Angular动态表单生成(七)
动态表单生成之拖拽生成表单(上)
这个功能就比较吊炸天了,之前的六篇,都是ng-dynamic-forms自带的功能,可能很多的说明官方的文档都已经写了,我只是个搬运工,而在这篇文章中,我将化身一个工程师,来自己创造点东西,让我们一起来期待吧~
导入相关类库
拖拽功能看似吊炸天,其实HTML5中已经有一套标准来定义它了,所以并没有那么难以实现,这篇关于拖拽的文章写得还可以,大家可以先看看:http://www.zhangxinxu.com/wordpress/2011/02/html5-drag-drop-%E6%8B%96%E6%8B%BD%E4%B8%8E%E6%8B%96%E6%94%BE%E7%AE%80%E4%BB%8B/
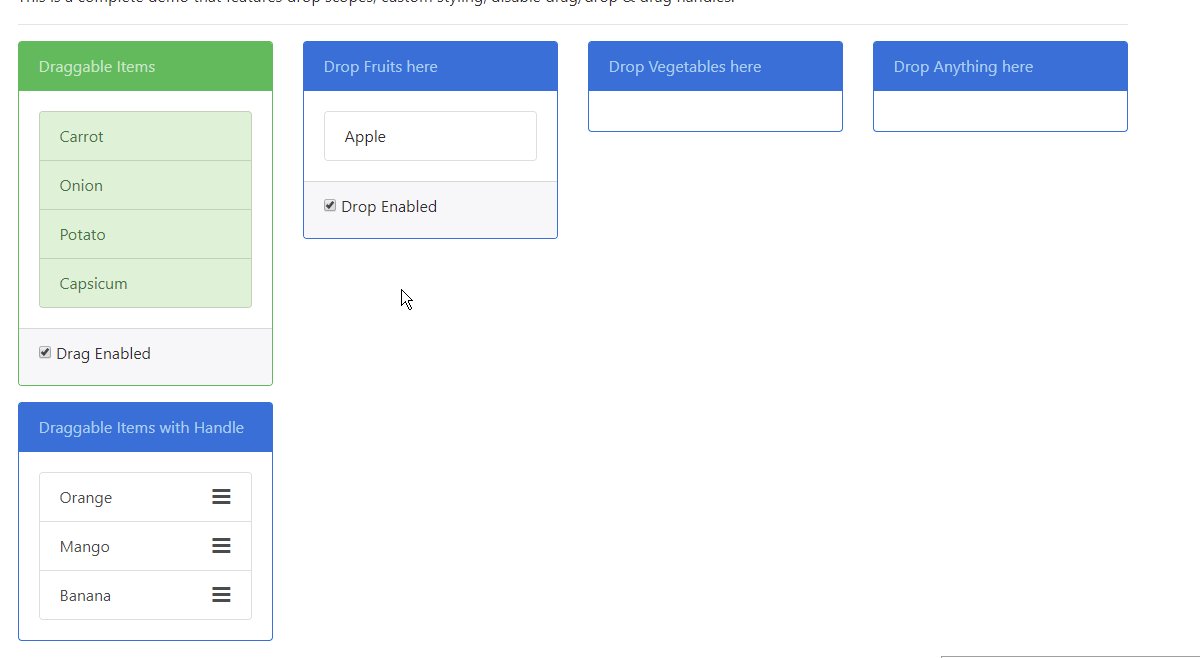
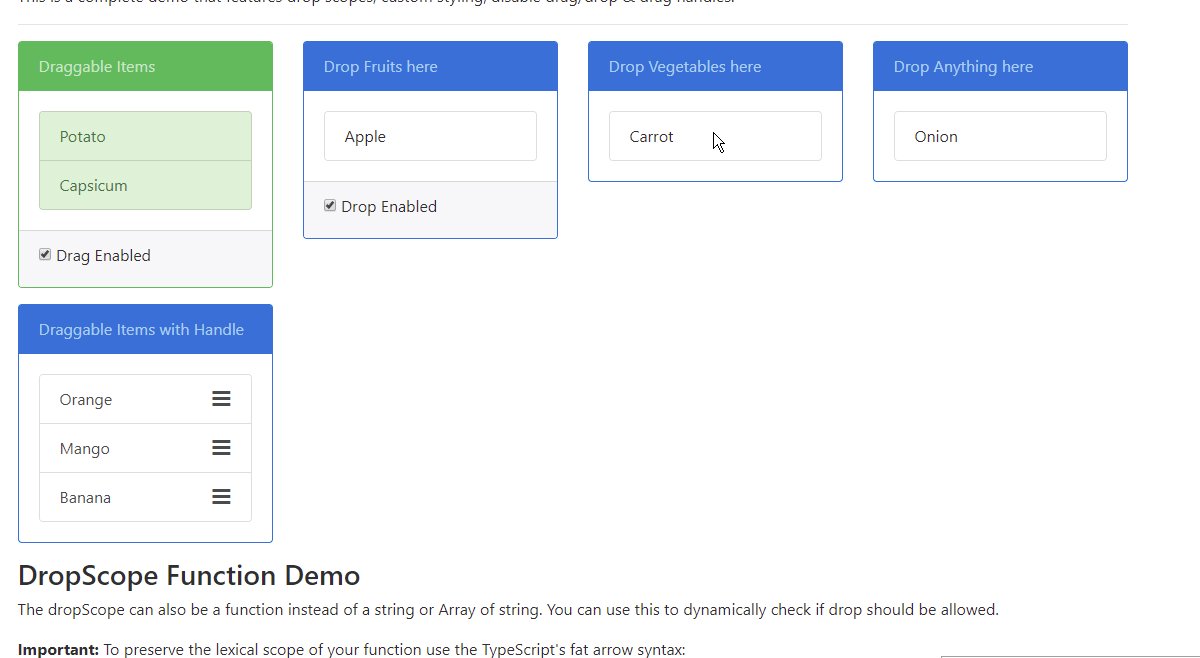
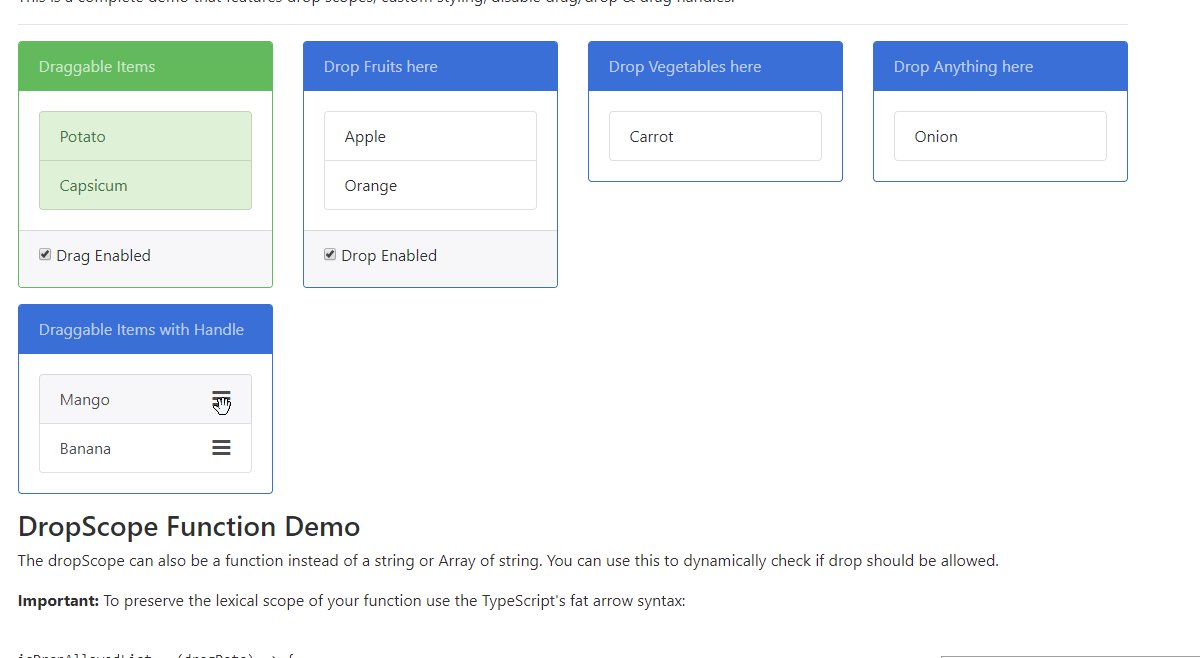
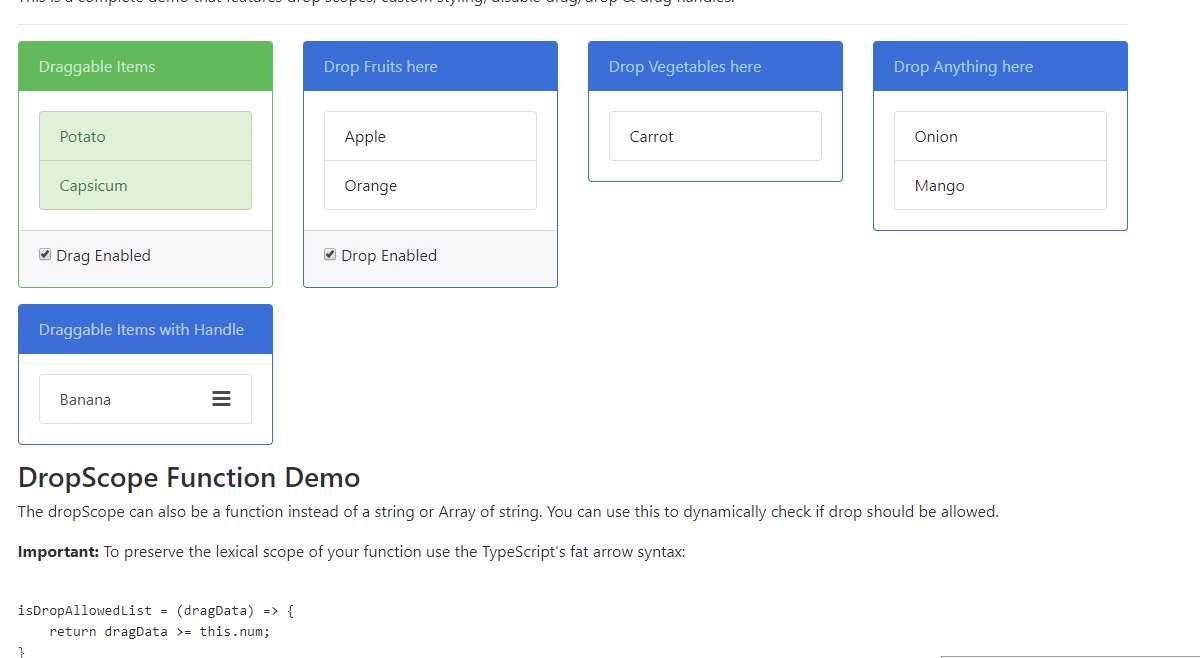
既然是一些通用的东西,那应该来说,会有angular的封装,在github上找了一下,果然是找到了一个比较不错的类库:https://github.com/ObaidUrRehman/ng-drag-drop,看他的Demo,也基本上可以满足我们的需求。Demo的效果如下:
那我们果断按照这个组件的说明,将它引入到我们的项目中,同时也将bootstrap引入进来,方便后面布局使用:
npm install ng-drag-drop –-save
npm install bootstrap –-save
然后在.angualr-cli.json中的styles节点中,将它和bootstrap的默认样式添加进去:
"styles": [ "styles.css", "../node_modules/@progress/kendo-theme-default/dist/all.css", "../node_modules/bootstrap/dist/css/bootstrap.css", "../node_modules/ng-drag-drop/style.css" ],
接下来,还需要将这个组件的js在.angualr-cli.json中的scripts节点中引入:
"scripts": [ "../node_modules/ng-drag-drop/index.js" ]
最后在app.modules.ts中imports中导入它:
imports: [
....
NgDragDropModule.forRoot()
],万事布局难
所谓万事布局难,我们先画一个简单的UI,用来实现我们的拖拽效果吧~
先使用angular cli 生成一个新的Component,并将它的路由配置好,具体步骤可以参考我们之前添加kendo-ui的组件时的步骤,我们将这个新的Component命名为:kendo-ui-drag-drop。
然后在HTML页面中添加一下代码:
<div style="padding:20px;">
<div class="row" style="margin-top:20px;border: 1px solid;padding:10px;">
<div class="col-md-4">
<ul class="list-group">
<li class="list-group-item" >TextBox</li>
<li class="list-group-item" >Select</li>
<li class="list-group-item" >TextArea</li>
<li class="list-group-item" >Password</li>
<li class="list-group-item" >Number</li>
</ul>
</div>
<div class="col-md-8">
<h4>请将表单元素拖拽到这里</h4>
<div style="min-height: 300px;background-color: #EDEDEE"></div>
</div>
</div>
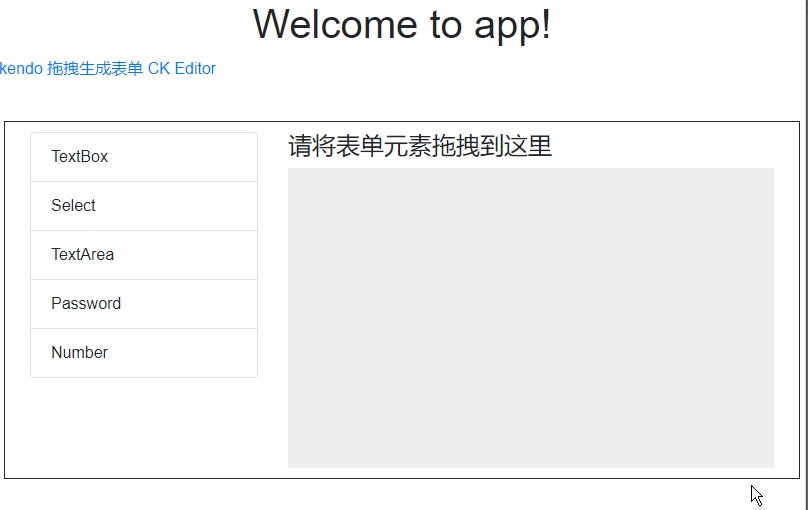
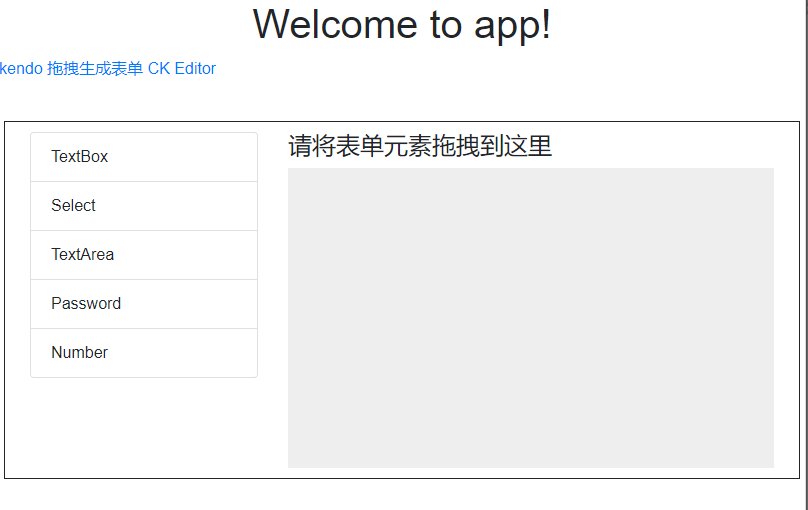
</div>最终效果如下:
定义拖拽事件
首先,我们让左边的Textbox等控件可以拖动。参考ng-drap-drop可知,只需要在需要可拖拽的元素上,加上一个draggable属性即可:
如下:
<ul class="list-group">
<li class="list-group-item" draggable>TextBox</li>
<li class="list-group-item" draggable>Select</li>
<li class="list-group-item" draggable>TextArea</li>
<li class="list-group-item" draggable>Password</li>
<li class="list-group-item" draggable>Number</li>
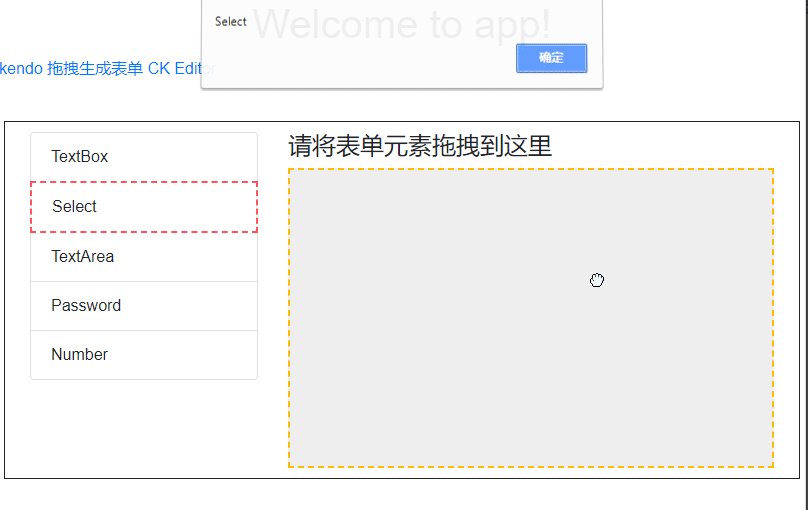
</ul>这样子,我们的左边就可以到处拖了~
那怎么可以让拖动到右边我们布局中表单区域那边,触发特定的事件呢?其实也So Easy,我们只需要在我们定义好的放置表单的div中,添加droppable属性,并且在有元素拖动到他上面的时候,会触发一个onDrop事件,我们可以订阅这个事件,来得知有元素拖动过来了。
具体代码如下:
<div class="col-md-8">
<h4>请将表单元素拖拽到这里</h4>
<div style="min-height: 300px;background-color: #EDEDEE" droppable (onDrop)="onDropToForm($event)"></div>
</div>onDropToForm(event) {
console.log(event);
}在这里,event对象中有一个dragData属性,即拖拽元素中的一些数据,这些数据我们需要在被拖拽元素中定义,及在上面的 draggable元素中绑定数据 [dragData] = “要绑定的数据”,我们改写上面被拖拽元素的代码如下:
<ul class="list-group">
<li class="list-group-item" draggable [dragData]="{type:'TextBox'}">TextBox</li>
<li class="list-group-item" draggable [dragData]="{type:'Select'}">Select</li>
<li class="list-group-item" draggable [dragData]="{type:'TextArea'}">TextArea</li>
<li class="list-group-item" draggable [dragData]="{type:'Password'}">Password</li>
<li class="list-group-item" draggable [dragData]="{type:'Number'}">Number</li>
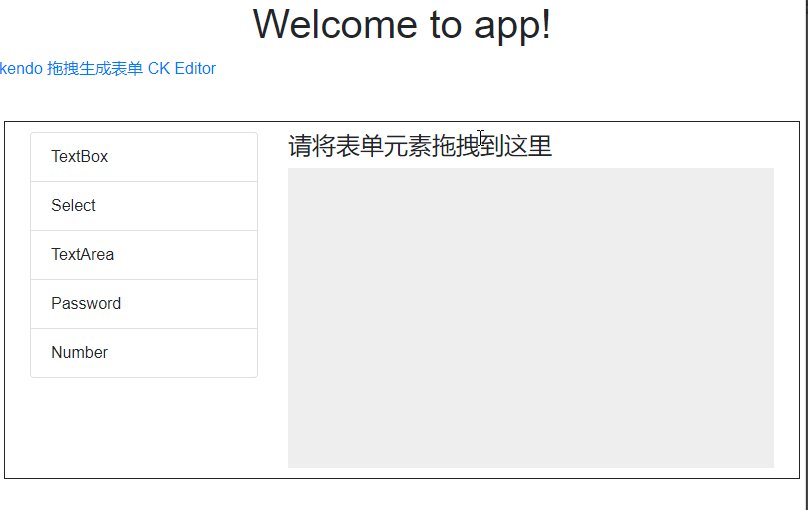
</ul>最终效果如下:
由于篇幅限制,这篇就写到这里吧,下篇接着来~~