JavaScript函数使用和DOM节点
一、函数的声明与调用
1、函数声明的格式:
function 函数名(参数1, 参数2,....){
函数体代码
return 返回值;
}
2、函数的调用:
①直接调用:函数名(参数1的值,参数2的值,....);
②事件调用方式:再HTMl标签中,使用事件名="函数名()"
<button ondblclick="saySth('按钮','yellow')">点击按钮,打印内容</button>
3、函数的注意事项:
①函数名必须符合小驼峰法则!!(首字母小写,之后每个单词首字母大写)
②函数名后面的()中,可以有参数,也可以没有参数,分别称为有参函数和无参函数。
③声明函数时的参数列表,称为形参列表,形式参数。(变量的名字)
function saySth(str,color){}
调用函数时的参数列表,称为实参列表,实际参数。(变量的赋值)
saySth("去吧,小火龙","red");
④函数的形参列表个数,与实参列表个数,没有实际关联关系,
函数参数的个数,取决与实参列表。
如果实参列表的个数<形参列表,则未赋值的形参,将为Undefined。
⑤函数可以有反馈值,使用return返回结果:
调用函数时,可以使用一个变量接受函数的返回结果。如果函数没有返回值,则接受结果是undefined。
function func(){
return "哈哈";
}
var num = func();//num="哈哈"
⑥函数中的作用域:
在函数中,使用var声明的变量,为局部变量,只能在函数内部访问;只在函数中有局部变量。
不使用var声明的变量,为全局变量,在函数外面也能访问。
函数的形参列表,默认为函数的局部变量,只能在函数内部使用。
⑦函数的声明与函数的调用没有先后之分,既,可以在声明函数前,调用函数。
func();//声明func之前调用也是可以的,
function dunc(){}
4、无参函数声明
定义函数
function sayHello(){
document.write("hello 汤姆。");
}
调用
sayHello();
结果

5、有参函数声明
定义函数
function saySth(str,color){
document.write("<div style='color:"+color+";'>"+str+"</div>");
}
调用函数
saySth("去吧,小火龙","red");
saySth("去吧,小火龙","green");
saySth("去吧,小火龙","blue");
运行

匿名函数
匿名函数的声明使用
1、声明一个匿名函数,直接赋值给某一个事件;
window.onload = function(){} //窗口加载就调用函数
2、使用匿名函数表达式。
声明:var func = function(){}
调用:func();
注意:使用匿名函数表达式时,函数的调用语句,必须放在函数声明语句之后!!!(与普通函数的区别)
3、自执行函数:
①!function(){}(); //可以使用多种特殊运算符开头,一般用!
!function(形参列表){}(实参列表);
②(function(){}()); //使用小括号()将函数及函数后的括号包裹
③(function(){})(); //使用()只包裹函数部分;
三种写法特点:
①使用!开头,结构清晰,不容易混乱,推荐使用;
②能够表明匿名函数与调用的()是一个整体,官方推荐使用;
③无法表明函数与之后的()的整体性,不推荐使用;
函数的内部属性
1、arguments对象
①作用:用于储存调用函数时的所有实参。
当我们调用函数,并用实参赋值时,实际上参数列表已经保存到arguments数组中,可以在函数中,使用arguments[n]的形式调用。n从0开始。
②arguments数组的个数,取决与实参列表,与形参无关。
但是,一旦第N个位置的形参、实参、arguments都存在时,形参将于arguments绑定,同步变化,(即在函数中修改形参的值,arguments也会改变,反之,亦成立)。
③arguments.callee();是arguments的重要标志,表示arguments所在函数的引用地址:
在函数里面,可以使用arguments.callee()调用函数本身。
在函数内部,调用函数自身的写法,叫做递归。
递归分为两部分:递和归,以递归调用语句为界限,可以将函数分为上下两部分。
递:当函数执行上半部分,遇到自身的调用语句时,继续进入内部函数,再执行上半部分,直到执行完最内层函数。
归:当最内层函数执行以后,在从最内侧函数开始,逐渐执行函数的下半部分。
当最外层函数执行时,遇到自身的调用语句,会进入内层函数执行,而外层函数的后半部分暂不执行。直到最内层函数执行完以后,再逐步执行向外执行。
二、DOM树节点
DOM节点分为三大类:元素节点、属性节点、文本节点;
文本节点、属性节点属于元素节点的子节点,操作时,均需要先取到元素节点,再操作子节点;
可以使用getElement系列方法,取到元素节点。
查看元素节点
1、getElementById(): 通过id取到唯一节点,如果ID重名,只能取到第一个。
getElementsByName(): 通过name属性
getElementsByTagName(): 通过标签名
getElementsByClassName(): 通过class名
>>>获取元素节点时,一定要注意:获取节点的语句,必须在DOM渲染完成后执行。可以有两种方式实现:
①将JS代码写在body之后;
②将代码写到window.onload函数之中;
>>>后面三个getElements,取到的是数组格式。不能直接添加各种属性,而应该取出数组的每一个单独操作。
例如: getElementsByName("name1")[0].onclick = function;
查看/设置属性节点
1、查看属性节点:getAttribute("属性名");
2、设置属性节点:setAttribute("属性名","新属性值");
>>>查看和设置属性节点,必须先取到元素节点,才能使用。
setAttribute();函数在IE浏览器中可能会存在兼容性问题,逼图在IE中不支持使用这个函数style/onclick等样式属性和事件属性。
我们推荐使用点符号代替上述函数:
eg:dom1.dtyle.color=" " dom1.onclick="" dom1.src=""
总结JS修改DOM节点的样式
1、使用detAttribute()设置class和style属性,但是存在兼容性问题,不提倡
div.srtArrtibute("class","cls1");
2、使用.className直接设置dlass类,注意是className而不是.class:
div.className="cls1";
3、使用.style设置单个属性,注意属性名要用驼峰命名法:
div.style.backgroundColor = "red";
4、使用.style或.style.cssText设置多个样式属性:
div.style = "backgtound-color:red; color:yellow;"
div.style.cssText = "backround-color:red;color:yellow;"
查看设置文本节点
1、 .innerText:取到或设置节点里面文字内容;
.innerHTML:取到或设置节点里面的HTML代码;
.tanName:取到当前节点的标签名。标签名全部大写显示。
根据层次获取节点
1、 .childNodes:获取元素的所有子节点,包括回车等文本节点。
.children: 获取当前元素的所有元素节点(只获取标签)。
2、 .firstChiId:获取元素的第一个子节点,包括回车等文本节点。
.firstElementChiId:获取元素的第一个子节点,不包括会车等文本节点。
.lastChiId:获取元素的最后一个子节点、包括回车等文本节点。
.lastElementChild:获取元素的最后一个子节点。不包括回车,空格等文本节点。
3、.parentNode:获取当前的父节点.
4、 .previousSibling:获取当前节点的前一个兄弟节点:包括回车等文本节点
.previousElementSibling;获取当前节点的前一个兄弟节点:不包括回车等文本节点
5、 .nextSibling: 获取当前节点的后一个兄弟节点;包括回车等文本节点。
.nextElementSibling: 获取当前节点的后一个兄弟节点;不包括回车等文本节点。
6、 .getAttributes:获取当前节点的属性节点。

创建并新增节点
1、createElement("标签名"):创建节点,需要配合setAttribute设置各种新的属性
2、appendChiId():末尾追加方式插入节点
3、indertBefore(新节点,目标节点):在指定节点前插入新节点
4、被克隆节点.cloneNode(true/false):克隆节点
传入true:表示克隆当前节点,以及当前节点的所有子节点;
传入false:表示只克隆当前节点,而不克隆子节点
删除或替换节点
1、父节点.removeChiId(被删节点):删除父节点中的子节点;
2、父节点.replaceChiId(新节点,老节点):使用新节点,替换掉老节点。
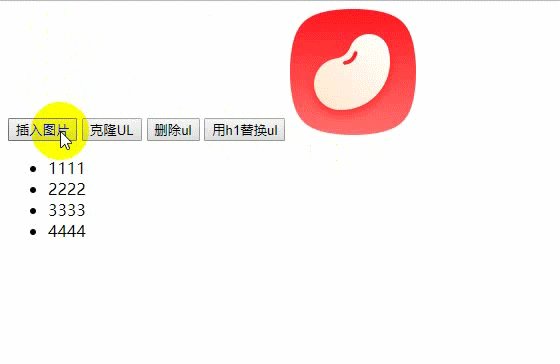
节点示例:

代码示例:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script type="text/javascript"> 7 8 function addImg(){ 9 var img = document.createElement("img"); 10 img.setAttribute("src","../../../京东手机站/img/57aacab9N98edf989.png"); 11 //document.body.appendChiId(img); 12 13 var ul = document.getElementById("ul"); 14 document.body.insertBefore(img,ul); 15 } 16 17 function cloneUl(){ 18 var ul = document.getElementById("ul"); 19 var ulClone = ul.cloneNode(true); 20 document.body.appendChild(ulClone); 21 22 } 23 24 25 function delUl(){ 26 var ul = document.getElementById("ul"); 27 if(ul){ 28 document.body.removeChild(ul); 29 } 30 } 31 var h1 = document.createElement("h1"); 32 h1.innerHTML = "替换的H1"; 33 function replaceUl(){ 34 document.body.replaceChild(h1,ul); 35 } 36 37 </script> 38 </head> 39 <body> 40 41 <button onclick="addImg()">插入图片</button> 42 <button onclick="cloneUl()">克隆UL</button> 43 <button onclick="delUl()">删除ul</button> 44 <button onclick="replaceUl()">用h1替换ul</button> 45 46 47 <ul id="ul"> 48 <li>1111</li> 49 <li>2222</li> 50 <li>3333</li> 51 <li>4444</li> 52 </ul> 53 </body> 54 </html>
DOM中的表格对象
[表格对象]
1、rows属性:返回表格中的所有行,是一个数组格式;
2、insertRom(index):在指定位置插入一行,index从0开始
3、deleteRom(index):删除指定位置的行,index从0开始
[行对象]
1、cells属性:返回这一行中的所有单元格,是一个数组格式;
2、rowIndex属性:返回这一行是表格中的第几行,从0开始;
3、insertCells(index):在这一行指定位置插入一个单元格,index从0开始
4、deleteCells(index):删除这一行指定位置的单元格,index从0开始
[单元格对象]
1、cellIndex属性:返回这个单元格是本行的第几个,从0开始;
2、innerText innerHTML align className



