vue 重学笔记四:请求 axios & fetch 配置
上一篇笔记介绍了 入口 相关的内容,既然入口找到了,也知道 是 如何实现的了,今天这篇文章就来说下 请求 相关的内容。
目前项目中常用的 请求库是 axios 和 fetch。它们两者的区别,可以看下 《axios、fetch 和 Ajax 等的区别详解》一文。既然知道了区别,那今天就来看看实际的操作步骤吧。此文操作中 使用的 技术栈是 : vue3 + vuex + less。
前提步骤:先在 src 中 新建 api 文件夹,文件夹中 新建 http.js 文件 (请求配置) 和 index.js 文件 (请求接口)
axios
1、安装
npm install axios --save
2、src/api/http.js 文件中
import axios from "axios"; const token = "bb3e87s4-9093-41fd-86e6-87d126641ebf1"; // 统一配置 const options = { baseURL: "", timeout: 60000, // 请求超时时间毫秒 //withCredentails选项表明了是否是跨域请求 withCredentials: true, //default: false responseType: "json", //default headers: { // 设置后端需要的传参类型 Authentication: token, }, }; // 创建实例 let instance = axios.create(options); // 请求拦截 instance.interceptors.request.use( (options) => { return options; }, (error) => { return Promise.reject(error); } ); // 响应拦截 instance.interceptors.response.use( (response) => { const data = response.data; return data; }, (error) => { return Promise.reject(error); } ); export default instance
3、在 src/api 中 新建一个 index.js ,这里的名字可随意
import axios from "./http";
export const getApi = (params) => axios.get("http://10.21.11.100:8080/test", params);
// 这里是 随便写的一个 api 地址,在真实开发时需要配置 真实的地址
4、在 组件中引用
// helloWorld.vue
<script setup>
import {getApi} from "../api/index";
const handleApi = async () =>{
let res = await getApi()
}
</script>
<template>
<button type="button" @click="handleApi">按钮</button>
</template>
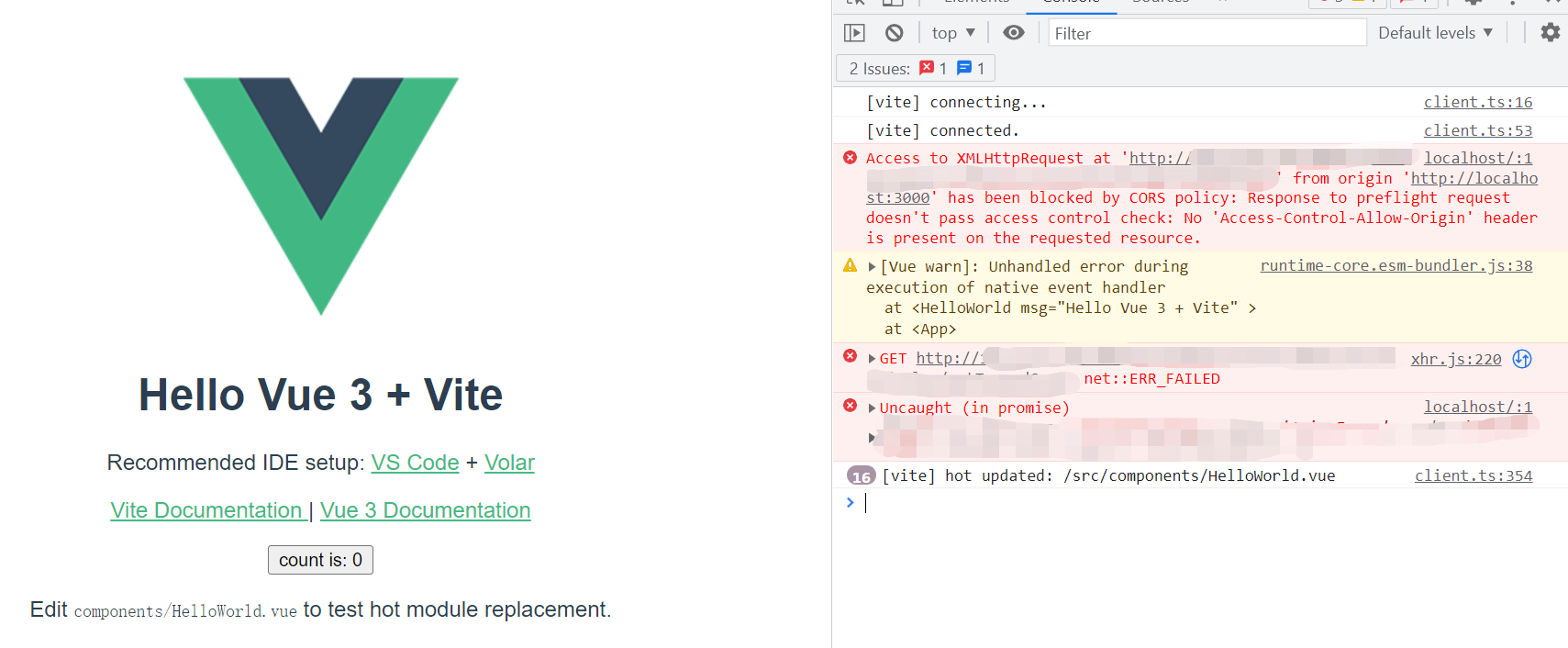
到这一步可以发现,接口是可以调用了,但是会报错。报错信息如下:

可以看出来,提示 跨域 的问题。
这时候就可以通过 设置代理来解决跨域的问题。
1) 首先将 src/api/index.js 中的 api 地址改为如下:
import axios from "./http";
export const getApi = (params) => axios.get("/test", params);
2) 修改项目根目录下的 vite.config.js 文件(vite 创建的项目,vite.config.js 其实就相当于 vue.config.js 了),在其中添加 代理,代码如下:
【vite的配置可以去官网查询:https://www.vitejs.net/guide/why.html】
import { defineConfig } from "vite";
import { resolve } from "path";
import vue from "@vitejs/plugin-vue";
/**
* vite 版本 2.9.9
* 官网地址 https://vitejs.dev/config/
*/
function pathResolve(dir) {
return resolve(__dirname, ".", dir);
}
export default defineConfig({
base: "",
plugins: [vue()], // 配置需要使用的插件列表,这里将 vue 添加进去
// 配置文件别名 vite1.0 是/@/ 2.0改为/@
// 这里是将 src 目录配置别名为 /@ 方便在项目中导入 src 目录下的文件
resolve: {
alias: {
"/@": pathResolve("src"),
},
},
// 强制预构建插件包
optimizeDeps: {
include: ["axios"],
},
// 打包配置
build: {
target: "modules",
outDir: "dist", // 指定输出路径
assetsDir: "assets", // 指定生成静态资源的存放路径
minify: "terser", // 混淆器,terser 构建后文件体积更小
},
// 本地运行配置,及反向代理配置
server: {
port: 3000, // 验证有效
cors: true, // 默认启动并允许任何源
https: false, // 是否开启 https 验证有效,启动服务后,输出的地址是携带了 https 协议
ssr: false, // 服务端渲染 验证了,但是看不出是否是在服务端渲染
// open: true, // 在服务器启动时自动在浏览器打开应用程序 本地启动服务,但是并未在浏览器自动打开
// 反向代理配置,注意rewrite写法
proxy: {
// 如果是 /api 打头,则访问地址如下
"/api": {
target: "http://10.21.11.100:8080", // 代理地址 瞎写的服务器地址,真实开发场景需要使用真实的地址
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, ""),
},
},
},
});
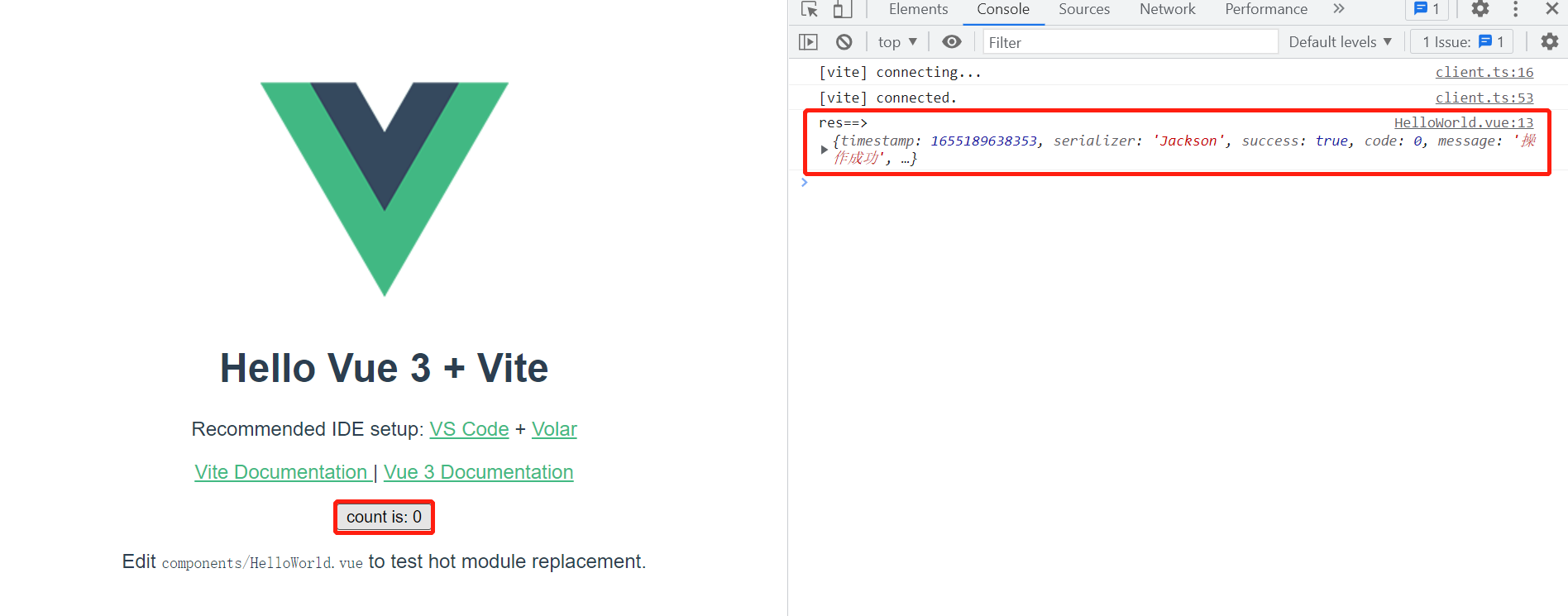
这时候就可以请求成功了,如下图:

到这里,axios 的 配置 就介绍完了,接下来看下 fetch 是如何配置的。同样的,我们另起一个新的项目,仍然是用 vite 创建,使用同样的技术栈 和 前提设置 。
fetch
1、安装
npm install whatwg-fetch --save



