解决 mac os 上 npm 不能全局安装 express 脚手架的问题
今天想用 express 脚手架,这样开发速度会快很多,因此需要全局安装:
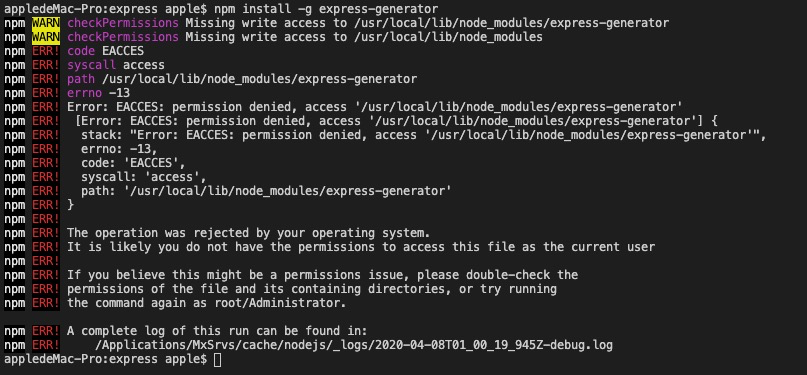
npm install -g express-generator
报错;
使用 sudo ,同样报错;
sudo npm install -g express-generator

解决过程:
1. 尝试更新 npm
sudo npm i -g npm
再次安装,报错;
这个报错有个明显的提示:
npm ERR! Error: EACCES: permission denied, access '/usr/local/lib/node_modules/express-generator'
说明访问 /usr/local/lib/node_modules/express-generator 的权限被拒绝。
npm 官方文档中有这样的解决办法:https://docs.npmjs.com/resolving-eacces-permissions-errors-when-installing-packages-globally
官方文档中提了两个解决问题的办法:
- 重新安装 npm 与 node.js
- 手动更改 npm 的默认目录
重新安装是避免权限问题的最佳办法,但是重新安装前要先删除当前电脑中的 npm 与 node.js,这个比较简单,就不说了。
这里尝试使用 Stack Overflow 的更改权限方法,推荐做法:
- 首先先检查
/usr/local/lib/node_modules 的权限
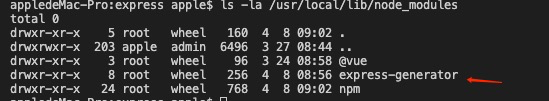
ls -la /usr/local/lib/node_modules

可以看到 npm / express-generator 是由 root 来控制。
- 需要使用命令来将 root 更改为当前用户
//先查看当前用户 id -un
返回为 apple

- 更改权限
//更改权限,将user添加到权限列表中去 sudo chown -R $USER /usr/local/lib/node_modules
- 更次执行全局安装命令
//全局安装 express 脚手架 npm install -g express-generator
提示已经安装成功了。

安装成功后 使用 命令可以查看帮助:express -h

使用脚手架命令快速建立 express 项目:
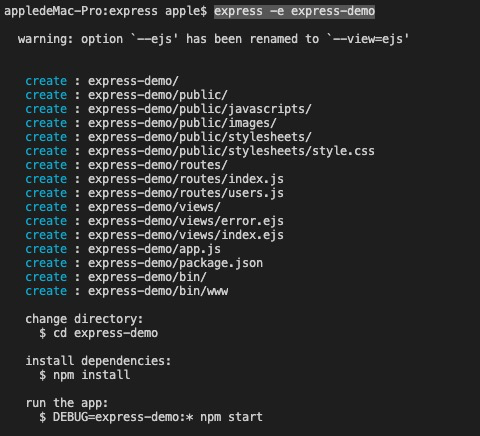
//命令后面填写 express 项目目录名称 express-demo express -e express-demo
然后跟随提示,运行 express 项目:

浏览器运行:http://localhost:5000/

越努力,越幸运,坚持每天学习一小时,坚持每天吸收一个知识点。


