跨平台 webapp 开发技术之 Hybrid App
前所知的 APP 开发模式有三种:
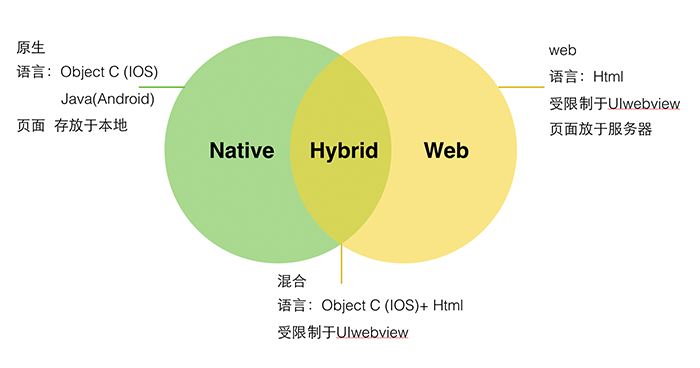
- 基于操作系统运行的 APP -> Native App,侧重于原生开发,用户体验好,需要安装才会升级
- 基于浏览器运行的 APP -> Web App,侧重于网页技术实现,跨平台兼容性好,只要开发人员更新代码,无需通过安装升级
- 基于移动应用引擎 -> Hybrid App,使用H5和JS开发。如果不追求用户体检时,这种方式最快也最省钱
下面的图摘自简书,是对三种不同形态的 APP 的对比:

Hybrid APP是目前广泛流行的一种APP开发模式,Android、iOS、JS三端内容初步都已经完成,有完善的设计思路、教程以及API文档。
Hybrid App,这种既有跨平台开发周期短、成本低的基因,又能发挥Native App体验和性能的优势,HybridApp混合式移动应用开发逐渐成为企业移动开发的首选。
Hybrid App通常是基于第三方跨平台移动应用引擎框架进行开发:
在国内开发者中比较知名的有PhoneGap、Titanium和AppCan这些引擎框架一般使用HTML5和Javascript作为编程语言,调用引擎封装的底层功能如照相机、传感器、通讯录、二维码等。HTML5和Javascript只是作为一种解析语言,真正调用的都是NativeApp一样封装的底层功能,这是和Web App的最大区别和不同。因为使用了浏览器技术,所以Hybrid App通常具有跨平台的特性,并且开发成本和WebApp接近,开发效率也远高于Native App。
说实在的,从表面上看的话,很难区分一个App到底是Native App还是Hybrid App,但实际上我们更多的是把Hybrid App当做是Webapp的一部分,因为他是一部分Native(比较少),绝大部分的web页面(html5页面)。
Hybrid App和Native App一样都是需要用户在各种App分发渠道上下载并安装到手机上才能用的。Hybrid App的体验当然是没话说,比较棒的,有这Native App的全部优点。html5很好的解决了跨平台性的问题,也解决了开发成本过高的问题。
国内外Hybrid App的开发平台众多,目前有三种开发模式:
- 使用PhoneGap、AppCan之类的中间件,以WebView作为用户界面层,以JavaScript作为基本逻辑,以及和中间件通讯,再由中间件访问底层API的方式,进行应用开发。这种架构一般会非常依赖WebView层的性能。
- 使用Adobe Air、RubyMotion、Appcelerator或者是Xamarin这种非官方语言的工具,打包成原生应用的方式开发。为什么笔者会将它们定义为Hybrid App,主要是它们并没有很单纯地使用原生提供的语言进行开发,而是通过对开发者提供友好的开发工具,并折中地把这种开发语言转换成原生语言,最终打包出整个应用,所以也属于混合应用范畴。
- 在开发原生应用的基础上,嵌入WebView但是整体的架构使用原生应用提供,一般这样的开发由Native开发人员和Web前端开发人员组成。Native开发人员会写好基本的架构以及API让Web开发人员开发界面以及大部分的渲染。保证到交互设计,以及开发都有一个比较折中的效果出来,优化得好也会有很棒的效果。
国内 Hybrid App 框架,比较多:
dcloud
成立时间:2014年
融资情况:1200万人民币
产品:hbuilder、5+runtime、mui(免费)
集成的原生sdk:通过5+sdk自行集成
phonegap(Cordova)
成立时间:2008年8月
融资情况:已被adobe收购
产品:phonegap(cordova)
集成的原生sdk:自行集成
产品功能:
PhoneGap是一款国外的开源移动开发平台。目前已经将核心代码贡献给Apache cordova,最新版本是2.6.0,它是基于HTML,CSS和JavaScript的,可以使用一些开源的框架比如jQuery Mobile,Dojo Mobile,Sencha Touch等等来提高用户体验,也提供了比较丰富的原生插件调用。
缺点:
-
需要针对相应的平台环境配置,进行编译,打包测试,发布等等。由于使用Hybrid开发的用户群,大部分是web开发者,对原生开发基本不了解,这无疑给每一个开发者增加了沉重的负担,需要对各个平台的开发都要需要了解,对硬件等等都要配置,加大开发成本。
-
使用效果启动慢,页面切换响应慢,数据请求慢。调试难度大,内存消耗大。不能完全跨平台,不同平台代码需要微调。
-
文档虽比较详细但是基本是英文,对于国内大部分用户英文水平较差的是比较大的挑战。
-
因为是国外的框架,技术支持不够到位,出现问题,无法排解,成为技术攻关的难点。
侧重点:侧重于对硬件的访问控制
appcan
成立时间:2010年初
融资情况:1亿元人民币
产品:公众版(免费)与企业版(收费)
缺点:
-
虽然有中文的开发文档,但描述比较简单,希望他们丰富他们的API文档。
-
免费版本不支持自定义插件(据说企业版可以自定义插件)。
-
暂时只支持iOS,Android两大平台,不知道什么时候推出Windows Phone 8?
-
许多功能需要企业版才能实现,不过是收费的。
-
AppCan免费版因需要把源代码上传到厂商的服务器上打包,对于企业开发来说源代码泄露安全性上有一定风险。企业版虽然可以解决,但企业版稳定尚待观察。
-
AppCan采用封装的组件,依赖性比较高。不是开源代码。
-
AppCan 不能很好的解决原生代码的功能。
phonegap与appcan什么区别?
大概浏览了一下appcan的文档,api设计只能用莫名其妙来形容,各种缩写,各种看不懂。
| 比较表格 | Phonegap | AppCan |
|---|---|---|
| 框架功能 | 简单 | 丰富 |
| 支持平台 | 大部分平台 | 仅4种平台 |
| 开发环境 | 不同平台需要不同开发环境 | 只需一个IDE包 |
| 调试 | 可直接调试 | 本地发布的IOS包,必须部署在越狱的机器上 |
| 发布 | 在本地可以直接发布 | 必须将代码上传至服务器,才能发布 |
| IOS 签名管理 | 本地管理 | 需要上传至服务器 |
| 代码泄露风险 | 低:仅在本地、svn保存代码 | 高:需将代码上传至appcan服务器 |
Hybrid面临的挑战
Facebook推出的React Native方案,这是Facebook在放弃h5后自行推出一个'反H5方案',一句话总结就是:里面可以用JS来完整的写一个原生应用。
微信推出的小程序,这也是一个微信主导的'反H5方案',一句话总结就是:里面可以同JS+微信自制的UI方案来写一个类似于原生的应用,只不过这个应用不是发布到App Store中,而是发布到微信中。


