vue 重学笔记二:安装 or 创建
本文会介绍几种常用的安装流程。
准备工作
1. 安装 node
2. vscode
方法一:CDN 引入
一般用于制作原型或学习,或者对一些旧项目进行改造。
使用方法:
<script src="https://unpkg.com/vue@next"></script>
在生产环境,推荐链接到一个明确的版本号和构建文件,以避免新版本造成的不可预期的破坏。
缺点:
1、暴露 vue 全局。
2、需要内联所有 Vue 核心内部包
方法二:npm 安装
一般用于构建大型应用,npm 能很好地和诸如 Webpack 或 Browserify 模块打包器配合使用。
# 最新稳定版 $ npm install vue@next
注意:npm 要求版本是 3.0 +
会弹出如下-内容,可配置项目。

暂时先不执行:Vue 还提供了编写单文件组件的配套工具。如果想使用单文件组件,还需要安装 @vue/compiler-sfc:
$ npm install -D @vue/compiler-sfc
这个单文件组件是什么,先不管它,先不运行这行命令。
方法三:vite 快速构建项目 (突然发现我喜欢这种方式了,全新的语法糖)
Vite 是一个 web 开发构建工具,由于其原生 ES 模块导入方式,可以实现闪电般的冷服务器启动。
但是这个方法创建的应用,语法糖是全新的模式。
官网入口。
安装:
# npm 6.x $ npm init vite@latest <project-name> --template vue // 如: npm init vite@latest vue3-study --template vue # npm 7+,需要加上额外的双短横线 $ npm init vite@latest <project-name> -- --template vue $ cd <project-name> $ npm install $ npm run dev
运行此命令后,会在文件夹中出现一个 vue3-study 的文件夹,这就是你创建的一个项目,然后就是直接跟 vue2 中一样,运行这个项目,就可以在浏览器中看到项目页面了。
目前先走这几步,看看情况如何,后续在完善以下几点:
1. 单文件组件是什么,一定要用么?
2. 服务端渲染如何做?
优点:
1、开发环境中,无需打包,闪电般的冷服务器启动
2、轻量快速的热重载(HMR)
3、真正的按需编译,不再等待整个应用编译完成
项目组件结构:
// 子组件
<script setup> import { computed, nextTick, onMounted, reactive, ref, toRefs, watch } from "vue"; import child from "./child.vue"; // 引用子组件 /** * props */ //defineProps 在 <script setup>中自动可用,无需导入 // defineProps({ // msg: String, // }); // 或者 二者不能同时存在,只能选一种方式 const props = defineProps({ name: { type: String, default: "", }, }); /** * emit */ const emit = defineEmits(["updateName"]); /** * data 声明响应式数据 */ const count = ref(0); // 声明基本类型数据 const person = reactive({ // 声明引用类型数据 name: "keri", sex: "女", }); /** * mounted */ onMounted(() => { console.log("props==>", props.customStr); // 123 }); /** * computed */ const changeCount = computed(() => { return count.value + 3; }); /** * watch */ watch( () => person.sex, (newVal, oldVal) => { console.log("newVal==>", newVal); console.log("oldVal==>", oldVal); }, { immediate: true, deep: true, } ); /** * nextTick */ nextTick(()=>{ person.name = 'kkss' }) /** * methods */ const changeName = () => { // 执行 emit emit("updateName", "uiui"); }; const changePerson = (val) => { person.sex = val ? val : '男' }; /** * ref * vue2.x & <vue 3.2 中子组件的数据都是默认隐式暴露给父组件,但在 script-setup模式下,所有数据只是默认 return 给 template 使用,
不会暴露到组件外,所以父组件无法直接通过挂载 ref 获取 子组件的数据,此时就需要子组件暴露出数据,父组件才能拿到。 * 这个位置一定要非常注意,必须要放在暴露出去数据或函数的后面,否则就会报错,提示:Uncaught ReferenceError: Cannot access 'changePerson' before initialization */ defineExpose({ ...toRefs(person), changePerson }) </script> <template> <!-- <div>msg: {{ msg }}</div> --> <div @click="changeName">props.name: {{ props.name }}</div> <div>count: {{ changeCount }}</div> <div @click="changePerson">person.sex: {{ person.sex }}</div> <div>person.name: {{person.name}}</div> </template> <style scoped> a { color: #42b983; } </style>
// 父组件 <script setup> import { ref } from '@vue/reactivity' import { onMounted } from '@vue/runtime-core' import HelloWorld from './components/HelloWorld.vue' const name = ref('123') const updateName = (str)=>{ name.value = str } const helloWD = ref('helloWD') // 这个变量名 必须和 ref 命名的名字一样,要不然也会报错 onMounted(()=>{ helloWD.value.changePerson('sss') }) </script> <template> <img alt="Vue logo" src="./assets/logo.png" /> <HelloWorld ref="helloWD" msg="Hello Vue 3 + Vite" :name="name" @updateName="updateName" /> </template> <style> </style>
语法糖此文介绍的也比较详细: https://blog.csdn.net/weixin_43931876/article/details/120058286
结果
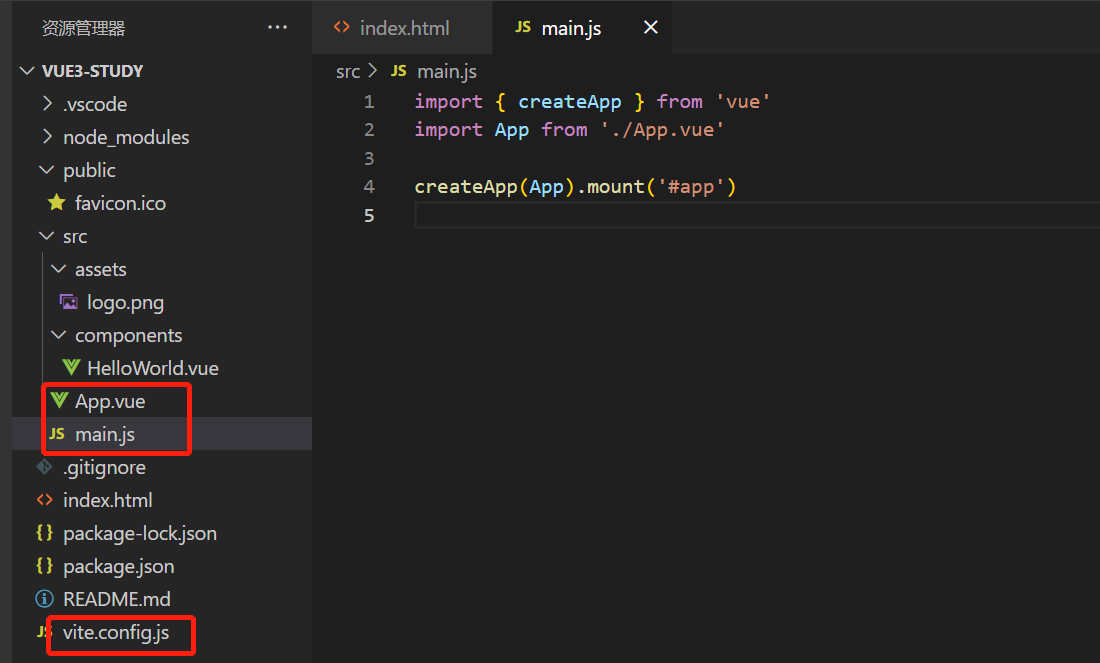
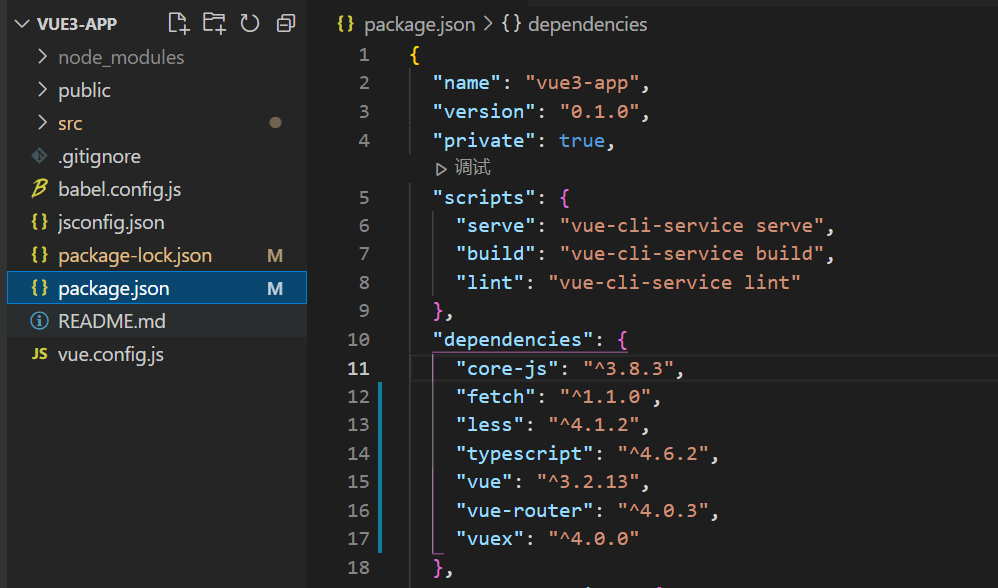
此时,vscode 打开项目,会发现项目中比较干净,如下:

package.json 的依赖包中就只看到一个 vue。
居然没有 vue-router ? vuex ? 官网给的这个步骤创建的完全是一个纯净版的 vue3.0 项目吧?啥都没有,vue-router,vuex 这些全都需要自己手动安装一遍。这不是我想要的,我想要一站式创建vue3.0 项目。接下来看看如何创建。
一站式创建 vue3.0 项目
接下来看下如何一站式创建:vite + vue3.0 + TS + vue-router + vuex + less
方法四 vue-cli 创建
1、CLI安装
yarn global add @vue/cli # 或 npm install -g @vue/cli
注意:vue-cli 3.x 和 vue-cli 2.x 使用了相同的 vue 命令,如果之前已经安装了 vue-cli 2.x,它会被替换为 Vue-cli 3.x。
2、创建项目
// ④
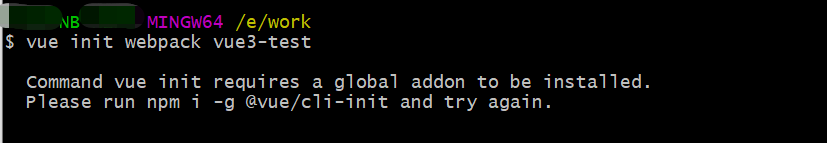
$ vue init webpack vue3-test
执行这行命令后,报以下信息:

提示需要安装一个全局的 vue-cli ?为什么?我安装的是一个 全局的 vue-cli 呀?不懂,算了,还是按照提示运行下命令:
$ cnpm i -g @vue/cli-init //npm 太慢了,用 cnpm
然后重新跑 ④ 命令,并选择需要安装的工具,命令如下:
$ vue init webpack vue3-test # 这里需要进行一些配置,默认回车即可 ? Project name (vue3-test) ? Project name vue3-test ? Project description (A Vue.js project) vue3 test ? Project description vue3 test ? Author bala ? Author bala ? Vue build standalone ? Install vue-router? (Y/n) Y ? Install vue-router? Yes ? Use ESLint to lint your code? (Y/n) Y ? Use ESLint to lint your code? Yes ? Pick an ESLint preset (Use arrow keys) ? Pick an ESLint preset Standard ? Set up unit tests (Y/n) Y ? Set up unit tests Yes ? Pick a test runner (Use arrow keys) ? Pick a test runner jest ? Setup e2e tests with Nightwatch? (Y/n) Y ? Setup e2e tests with Nightwatch? Yes ? Should we run `npm install` for you after the project has been created? (recom ? Should we run `npm install` for you after the project has been created? (recom mended) npm vue-cli · Generated "vue3-test". # Installing project dependencies ... # ======================== ...
等待项目创建完成……
运行项目
cd vue3-test
npm run dev
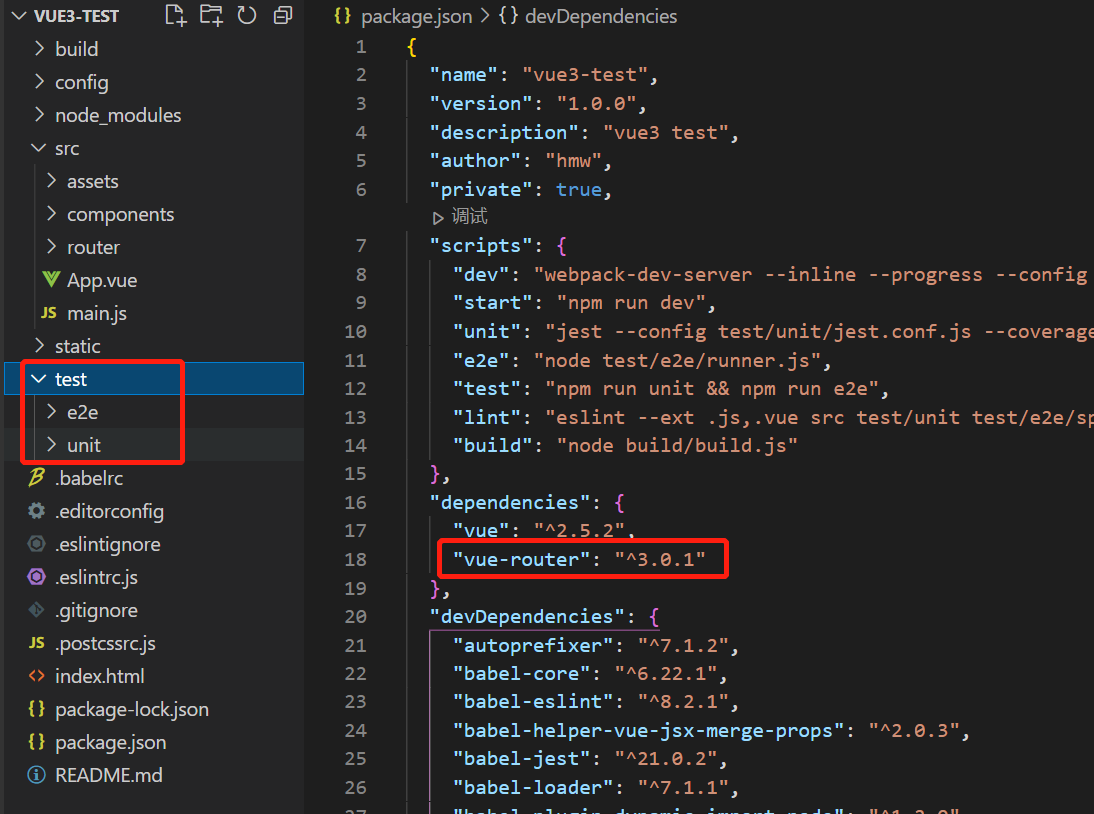
现在在编译器中打开项目结构看下,如下:

发现现在有了vite, vue, vue-router,但是还是缺少vuex,less 预处理语言,所以,我们再换种创建的方式。
方法五:vue create 命令
先来看下它的命令,具体的参数解说请看:菜鸟教程-vue3 创建项目
vue create [options] <app-name>
现在来走一遍vue create 的创建流程。
用此方法,也需要先安装 vue-cli。
创建项目:
vue create vue3-create-app
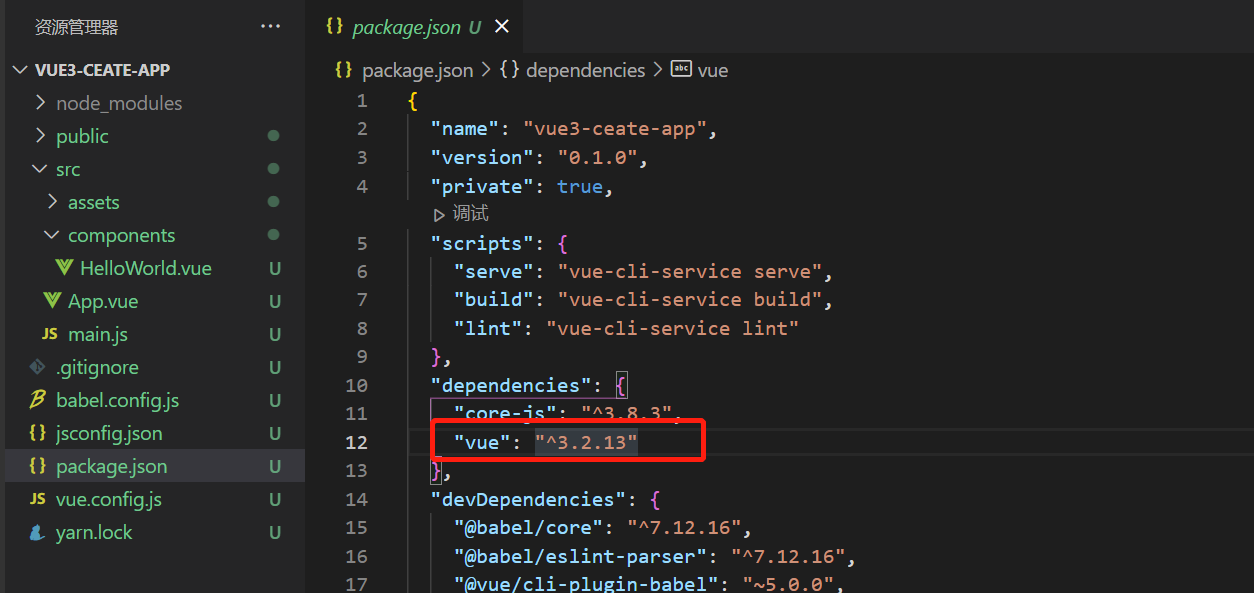
结果:

发现创建的还是一个纯净版的 vue 项目,还是不是我想要的,算了,再换种 。
方法六:vue ui
$ vue ui
运行上面的命令,会弹出一个可视化的创建项目的界面:

点击页面中的 create 创建一个项目,创建完成后,可以选择安装各种插件和依赖,看下安装的结果:

总结
通过 六种创建项目的方式,而其中,第一种不多做介绍,第二种一般用于构建大型应用时使用,第三、五种方式创建的项目都是纯净版的项目,第三种只增加了vue-router ,都需要再次手动去安装各种插件和依赖。 第六种方式(vue ui)创建项目是最快捷的,(可能我在操作的时候还有哪里失误或者没看到的地方,有谁知道的可以在评论中留言。)
题外话
其实这六种方式并不是完全都是 vue3 新增的创建方式,要说新增的话,只有 vite 方式是 vue3 新增的。其他几种都是 vue2.0 的时候就存在的创建方式,而其中 第四种,第五种都是 vue-cli2 创建项目的方式,第六种 vue ui 是 vue-cli3 出的一种视图化创建项目的方式。



