html5/css3布局(一)
响应式布局
1、响应式布局介绍
响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验,就是一个网页可以在不同设备上显示,比如:电脑、平板、手机等,不同设备都可以兼容显示。这样就不必为每一种终端再去制作相应的网页。
2、响应式布局特点
有很强的灵活性,不同的终端设备都可以显示。代码冗余多,会加载许多隐藏的元素,加载时间长。
3、响应式布局的实现方式
媒体查询、流体布局、 弹性布局、第三方框架、Js
4、响应式布局媒体查询使用
1、直接在CSS中使用:
@media 类型(常选all/screen)and (条件1) and (条件2){
CSS选择器{
CSS属性:属性值;
}
}
有多个条件时,用and连接
2、使用link连接CSS,media属性可以设置媒体查询方式:
<!<link rel="stylesheet" type="text/css" href="css文件路径" media="类型(常选all/screen)and (条件)"/>
3、使用@improt导入,直接在url()后面使用空格,间隔媒体查询规则:
@import url("CSS/02响应式布局CSS.css") all and (max-width:800px);
提示:在做响应式布局的设置一般用第二种方法。
5、响应式布局示例
制作一个在不同尺寸显示不同效果的网页,分别是1200px、900px、600px的不同效果。
1、建立一个html文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
导入调用Css文件
<link rel="stylesheet" href="CSS/响应式布局demo.css" />
设置布局ViewPortd各种信息:
1、width=device-width;设置viewport视口宽度等于设备宽度;
2、initial-scale=1; 网页默认缩放比为1(网页在手持设备上,不会进行默认缩放)
3、minimum-scale=1 网页最小缩放比为1
4、maximum-scale=1 网页最大缩放比为1
5、user-scalable=no 禁止用户手动缩放网页的
注意:做响应式网页这句设置语句必须写
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
</head>
<body>
为头部做一个列表和div图标
<header id="header">
<ul>
<li>Header1</li>
<li>Header2</li>
<li>Header3</li>
<li>Header4</li>
<li>Header5</li>
</ul>
<div>icon</div>
</header>
主体三个div
<section id="main">
<div class="left">left</div>
<div class="center">center</div>
<div class="right">right</div>
</section>
底部
<footer id="foot">
footer
</footer>
</body>
</html>
2、建立一个相应的Css文件
*{
margin: 0px;
padding: 0px;
text-align: center;
font-size: 48px;
box-sizing: border-box;
}
#header,
#main,
#foot{
height: 100px;
width: 1200px;
background-color: orange;
line-height: 100px;
margin: 0 auto;
min-width: 300px;
}
#header ul{
width: 80%;
}
#header ul li{
float: left;
width: 20%;
list-style: none;
font-size: 20px;
}
#header div{
width: 50px;
height: 50px;
background-color: yellow;
line-height: 50px;
font-size: 20px;
float: right;
margin-top: 25px;
margin-right: 25px;
display: none;
}
#main{
height: 520px;
line-height: 520px;
border-bottom: 10px solid white;
border-top: 10px solid white;
}
#main .left{
width: 25%;
height: 500px;
background-color: darkblue;
float: left;
}
#main .center{
width: 50%;
height: 500px;
background-color:white;
float: left;
border-left: 10px solid white;
border-right: 10px solid white;
}
#main .right{
width: 25%;
height: 500px;
background-color: red;
float: left;
}
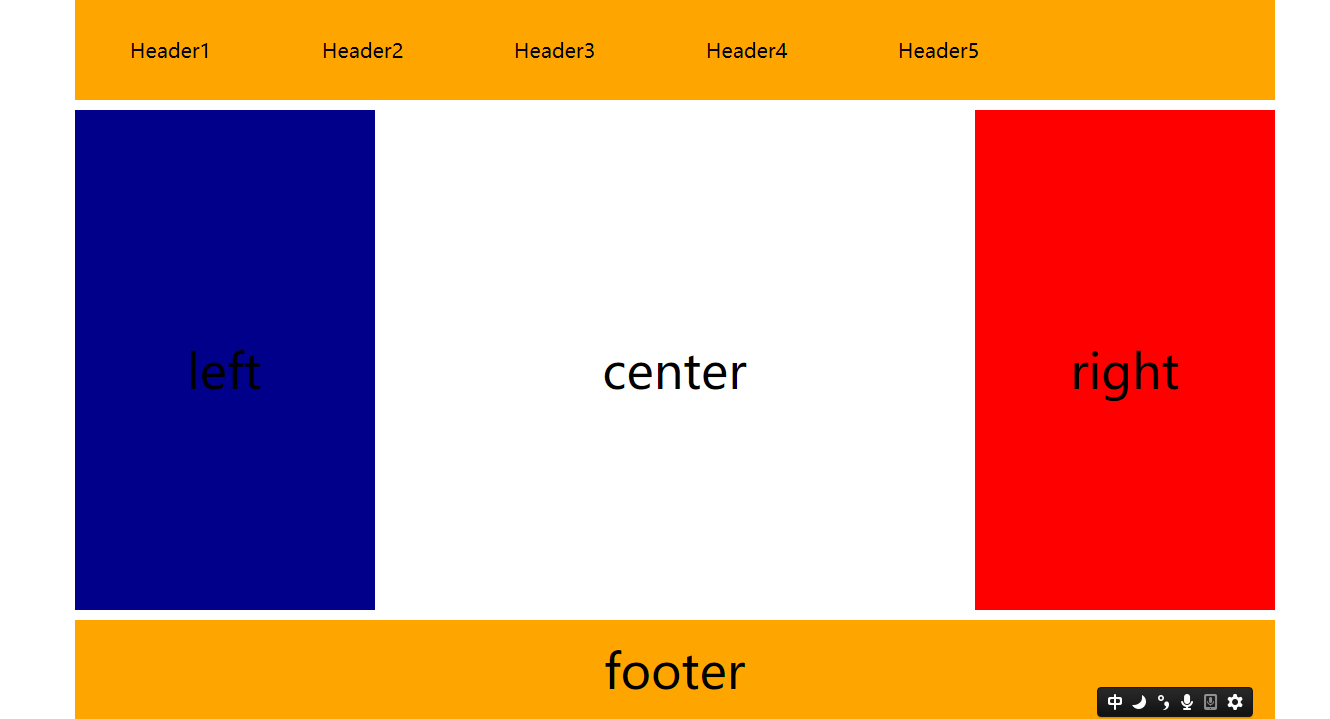
设置在1200px和大于1200px像素时显示,列表元素浮动显示,列表宽度占80%,列表中元素每个以占20%显示,隐藏头部右侧div。让主体中的三个div浮动排开,设置左右两边div宽度占25%。中间的占50%。底部div宽度占100%。
@media screen and (max-width:1200px ) {
#header,
#main,
#foot{
width: 100%;
}
}

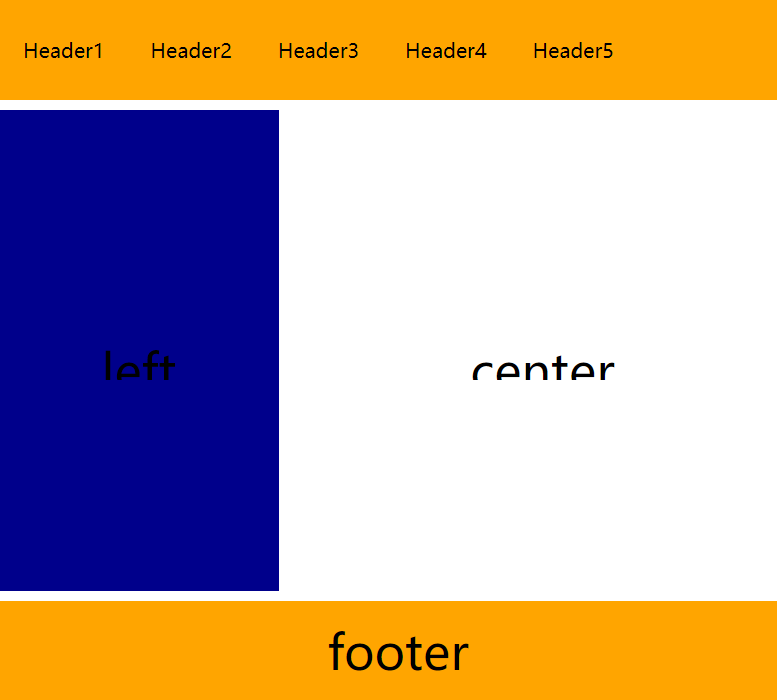
当显示宽度在1200px和900px之间时,将主体中右边红色div隐藏,并将左边蓝色div宽度改为35%,中间白色宽度为65%。
@media screen and (max-width: 900px) {
#main .right{
display: none;
}
#main .left{
width: 35%;
}
#main .center{
width: 65%;
border-right: hidden;
}
}

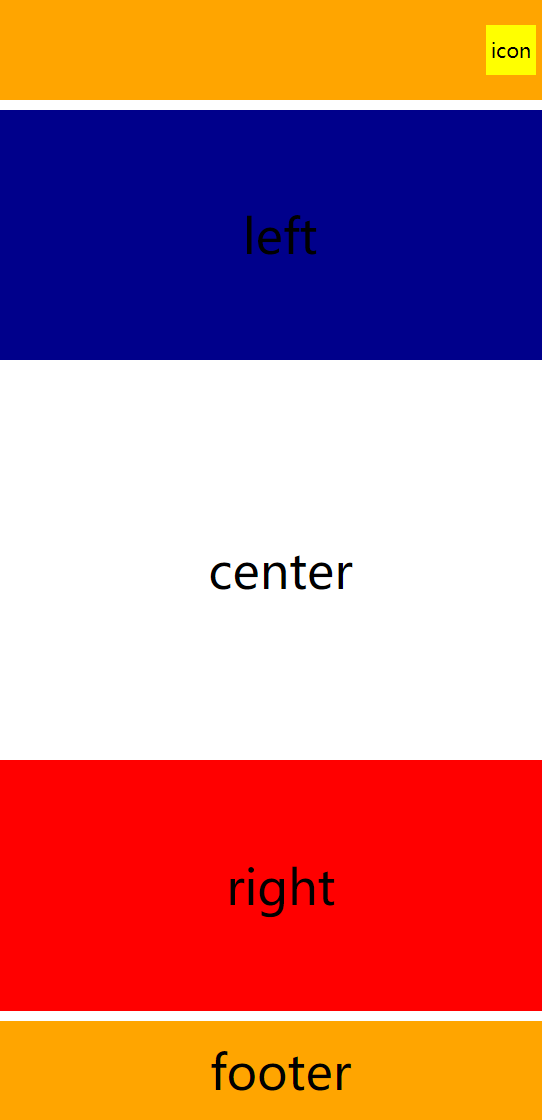
当显示宽度在600px已下时,将头部中的列表隐藏,显示之前头部隐藏的小div;设置主体合适的高度,将主题中三个div按照从左到右的顺序进行从上到下排列,并将他们的宽度设为100%,
@media screen and (max-width: 600px){
#header ul{
display: none;
}
#header div{
display: block;
}
#main{
height: 920px;
}
#main .left{
float: none;
width: 100%;
height: 250px;
line-height: 250px;
}
#main .center{
float: none;
width: 100%;
height: 400px;
line-height: 400px;
border-left: hidden;
border-top: 10px solid white;
border-bottom: 10px solid white;
}
#main .right{
display: block;
float: none;
width: 100%;
height: 250px;
line-height: 250px;
}
}

ps:这样一个简单的响应式页面就完成了,希望对大家有帮助。



