3 站点文档配置
上面已经把hexo配置完成了,接下来为了要实现双语博客的访问,需要配置文档目录。首先,我们来看下没配置之前的站点目录结构是怎么样的:
.
source
└── _posts
└── hello-world.md
在站点根目录下,有一个source目录,同时里面又有一个_post子目录,初始化时会生成一个hello-world.md的文档。由于我们站点的默认语系是English, 所以在_post目录下存放的就是英文文档。
3.3.1 source/_post目录文档配置
在source/_posts目录下,新增一个zh-cn的目录,专门用于存放中文文档。在zh-cn目录下新增一个中文文档命名为hello-wolrd-cn.md。此时目录结构如下:
.
source
└── _posts
├── hello-world.md
└── zh-cn
└── hello-world-cn.md
3.3.2 source目录文档配置
在_post增加完中文文档目录后,在source目录直接再新增一个zh-cn目录,用于存放其它一些中文文档, 如about之类的。同时在source目录下新增一个about目录用于存放英文的about文档,目录结构如下:
source
├── _posts
│ ├── hello-world.md
│ └── zh-cn
│ └── hello-world-cn.md
├── about
│ └── index.md
└── zh-cn
└── about
└── index.md
关于about中的index.md, 其内容如下:
- 英文语系
---
layout: "about"
title: 'About Me'
date: 2020-04-24 10:00:00
---
- 中文语系
---
layout: "about"
title: '关于我'
date: 2020-04-26 10:00:00
--
测试About页面
Test About Page
这样初步完成站点文档的目录设置。
3.3.3 增加多语系切换配置
此步,需要修改下脚本,把语系相关代码调整到合适位置,如在themes/minos/layout/common/footer.ejs脚本中,找到:
<%- partial('common/languages') %>
把上述代码剪切到themes/minos/layout/common/navbar.ejs的合适位置(75行), 如下:
<% } %>
<%- partial('common/languages') %>
</div>
</div>
</nav>
同时找到themes/minos/layout/common/languages.ejs, 增加一个配置项style="top:100%" 到如下代码中:
<div class="dropdown-menu has-text-left" role="menu" style="top:100%">
3.4 查看效果
3.4.1 编译静态文件
cd hexo_blog
hexo g
3.4.2 本地测试
cd hexo_blog
hexo s
打开浏览器,查看localhost:4000网页是否正常。
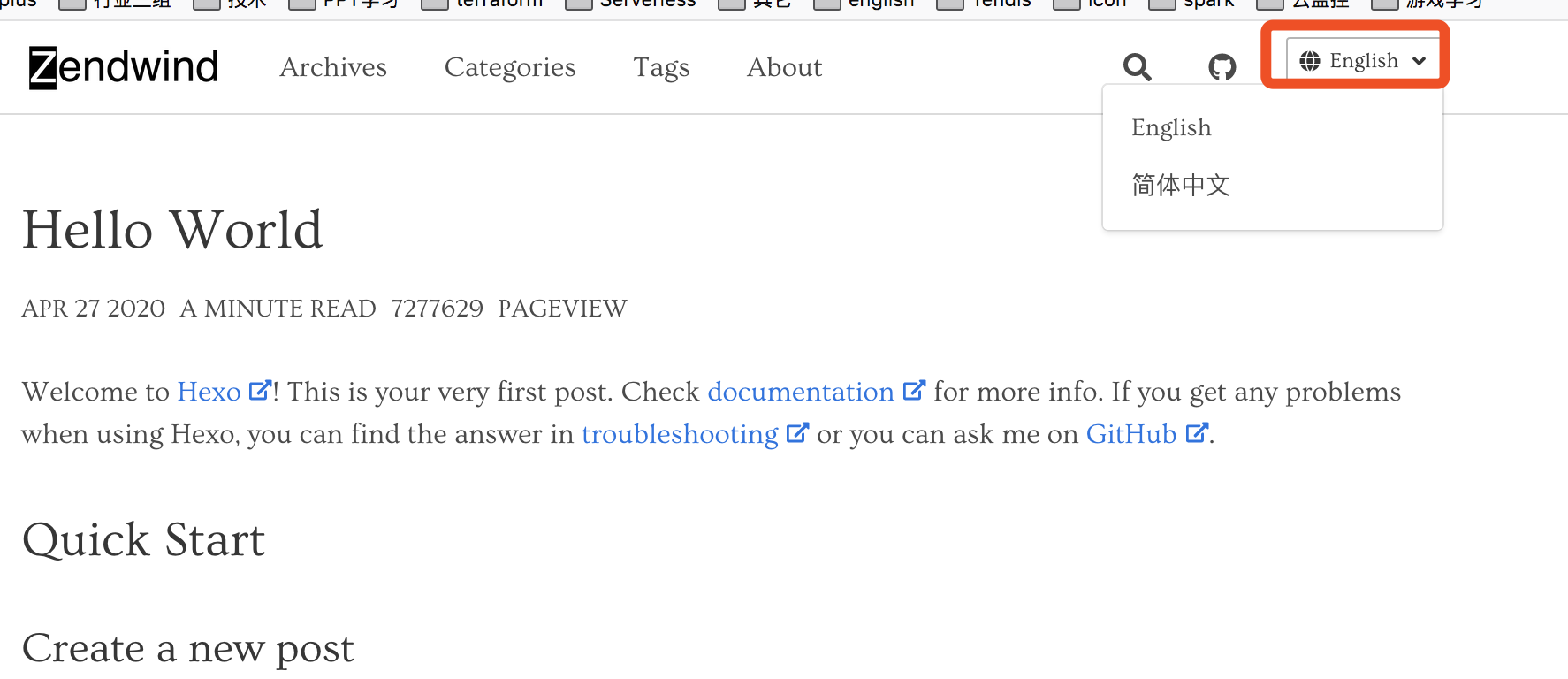
打开默认的英文语系站点测试效果如下:


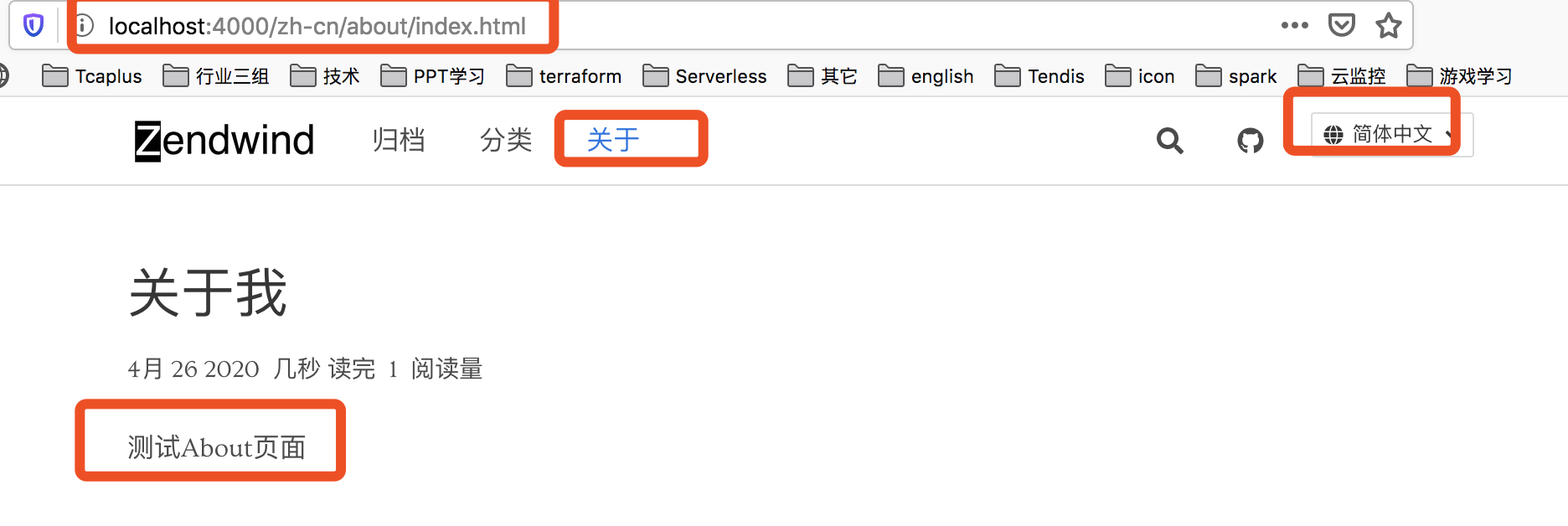
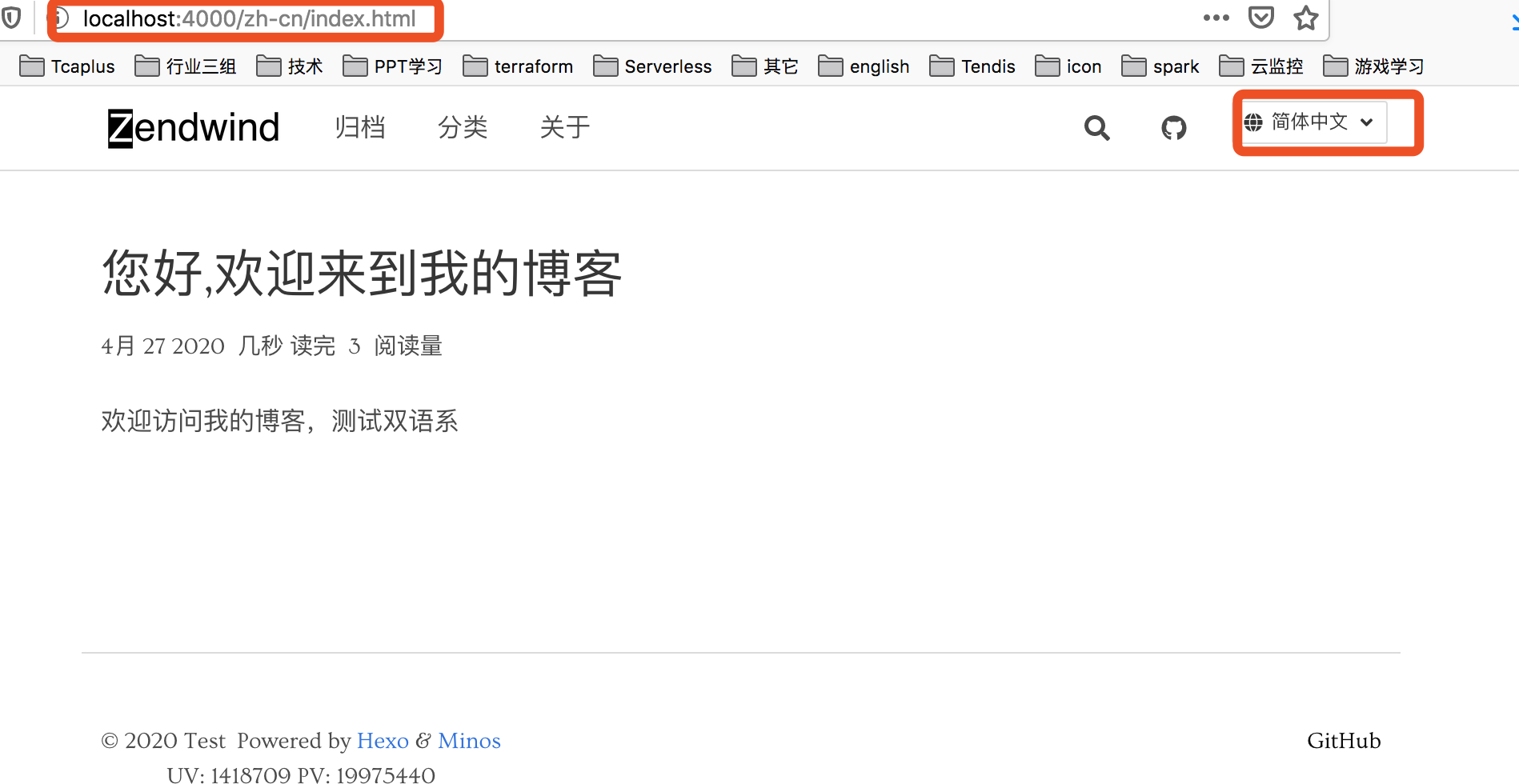
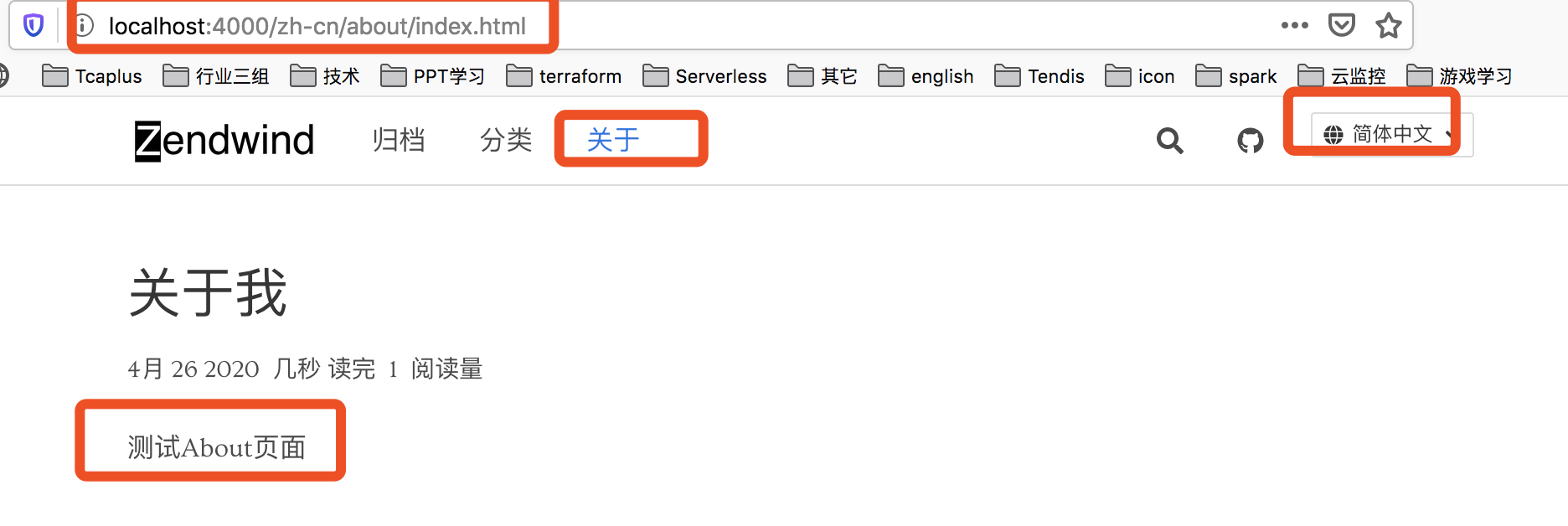
切换到中文语系站点测试效果如下:


3.5 部署到github
如果查看效果ok, 可以把站点部署到github上,执行命令如下:
hexo d -g
备注:在部署之前,需要检查是否有创建好站点仓库(在配置中指定的repo), 如https://github.com/zendwind/zendwind.github.io.git。
然后通过zendwind.github.io直接访问站点,看是否ok。
4. 其它功能
如果要为你博客添加评论系统、添加计数及分享功能,在hexo中也比较方便。
4.1 添加评论功能
评论系统有很多,主流的有两种:
- 国外: Disqus, 这个在国内访问很慢
- 国内: Valine, 这个在国内访问比较快
本文采用Valine模式来设置评论功能,Valine已和LeanCloud打通,即评论数据可放在LeanCloud存储,且是免费的,方便广大初学者学习使用。设置步骤如下:
4.1.1 创建应用
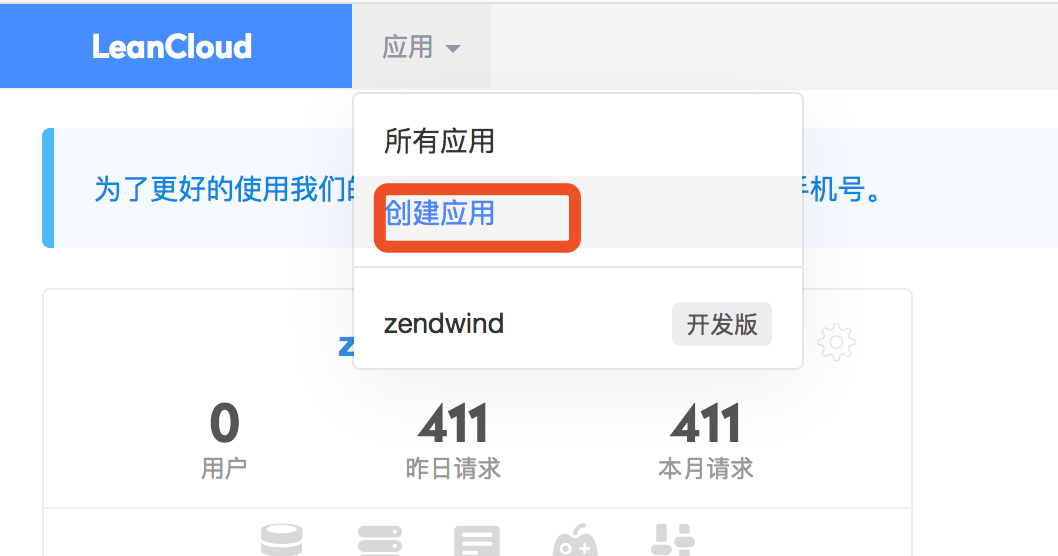
登录leancloud.com官网,注册账号, 登录后创建一个开发版应用,如下图所示:

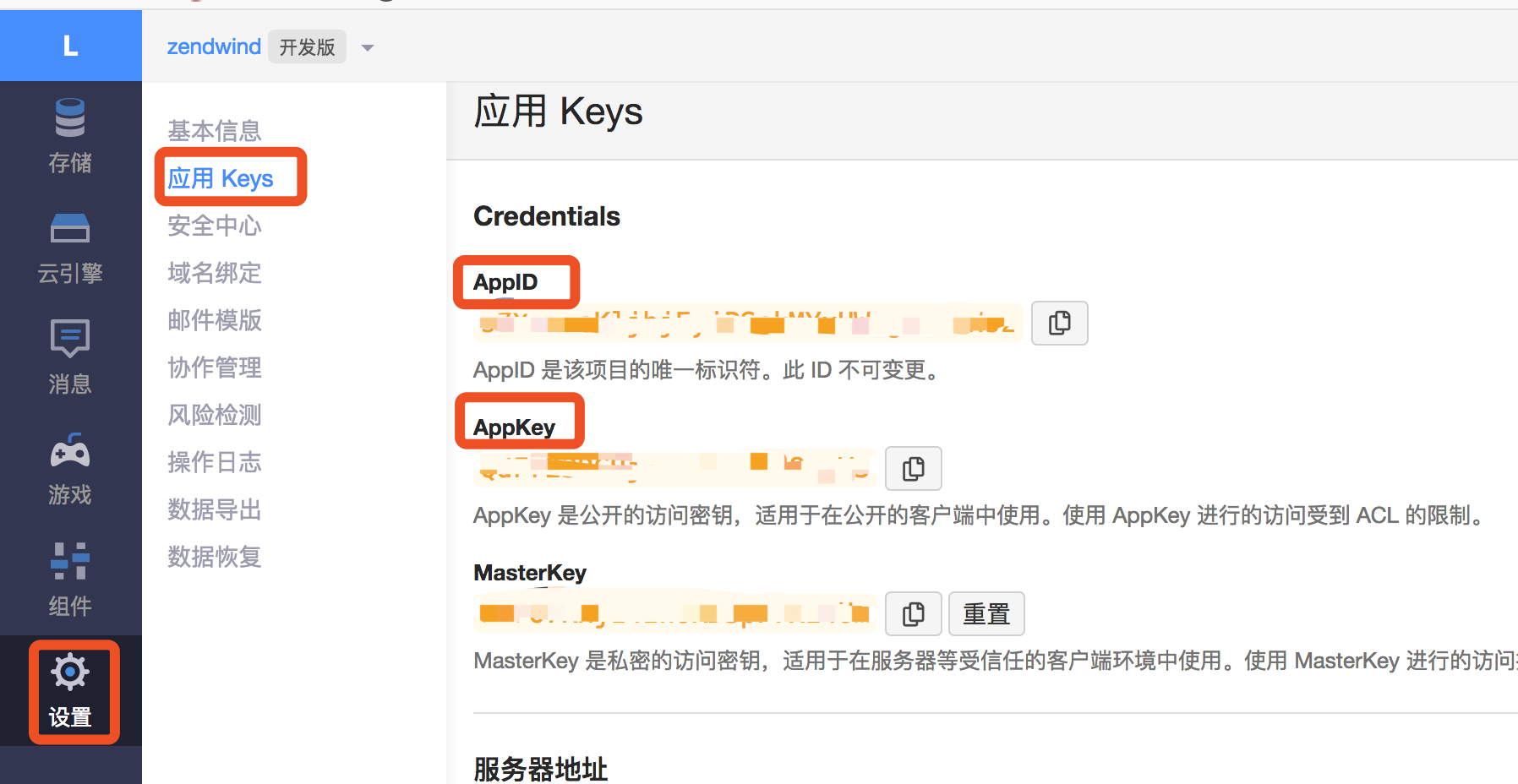
4.1.2 查看应用app_id和app_key

4.1.3 配置应用key
在主题配置中配置comment:_config.en.yml 和_config.zh-cn.yml
comments:
type: valine
app_id: xxx #replace your app id
app_key: xxx # replace your app key
4.1.4 文章开启comment或关闭comment
在文档开头可以通过设置comments: false来关闭文章评论
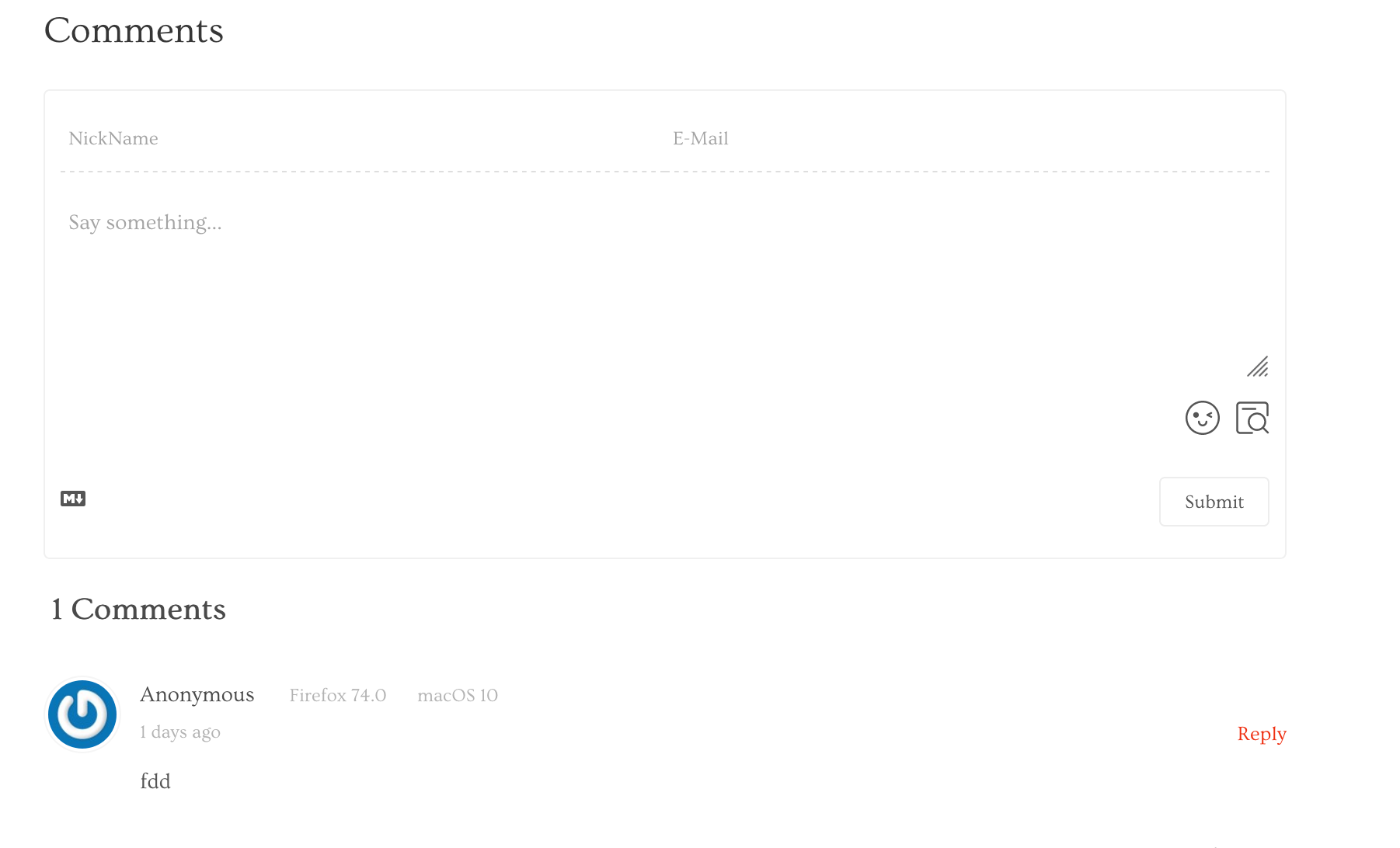
评论效果类似如下:

4.2 添加文章访问量及站点访问统计功能
一般有两种模式:
- Valine模式: 集成Vistor统计功能,与leancloud打通,把统计数据存储到leancloud
- 不蒜子模式: 简单,直接集成脚本即可。
本文主要介绍用不蒜子模式来统计访问量,步骤如下:
4.2.1 修改主题配置
修改主题配置 :_config.en.yml和_config.zh-cn.yml,增加如下内容:
article:
#增加一个pageview变量,用来控制是否显示文章访问量
pageview: true
4.2.2 增加busuanzi脚本
在主题目录下,找到themes/minos/layout/common/head.ejs, 在最后面添加如下代码:
<% if (!has_config('article.pageview') || get_config('article.pageview') === true) { %>
<script async="" src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
<% } %>
4.2.3 增加访问量统计
在主题目录下,找到themes/minos/layout/common/article.ejs, 在合适位置(第28行后),添加如下代码:
<% if (!has_config('article.pageview') || get_config('article.pageview') === true) { %>
<span class="column is-narrow" id="busuanzi_value_page_pv">0</span>
<span class="column is-narror"> <%=`${ __('article.vistor') }` %></span>
<% } %>
4.2.4 修改多语系配置
在themes/minos/languages目录下,分别修改en.yml和zh-cn.yml,增加两个对应项,如下所示:
- en.yml
article:
vistor: PageView
- zh-cn.yml
article:
vistor: 阅读量
4.2.5 查看效果
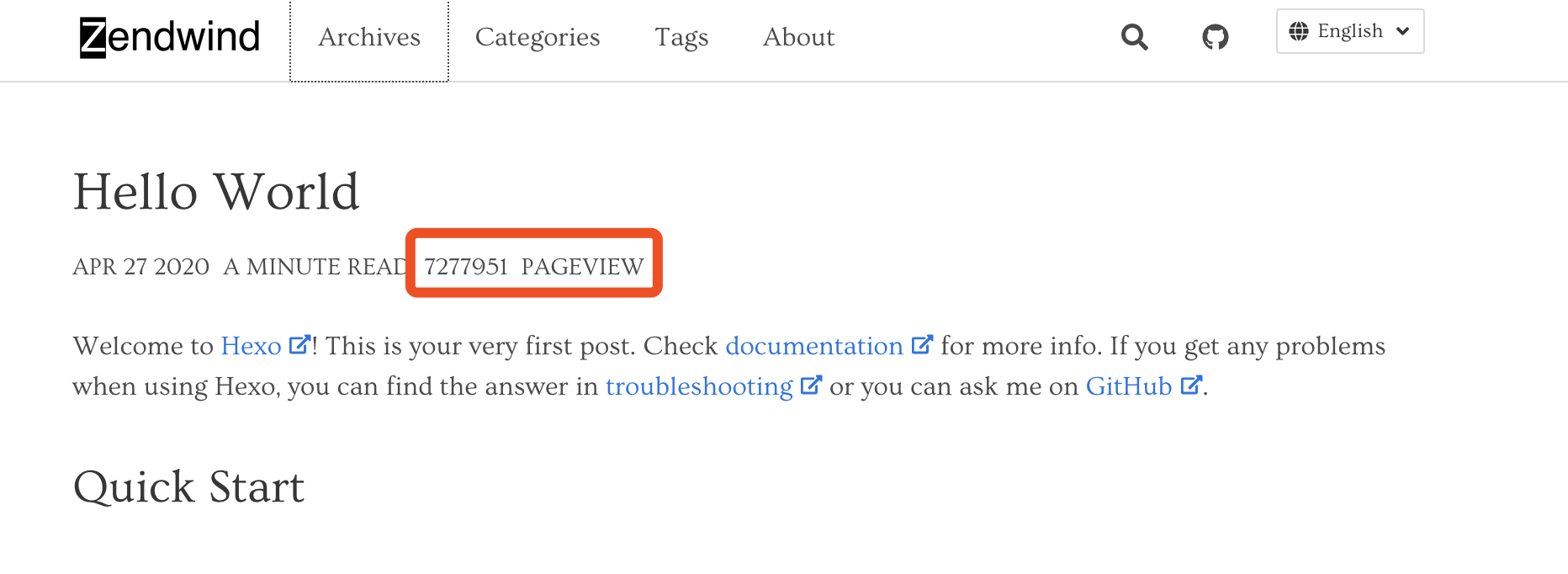
添加完后,类似如下截图显示,文章访问量:

5.总结
本文主要描述了关于Hexo如何搭建多语系方面的内容,同时结合很常见的一些功能展开了介绍,希望大家能从本文中获得一些帮助。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号