Angular动态表单生成(三)
ng-dynamic-forms实践篇(上)
定个小目标
先来定个小目标吧,我们要实现的效果:
动态生成一个表单,里面的字段如下:
| 字段名称 | 字段类型 | 验证 | 备注 |
| 姓名 | text | 必填,长度小于15 | |
| 性别 | radio button | 必填 | |
| 年龄 | number | 必填,必须是整数,大于0,小于150 | |
| 喜欢的颜色 | color picker | 必填 | 貌似Kendo没有这个控件,先不做这个 |
| 出生年月 | date picker | 必填 | |
| 出生时分秒 | time picker | 必填 | |
| 密码 | password | 必填,长度小于15,正则表达式校验复杂度 | |
| 密码确认 | password | 必填,必须要和密码一致 | |
| 学历 | select | 必填 | |
| 等级 | 评分组件 | 必填 | 貌似Kendo没有这个控件,先不做这个 |
| 兴趣爱好 | checkbox | 最少选择一个 | |
| 备注 | text area | 非必填 | |
| 头像 | 文件上传 | 尝试的做一下 |
这样应该把里面的组件大部分都列出来了吧,至于UI库,我选用Kendo UI,因为公司内部的项目主要使用的是这个UI库,而我也是带着公司的使命来做这件事儿的,但是因为Kendo中没有Rating和ColorPicker组件,所以暂时放弃那两个字段,感兴趣的朋友可以用别的UI库来实现。
创建项目
这里使用angular CLI来快速的创建一个angualr项目,简单省事儿,命令走起:
ng new --routing dynamic-forms-demo
然后转到刚创建好的angualr项目中,安装各种依赖,具体参考ng-dynamic-forms开源项目的文档,命令走起:
npm install --save @ng-dynamic-forms/core npm install --save @ng-dynamic-forms/ui-kendo
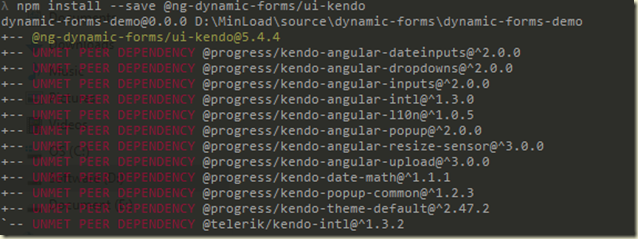
在安装@ng-dynamic-forms/ui-kendo的时候,发现报了一堆的错误,如下:
大概意思是缺少这些依赖,然后我大概搜了下ng-dynamic-forms的issue,有一个issue与这个问题类似,作者的回答是“You need to manually install the peer dependency angular2-text-mask”,也就是说,我们需要手动去安装这些标红的错误项(并没有理解作者为什么不让这些类库自动安装)。
https://github.com/udos86/ng-dynamic-forms/issues/394
那我们继续安装之旅,一个个安装太费劲了,安装多个包时,可以将多个包中间用空格分隔,一次性就全安装了,像下面这样:
npm i --save @progress/kendo-angular-dateinputs @progress/kendo-angular-dropdowns @progress/kendo-angular-inputs @progress/kendo-angular-intl @progress/kendo-angular-l10n @progress/kendo-angular-popup @progress/kendo-angular-resize-sensor @progress/kendo-angular-upload @progress/kendo-date-math @progress/kendo-popup-common @progress/kendo-theme-default @telerik/kendo-intl安装完了之后,我们这时候就可以npm start,看看效果了。
npm start执行完成后,手动再浏览器中打开http://localhost:4200/,你能看到一个angular的初始化页面,此处无图~
创建页面
上面我们定义了一个简单的angualr的基础项目,并且把我们需要的包都导入进来了,接下来, 我们需要创建一个用于写demo的页面,当然,如果你比较懒,可以直接在默认生成的app.component里面写也是没有什么问题的~
首先生成一个kendo-ui component
ng g component kendo-ui
然后你如果不喜欢,可以到app.component.html里面把一堆没有用的html标签干掉,留个<router-outlet></router-outlet>就好了
接下来,我们需要在app-routing.modules.ts中,定义刚刚生成的Component的路由地址,将类中routes对象的定义修改为如下,并import相应的模块:
const routes: Routes = [ {path: 'kendo', component: KendoUiComponent} ];
此时,访问http://localhost:4200/kendo,你就可以看到 kendo-ui works! 的字样,说明页面已经创建好了。
导入ng-dynamic-forms相关模块
打开app.modules.ts文件,在文件最上方导入ng-dynamic-forms的相关模块:
import {DynamicFormsKendoUIModule} from '@ng-dynamic-forms/ui-kendo';
import {DynamicFormsCoreModule} from '@ng-dynamic-forms/core';然后在imports中导入DynamicFormsCoreModule 和 DynamicFormsKendoUIModule,导入完成后代码如下,高亮部分时新增加的代码:
@NgModule({ declarations: [ AppComponent, KendoUiComponent ], imports: [ BrowserModule, AppRoutingModule, HttpClientModule, // 文件上传需要用到 ReactiveFormsModule, BrowserAnimationsModule, DynamicFormsCoreModule.forRoot(), DynamicFormsKendoUIModule ], providers: [], bootstrap: [AppComponent] })
另外,需要在项目根目录的.angular-cli.json中,找到app节点下面的styles节点,并导入kendoUI的css,代码如下:
"styles": [ "styles.css", "../node_modules/@progress/kendo-theme-default/dist/all.css" ]
添加第一个控件
接下来,我们在动态的创建第一个控件吧~
首先,在我们项目中刚创建的kendo-ui文件中,新建一个kendo-sample-form.component.ts文件,定义一个变量并初始化如下:
formModel: DynamicFormControlModel[] = [ new DynamicInputModel({ id: 'firstName', label: '姓名', placeholder: '请输入用户姓名' }) ];
然后在构造函数中注入DynamicFormService,并在ngOnInit钩子中使用DynamicFormService初始化表单,完整的代码如下:

1 import {Component, OnInit} from '@angular/core'; 2 import { 3 DynamicFormControlModel, 4 DynamicFormService, 5 DynamicInputModel 6 } from '@ng-dynamic-forms/core'; 7 import {FormGroup} from '@angular/forms'; 8 9 @Component({ 10 selector: 'app-kendo-ui', 11 templateUrl: './kendo-ui.component.html', 12 styleUrls: ['./kendo-ui.component.css'] 13 }) 14 export class KendoUiComponent implements OnInit { 15 16 formModel: DynamicFormControlModel[] = [ 17 new DynamicInputModel({ 18 id: 'firstName', 19 label: '姓名', 20 placeholder: '请输入用户姓名' 21 }) 22 ]; 23 24 formGroup: FormGroup; 25 26 constructor(private formService: DynamicFormService) { 27 } 28 29 ngOnInit() { 30 this.formGroup = this.formService.createFormGroup(this.formModel); 31 } 32 33 } 34
然后在kendo-ui.component.html中,使用dynamic-kendo-form初始化表单,具体代码如下:
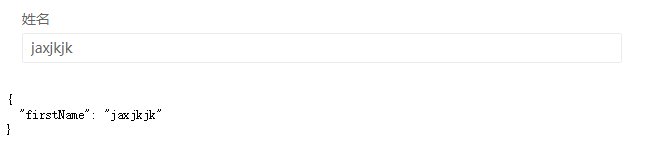
1 <div class="content-margin" style="width: 50%;"> 2 <form [formGroup]="formGroup" class="k-form"> 3 <dynamic-kendo-form [group]="formGroup" 4 [model]="formModel"> 5 </dynamic-kendo-form> 6 </form> 7 <pre>{{formGroup.value | json}}</pre> 8 </div>
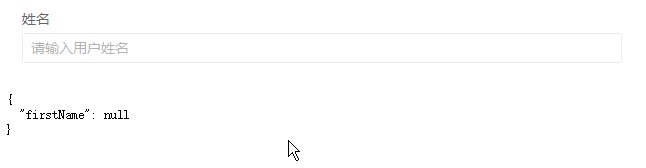
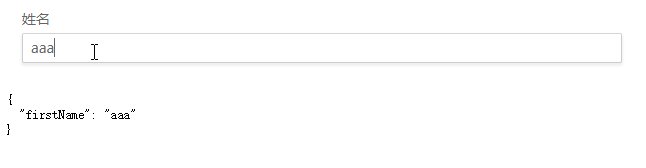
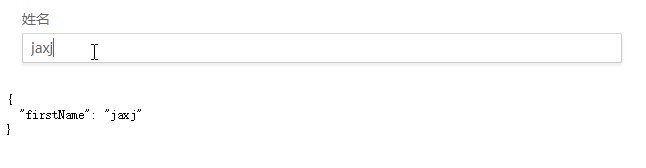
终于大工告成,保存一把看看效果吧
篇幅有限,这篇先到这里吧,我们在下篇接着把整个实践做完,