Shopify 本地环境搭建
最近在开发 Shopify 独立站,不停的小步迭代,线上环境切换,不太方便,学习并记录 Shopify CLI 的配置方法,在本地搭建了开发环境,使用的编辑软件是 VS Code。
Shopify 的本地开发环境,区别于其它比如Vue等开发环境。我的理解是本地只是创建的一个 Shopify 开发模板,预览效果还是要依赖线上的,通过
theme watch 命令监控本地开发模板中的文件是否有变化,如果有变化,会自动上传文件到线上的 Shopify 平台,通过平台的 Online Store 预览修改后的效果。
说明:因为我的本地开发环境是基于macOS的 ,所以本文部分操作仅以macOS为例。如果你是其他操作系统的话,可以参考Theme Kit的官方说明文档。
安全全平台工具 Theme Kit
- Mac OS 是自带 Python 的,如果你的系统中卸载了 Python ,请重新安装。
- 打开终端,输入全局 theme kit 环境:
curl -s https://shopify.github.io/themekit/scripts/install.py | sudo python
如果你的电脑中之前有安装过 theme kit ,请先卸载它,要优先使用最新版本:
gem uninstall shopify-theme
从这里可以查看最新版本的 theme kit: https://github.com/Shopify/themekit/releases
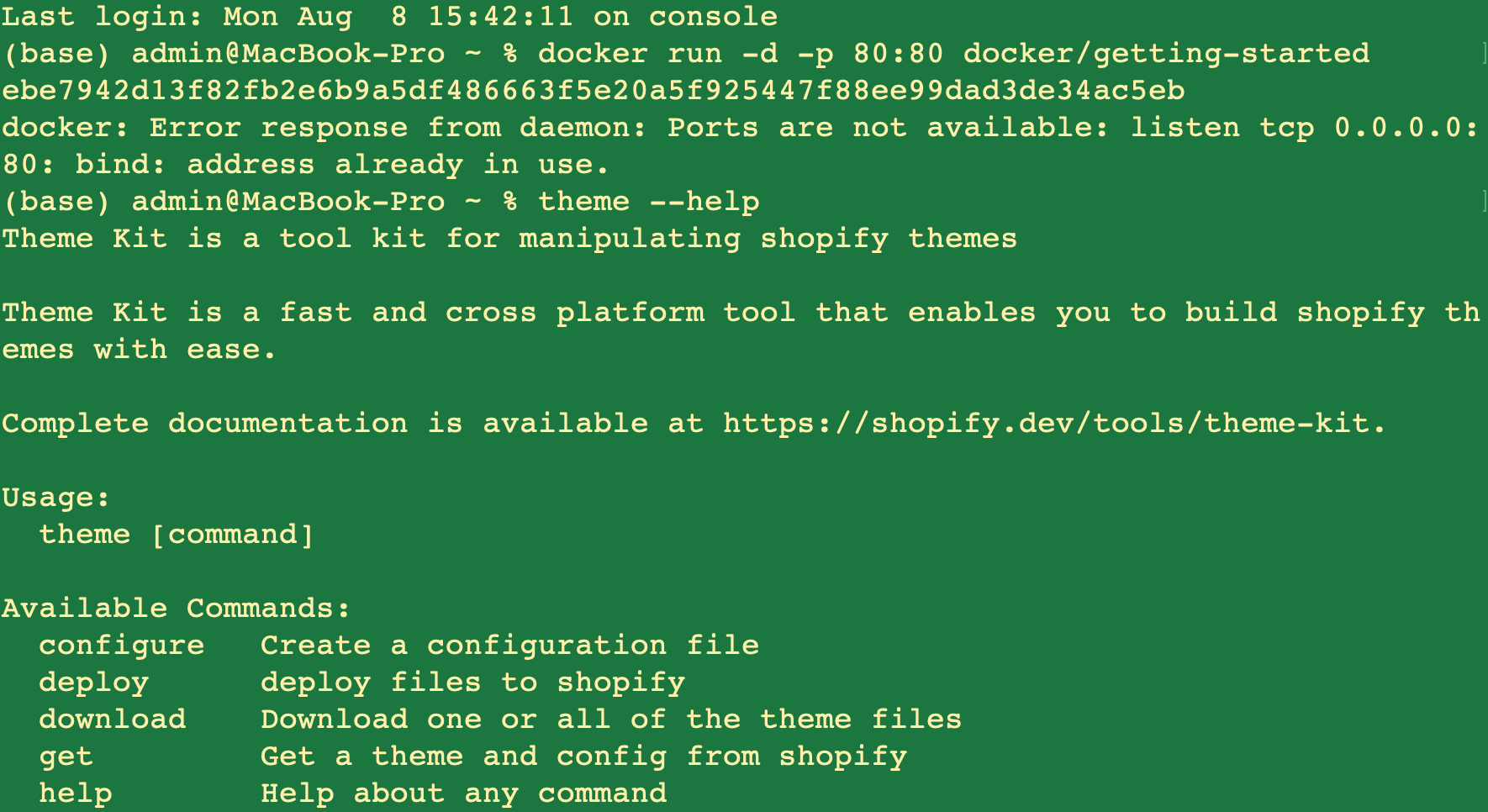
最后需要测试 theme kit 是否安装成功,显示下面的界面,就没问题了,可以开始下一步。
theme --help配置密钥和开通权限
theme kit 安装成功后,需要与 online Stroe 连接,是通过后台的一个密钥和线上环境的 id ,来连接本地的环境。
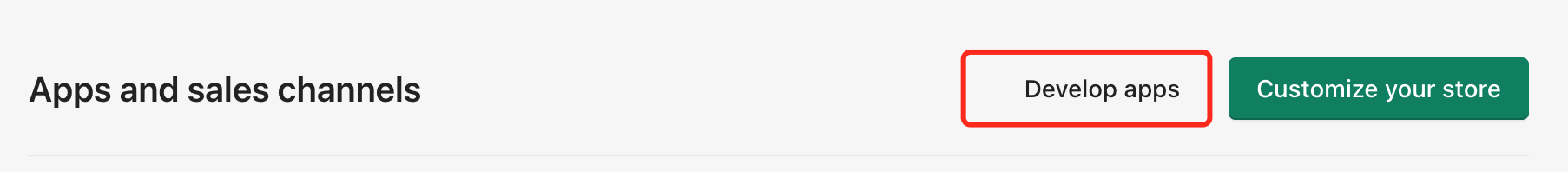
1. 在 Shopify 商店后台,创建一个 APP,官方说明是配置 一个叫 Private 的 APP,这个名称是可以任意起的,它的本质是要创建一个 Develop apps,赋这个 App 某些功能,方便开发。

我取的名是 Local Developmet

Custom app 与 Private app ,目前如果你想创建这种开发类型的 App,一般只显示 Custom app,因为自 2022年 1 月份,Private app 就废弃了,且无法创建。Custom app 也是专有应用的一种,专门为您的商店创建的一种打开某种功能的开发类型应用,它的目的就是个开关,线上与线下的开关,或者是使用 API 将您的商店扩展至其它平台。
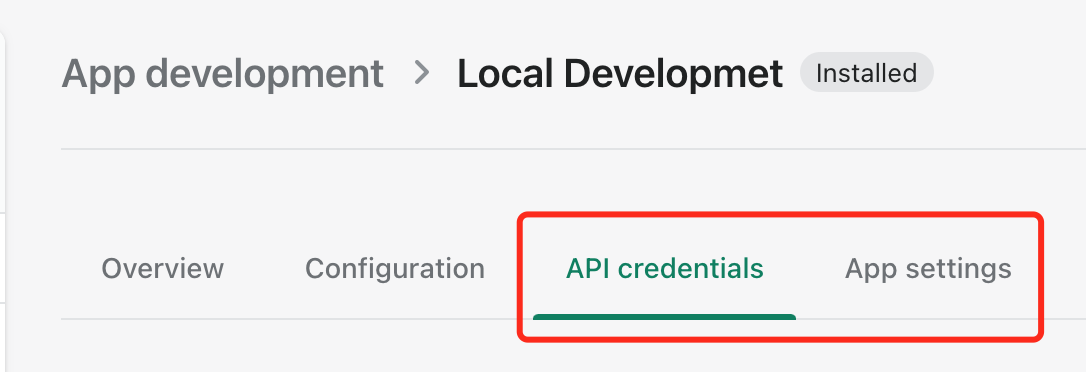
app 主要看后面两项:

API credentials 存放的各种 app key ,下载线上主题需要用到的 Admin API access token Success
App Setting 是设置开发者及 app name ,开发者尽量设置管理员,因为要在 Configuration / Admin API integration 中配置权限时,可以更多的选择。
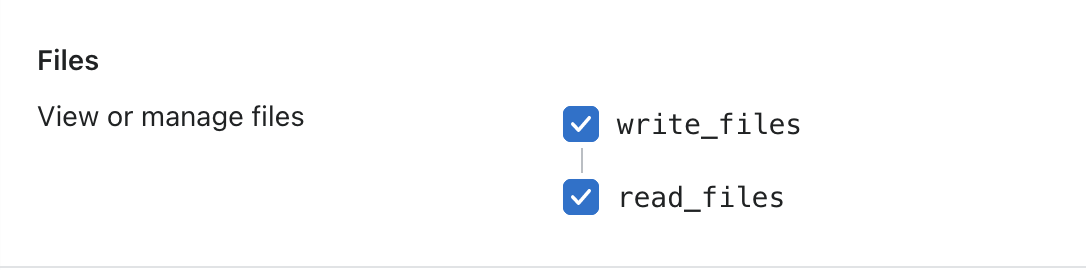
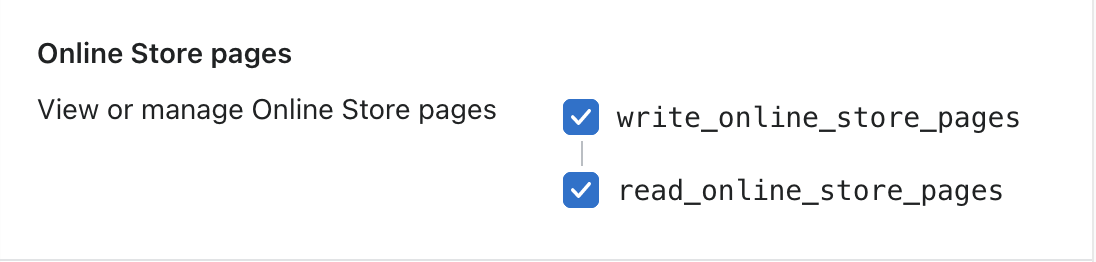
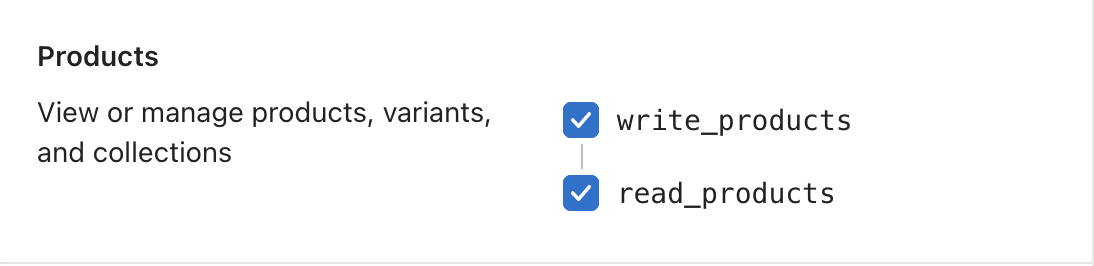
基本的权限是要开通 Files / Pages / Products / Themes




拉取线上模板到本地
线上的模板分为两类,一类是全新的模板,一类是现有的已经开发过的模板,根据实际情况拉取。
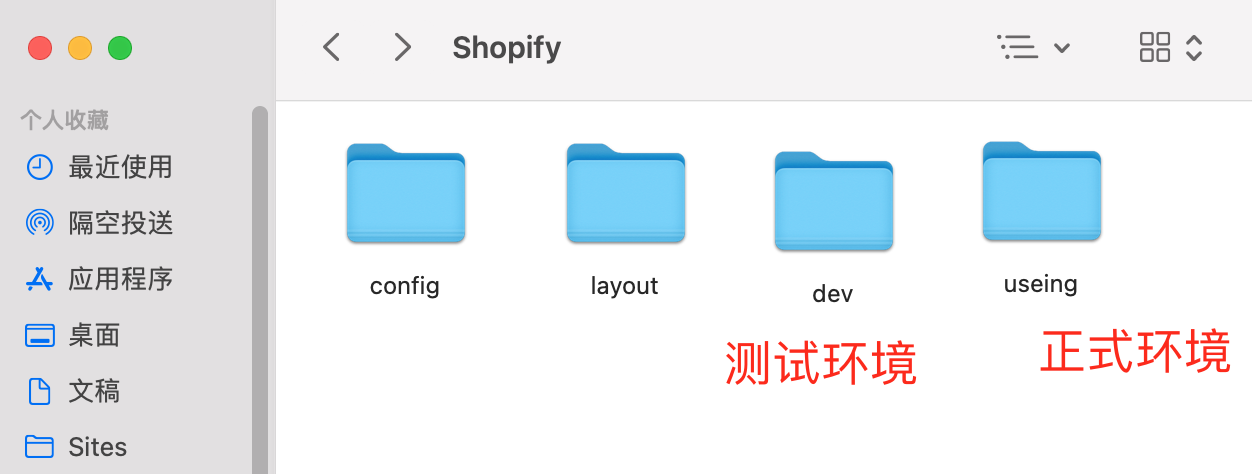
我拉取的是已经开发过的模板,一个是正在使用的,一个是正在测试的。在本地的 Sites / Shopify / dev + useing

1. 全新模板的拉取方法:
# [] 中括号不要 中括号不要 中括号不要 theme new --password=[your Admin API access token] --store=[your-store.myshopify.com] --name=[theme name]
注意:输入命令的时候切记不要带“[]”这两个符号,否则会执行错误。
2. 拉取现有模板时,需要用到现有模板的 id ,当线上有多个环境时,拉取命令为:
theme get -p=your Admin API access token -s=your.myshopify.com -t=拉取环境ID
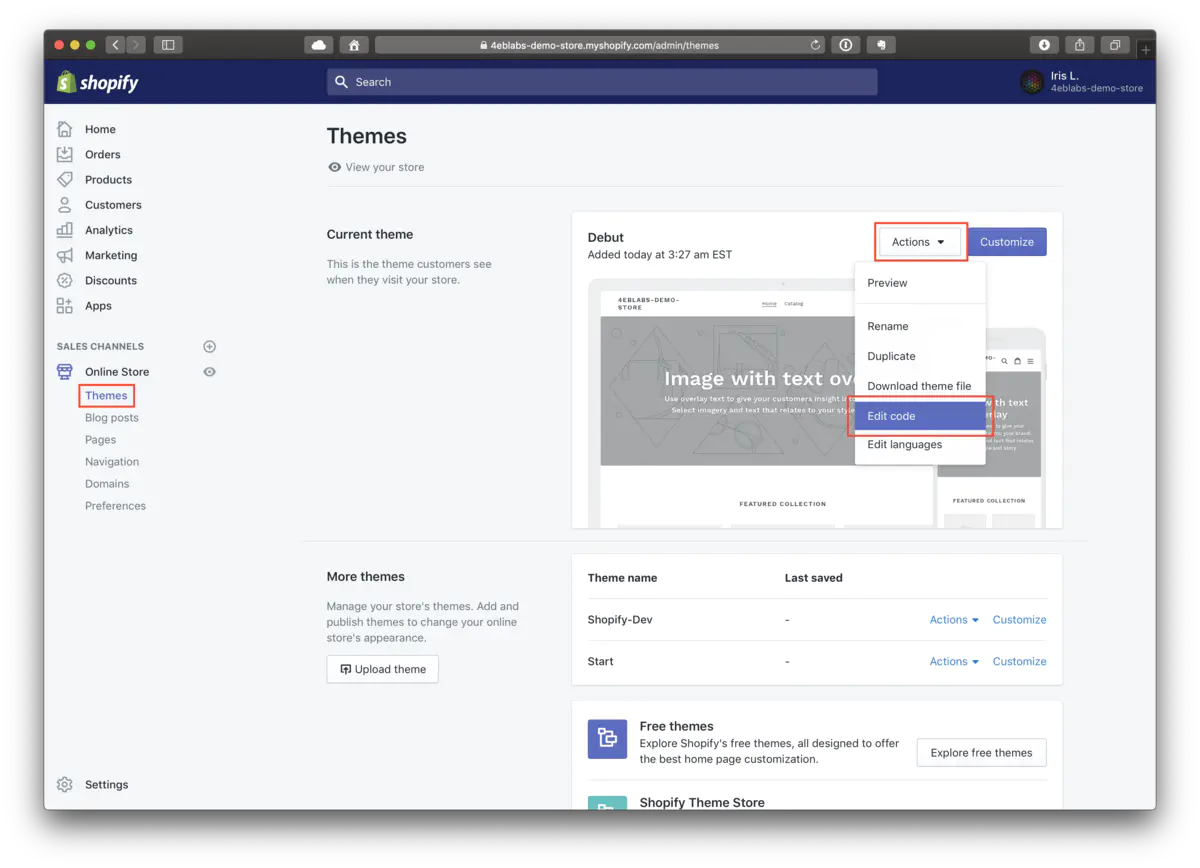
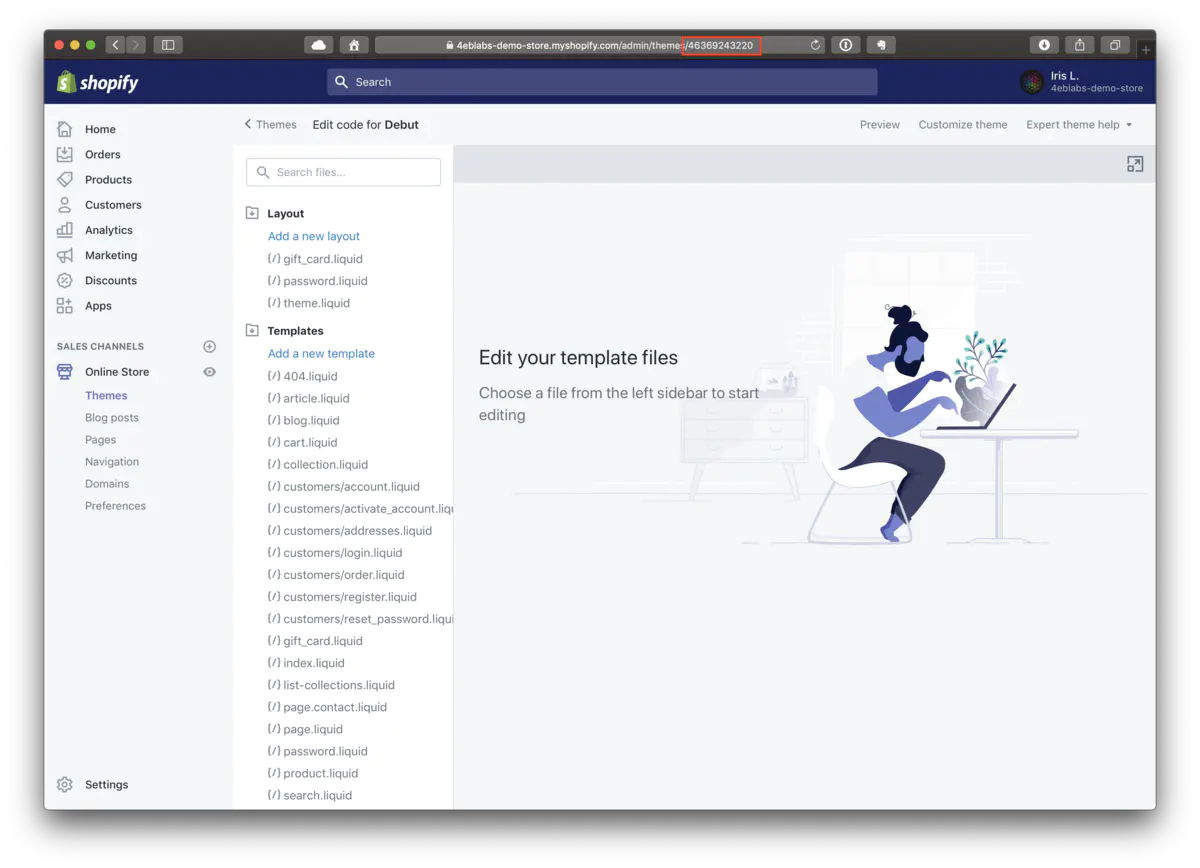
3. 获取当前环境的 id


这是一个大神的教程,不过所用的图片应该是前几年的,不影响参考: Shopify 模板本地开发
更新模板到服务器
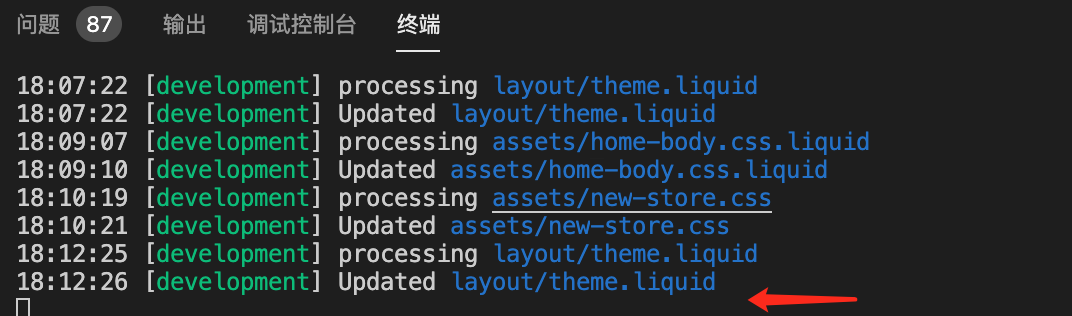
如果操作测试环境,比如 dev,需要在终端中进入 dev ,执行 theme watch 命令,只要本地有修改,会自动推送到线上store中。

有 Updated 提示,说明推送成功!
theme watch 命令监听本地是否修改,但是不是从线上拉取到本地,只是单向的推送。
如果想关闭监视功能,输入 ctrl + c 即可。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下