json-sever 配置与应用
先安装 node.js.
全局安装 json-server:
npm install json-server -g
检查是否安装成功:
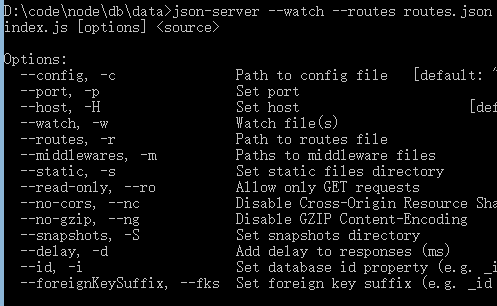
json-server -h
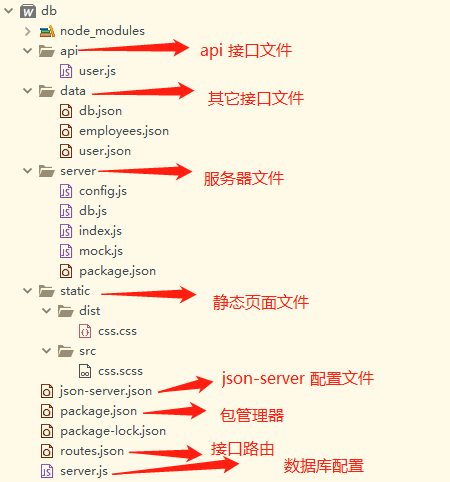
安装好后,json-server的文件目录为:

配置 json-server:
{ "host": "0.0.0.0", "port": "3000", "watch": true, "delay": 500, "quiet": true, "routes": "./routes.json" }
在 node 目录下新建一个目录叫 db.在这个目录下新一个 employees.json 文件,并写入内容
{ "employees": [ { "id": 1, "first_name": "Sebastian", "last_name": "Eschweiler", "email": "sebastian@codingthesmartway.com" }, { "id": 2, "first_name": "Steve", "last_name": "Palmer", "email": "steve@codingthesmartway.com" }, { "id": 3, "first_name": "Ann", "last_name": "Smith", "email": "ann@codingthesmartway.com" } ] }
并在 db/目录下,再创建一个 package.json 文件。安装包管理器,以后安装的其它包,都会有安装信息在这里显示
{ "scripts": { "server": "json-server db.json --port 3000", "mock": "json-server db.js", "start": "cd server && node ./index.js", "postcss": "postcss ./static/src/css.scss -o ./static/dist/css.css -u autoprefixer" }, "dependencies": {}, "devDependencies": { "autoprefixer": "^9.1.5", "faker": "^4.1.0", "lodash": "^4.17.11", "postcss": "^7.0.4", "postcss-px2units": "^0.2.0", "postcss-pxtorem": "^4.0.1" } }
浏览器中查看某个json数据的方法:
- 进入这个json数据表的目录 比如:D:\code\node\db\data 后,再启动查看这个目录下的json数据表的对象名称: json-server --watch user.json
- 在 routes.json 中配置 user.json 这个数据表的 浏览器访问路径 : “/ 浏览器访问路径 /”:“/ 数据表真实路径 /”
- 在浏览器中输入 http://localhost:3000/ + routes.json 中的访问路径 http://localhost:3000/user/
如果更改了 json 需要重启 json-server,启动监控
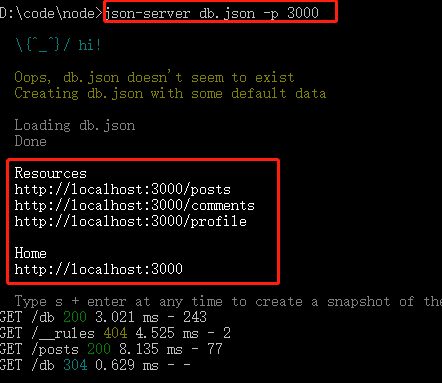
json-server --watch db.json ( 默认端口号 3000 )
// 默认端口是在 json-server.json 文件中已经配置好的,查看上面
如果没有出现错误,终端会显示这个

例子:在浏览器中看到刚刚建立的json文件,访问employees时,在浏览器中的URL地址为:
http://localhost:3000/employees (employees为json文件中的对象,而不是 json 文件名称)
如果要预览某个json数据,需要进入到这个json所在的当前目录,再输入命令:
D:\code\node\db\data>json-server --watch db.json
如果新建了其它json,比如user.json,如果想查询它的数据,需要对user.json重新监听:
D:\code\node\db\data>json-server --watch user.json
JSON server 的几种 GET:
- GET /employees
- GET /employees/{id}
- POST /employees
- PUT /employees/{id}
- PATCH /employees/{id}
- DELETE /employees/{id}
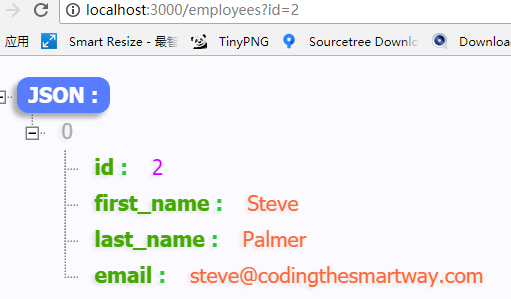
根据 id 查询:支持在url上添加参数来进行查询的,比如要查询 id=2 的数据
http://localhost:3000/employees?id=2

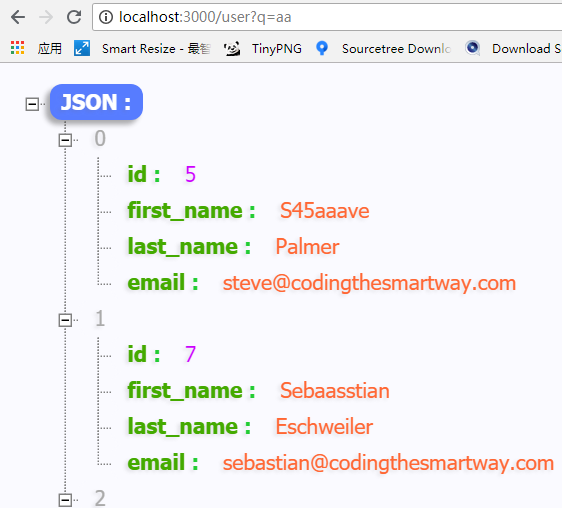
全文查询:符合某个条件的查询,比如要查询某个数据文件中包含aa的数据
http://localhost:3000/user?q=aa

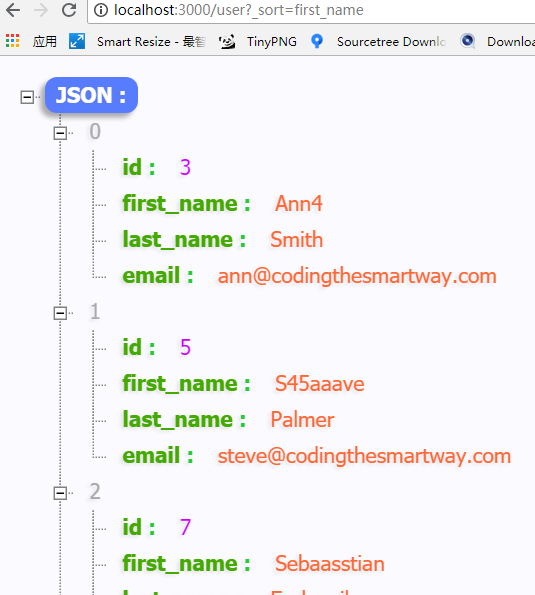
根据 名称 升序查询:排序查询:?_sort=first_name
http://localhost:3000/user?_sort=first_name

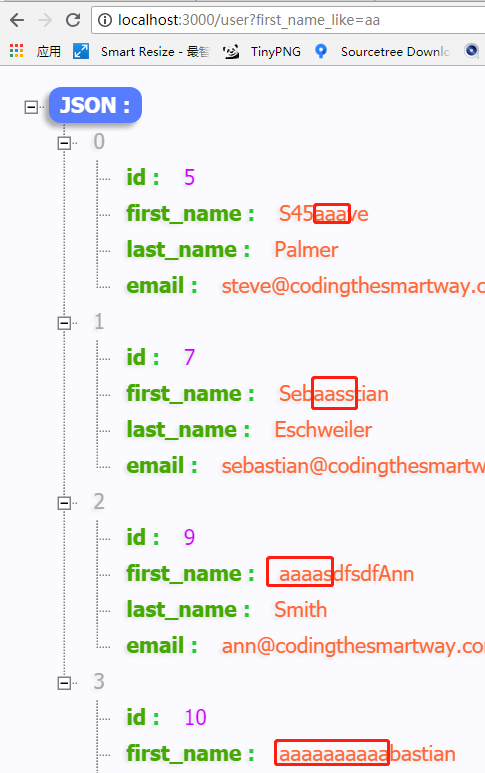
根据条件全文筛选查询:?first_name_like=aa
http://localhost:3000/user?first_name_like=aa

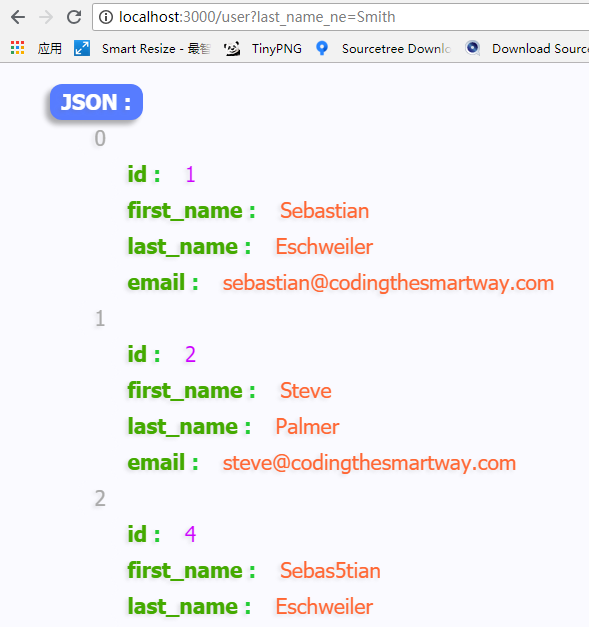
排除某些条件进行查询:?last_name_ne=Smith
对 last_name 中,凡是值为 Smith 的数据都排除掉 http://localhost:3000/user?last_name_ne=Smith

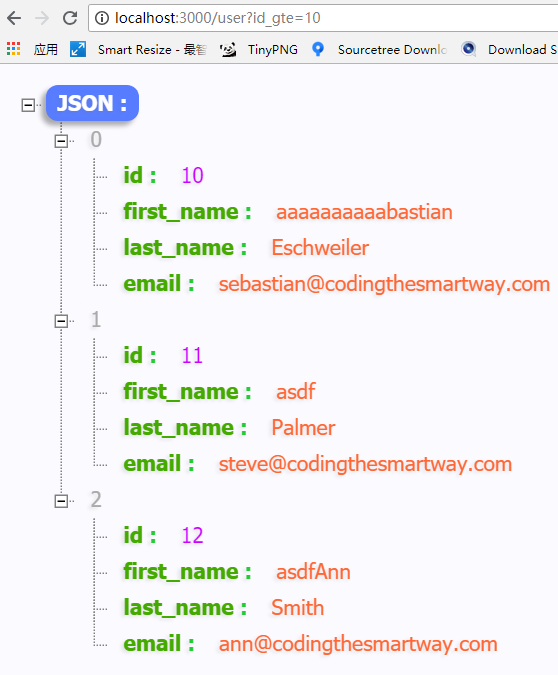
从某一个范围开始查询 ?id_gte=10
比如从第 10 条数据开始搜索 http://localhost:3000/user?id_gte=10

JSON server 路由:
- 默认是按照db.json文档结构来访问的,当然你也可以使用--routes命令添加自定义的路由。
- 需要创建一个routes.json文件,然后重新定义规则。
/// 浏览器访问路径 /”:“/ 数据表真实路径 /”
{ "/api/": "/", "/user/": "/data/user/", "/employees/":"/data/employees/" }
比如要查询user.json 的数据,可以在浏览器中输入:
http://localhost:3000/user/
重新定义了路由的规则,需要重启 json-server
json-server --watch --routes routes.json
如果重启成功,会显示

如果在重启路由的时候,在命令行里输入了 db.json 文件,那么会先找 db.json ,然后再根据这个文件来找对应的 routes.json .
由于我的 db.json 文件 与 routes.json 文件不在同一目录下,因此会报错,说在 db.json下找不到 routes.json,因此,我们只需要在 json-server 下重启 routes.json 就可以了
正确的命令,先启动路由 json-server --watch --routes routes.json 再启动要监听的 user.json json-server --watch user.json
错误的命令: json-server db.json --routes routes.json
以上,欢迎探讨。
越努力,越幸运,坚持每天学习一小时,坚持每天吸收一个知识点。


