静态资源缓存与更新
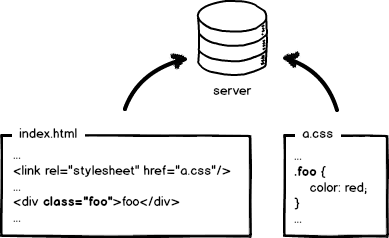
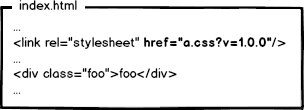
下图是一个基本的index.html页面和它的样式文件a.css


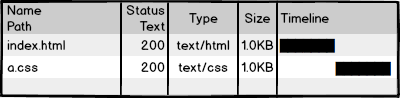
放到服务器,访问页面网络请求200大功告成。
但是我们思考一个问题,如果每次用户访问页面都需要加载这个a.css的请求,很影响性能和浪费带宽,我们希望下面这个样子

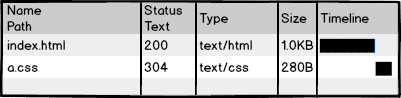
利用304让浏览器使用本地缓存,考虑这样是否有问题?有!304叫协商缓存,还需要和服务器通信一次,所以要消除掉这个交互,变成这样,

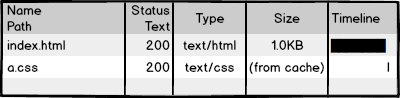
强制浏览器使用本地缓存(cache-control/expires), 不再和服务器通信。这个优化看起来已经很极致了。但是问题来了,不让浏览器发资源请求,缓存如何更新呢?
相信大家都能想到这个办法: 通过更新页面中引用的资源路径,让浏览器主动放弃缓存,加载新资源,如下:

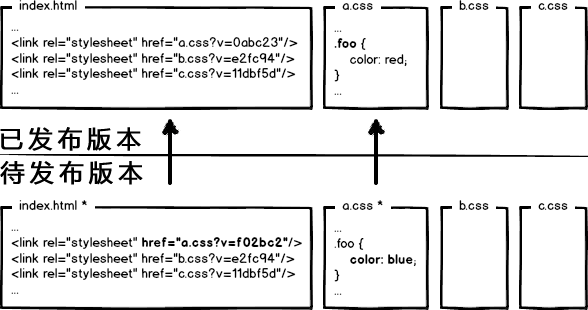
下次上线,把资源地址改成新的版本,资源就进行了更新,看起来没什么问题。考虑下下面这种情况:

页面引用了三个css,而某次上线只改了其中的a.css。如果所有资源链接都更新版本,会导致b.css,c.css的缓存也生效,那样就造成了带宽浪费
要解决这种问题,必须让url的修改与文件内容关联。也就是说,只有文件内容变化,才会导致相应的url的变更,从而实现文件级别的精准缓存控制。
所以我们自然联想到了【数据摘要算法】对文件摘要,摘要信息与文件内容一一对应,就可以把缓存控制到单个文件的粒度.

上面的url是带摘要信息的,貌似很完美了。不过大公司中还是 图样图森破!
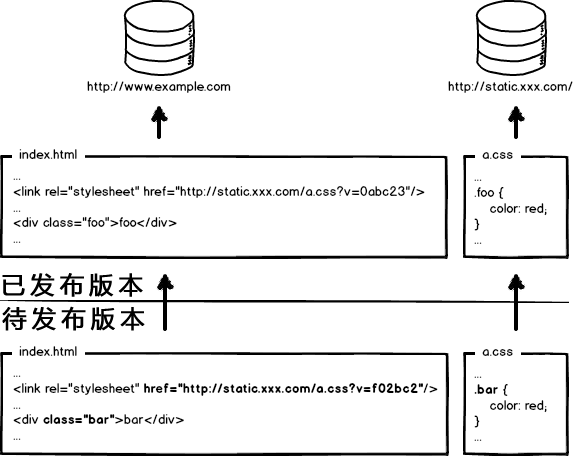
现代互联网企业,为了进一步提升网站性能,会把静态资源和动态网页分集群部署,静态资源会被部署到CDN节点上,网页中引用的资源也会变成对应的部署路径:

好了,那么当我们更新静态资源的时候,同样也会更新html中的资源引用,像下面这样

这次发布,同时改了页面结构和样式,也更新了静态资源对应的url地址,现在要发布代码上线,亲爱的前端研发同学,咱们是先上线页面,还是先上线静态资源?
先部署页面,再部署资源:在二者部署的时间间隔内,如果有用户访问页面,就会在新的页面结构中加载旧的资源,并且把这个旧版本的资源当做新版本缓存起来,其结果就是:用户访问到了一个样式错乱的页面,除非手动刷新,否则在资源缓存过期之前,页面会一直执行错误。
先部署资源,再部署页面:在部署时间间隔之内,有旧版本资源本地缓存的用户访问网站,由于请求的页面是旧版本的,资源引用没有改变,浏览器将直接使用本地缓存,这种情况下页面展现正常;但没有本地缓存或者缓存过期的用户访问网站,就会出现旧版本页面加载新版本资源的情况,导致页面执行错误,但当页面完成部署,这部分用户再次访问页面又会恢复正常了。
好的,上面一坨分析想说的就是:先部署谁都不成!都会导致部署过程中发生页面错乱的问题。所以,访问量不大的项目,可以让研发同学苦逼一把,等到半夜偷偷上线,先上静态资源,再部署页面,看起来问题少一些。
但是,大公司超变态,没有这样的“绝对低峰期”,只有“相对低峰期”。So,为了稳定的服务,还得继续追求极致啊!
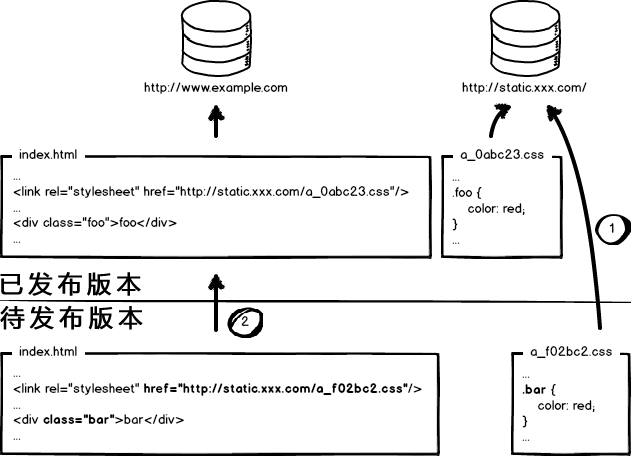
这个奇葩问题,起源于资源的 覆盖式发布,用 待发布资源 覆盖 已发布资源,就有这种问题。解决它也好办,就是实现 非覆盖式发布。

看上图,用文件的摘要信息来对资源文件进行重命名,把摘要信息放到资源文件发布路径中,这样,内容有修改的资源就变成了一个新的文件发布到线上,不会覆盖已有的资源文件。上线过程中,先全量部署静态资源,再灰度部署页面,整个问题就比较完美的解决了。
所以,大公司的静态资源优化方案,基本上要实现这么几个东西:
1.配置超长时间的本地缓存 —— 节省带宽,提高性能 2.采用内容摘要作为缓存更新依据 —— 精确的缓存控制 3.静态资源CDN部署 —— 优化网络请求 4.更资源发布路径实现非覆盖式发布 —— 平滑升级
全套做下来,就是相对比较完整的静态资源缓存控制方案了,而且,还要注意的是,静态资源的缓存控制要求在 前端所有静态资源加载的位置都要做这样的处理 。是的,所有!什么js、css自不必说,还要包括js、css文件中引用的资源路径,由于涉及到摘要信息,引用资源的摘要信息也会引起引用文件本身的内容改变,从而形成级联的摘要变化,大概示意图就是:





