2024/09/20: TypeScript 学习笔记一
1、 7 种数据类型 —— ECMAScript 2015 规范中定义
- Undefined
- Null
- Boolean
- String
- Symbol
- Number
- Object
- BigInt - - 第八种数据类型 。2019年9月纳入到标准中
其中 Undefined、Null、Boolean、String、Symbol 和 Number 类型是 【原始数据类型】 —— 编程语言中的基础数据类型
Object 类型是【非原始数据类型】
2、BigInt
- 2019年9月被正式纳入 ECMAScript 标准中的特性。
- 新的【原始数据类型】,同时又属于数值类型的一种。
- Number:双精度 64位浮点数格式表示;能够安全表示的最大整数是 253 - 1,能使用内置的Number对象上的 MAX_SAFE_INTEGER属性来表示。
- BigInt 能够表示任意精度的整数,尤其是大于 253 - 1 的整数
创建 BigInt :
- 使用 BigInt 字面量:在一个整数后添加一个小写字母“n”。字母“n” 必须紧随数字之后。两者之间不允许存在空白字符:如
const unit = 1n;
- 使用 BigInt() 函数
const unit = BigInt(1) // 1n
BigInt 与 Number :
- BigInt类型的值能够 与 Number 类型的值进行大小及相等关系的比较
- 严格模式下,两者的值永远不相等
- 非严格模式下,两者的值将进行数学意义上的比较
- 虽然两者的值可以进行比较。但是【BigInt 类型的值不允许与Number类型的值一起进行混合数学运算】,如:
// 类型错误!无法混合使用 BigInt 和其他类型 1 + 1n
通过内置的 Number() 函数能够将 BigInt 类型的值转换成 Number 类型的值。但要注意:在BigInt 类型与 Number 类型之间进行强制类型转换时有可能损失精度。如:
Number(1n) // 1
3、详解 Symbol
- Symbol 是 ECMAScript 2015 新引入的原始类型
- 重要特征:每一个 Symbol 值都是唯一的且不可改变的
- 主要应用场景:作为对象的属性名
4、Symbol()
- JavaScript 提供了一个全局的 “Symbol()” 函数来创建 Symbol 类型的值
- 每次调用 “Symbol()” 函数都会生成一个完全不同的 Symbol 值。
5、字面量
在计算机科学中,字面量用于在源代码中表示某个固定值。在JavaScript 程序中,字面量不是变量,它是直接给出的固定值。
- Null 字面量 —— 只有一个,记作 null
- Boolean 字面量 —— 两个,分别记作 true 和 false
- Number 字面量 —— 包含四类:二进制整数字面量;八进制整数字面量;十进制数字面量;十六进制整数字面量
- 字符串字面量 —— 单引号或双引号包围起来的 Unicode 字符
- 模板字面量 —— 反引号“`”
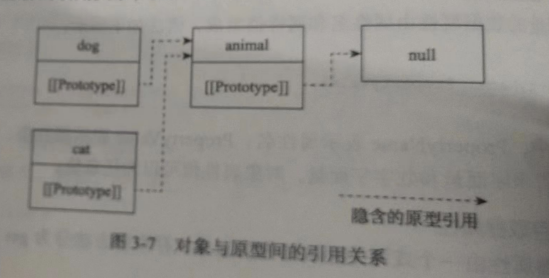
6、原型对象
- 原型对象:对象的原型既可以是一个对象,即原型对象。也可以是一个null 值
- 原型对象本质上是一个普通对象,用于在不同对象之间共享属性和方法。
对象与其原型之间具有隐含的引用关系。如图:

7、原型链:
- 原型链:原型对象又有其自身的原型,因此对象的原型会形成一条原型链。原型链将终止于 null 值。
- 原型能够用来在不同对象之间共享属性和方法,JavaScript 中的继承机制也是通过原型来实现的。
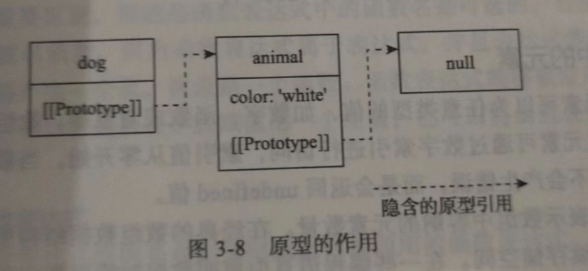
- 原型的作用主要体现在查询对象某个属性或方法时会沿着原型链依次向后搜索。如图:

- 原型对象在属性查询和属性设置时起到的作用是不对等的:
在查询对象属性时会考虑对象的原型;但在设置对象属性是不会考虑对象的原型,而是直接修改对象本身的属性值。
8、可选链运算符 ?.
只有当对象不为 undefined 或 null 时才去访问对象的属性。
9、空值合并运算符 ??
a ?? b // 【当且仅当 】 ?? 运算符左侧操作数 a 为 undefined 或 null 时,返回右侧操作数 b; // 否则返回左侧操作数 a
// 若 a 不为 undefined 或 null,右侧操作数不会被求值,而是直接返回 a 的值





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具