expo项目打包发布
这篇主要说一下,如何使用expo打包发布你做好的app,因为在打包之前,你的app都是运行在expo client的。
1、要用expo打包发布项目,我们的需要有exp命令,这个命令你可以通过
npm install -g exp
安装好后,可以查看exp版本信息,如下:

2、配置项目app.json信息:
{
"expo": {
"name": "CaoTing Toilet App",
"icon": "https://s3.amazonaws.com/exp-us-standard/rnplay/app-icon.png",
"version": "1.0.0",
"slug": "CaoTing-toilet-slug",
"sdkVersion": "23.0.0",
"ios": {
"bundleIdentifier": "com.Troy.toilet"
},
"android": {
"package": "com.Troy.toilet"
}
}
}
主要是填写一下配置信息,这里需要注意两点:配置ions的时候,对icons的图像大小是做限制的,文档中有体现,好像必须是120*120,如果尺寸不对的话,
会发布失败,还有一点的话,ios独立app默认是白色的,但是当我们用expo发布后,他会变成黑色,我们需要用代码控制颜色,<StatusBar barStyle="dark-content" />
详细的关于statusbar资料,请参考这里。
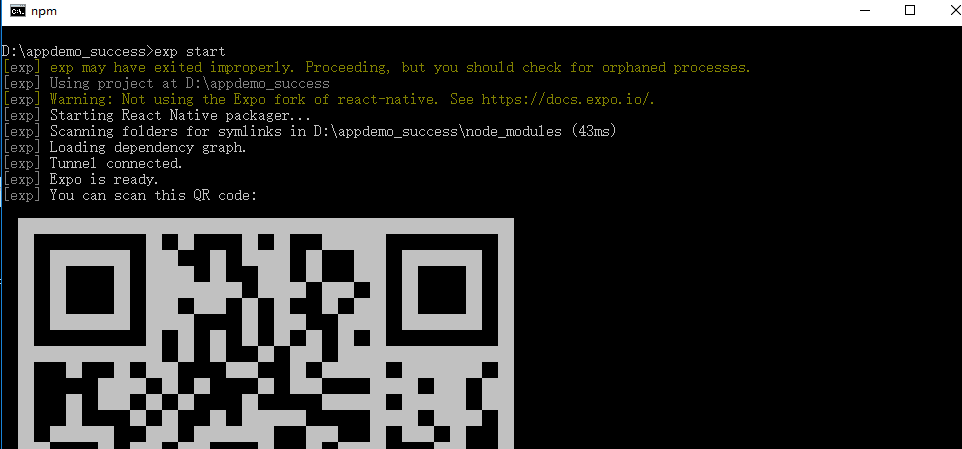
3、进入expo项目根目录,执行命令 exp start ,如下:

当成功生成二维码后,此时便可用expo客户端,扫描二维码查看项目。
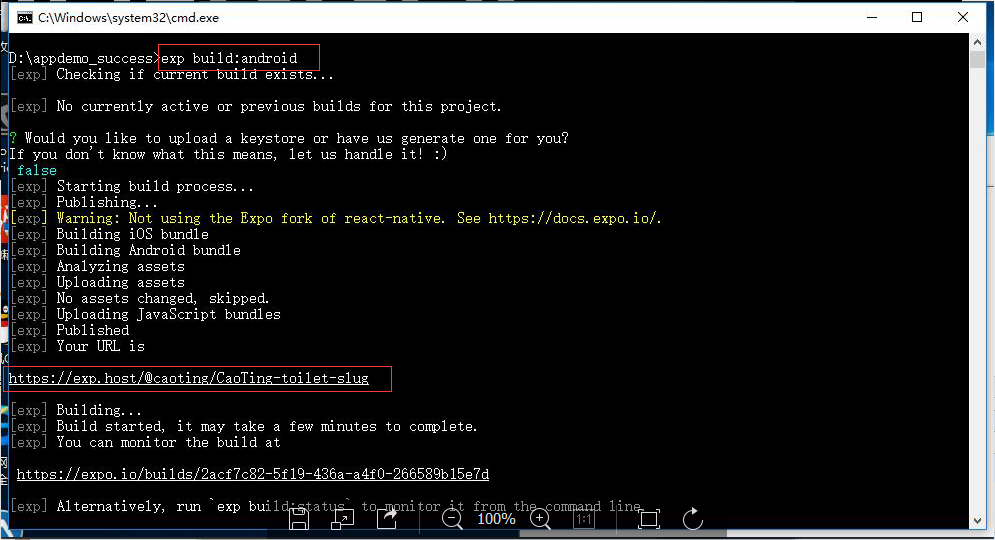
4、另开一个窗口,运行下面命令
exp build:android
or
exp build:ios

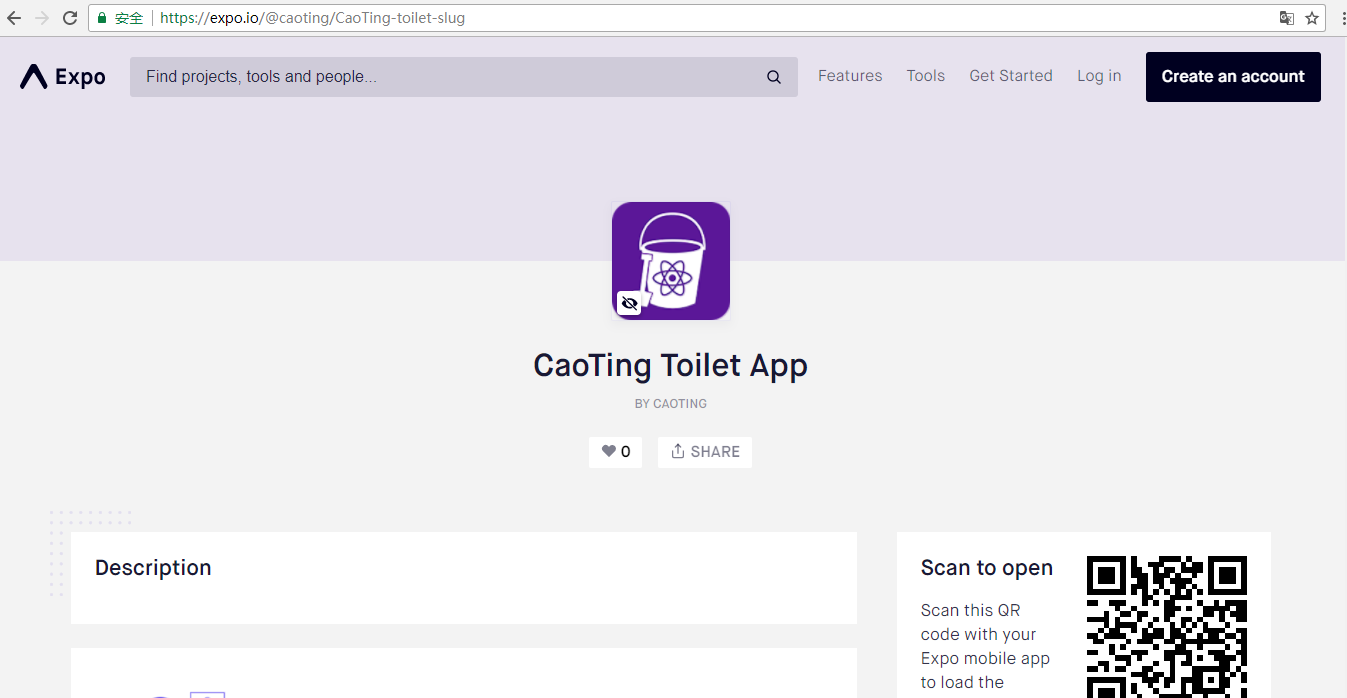
这是它先把我们的项目放到了expo官网上了,访问这个链接,可以看到你发布的项目。

5、在打包的过程中,我们还可以查看打包的进度
exp build:status

此图显示正在打包,打包时间漫长,需要等待

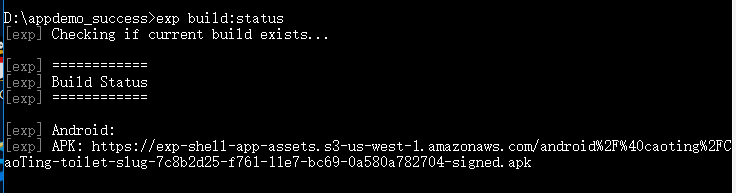
打包成功后,我们会得到 .apk (Android) or .ipa (iOS)的链接包,我们可以复制这个链接去下载我们打包好多apk或者ipa


拿到下载好的apk,你就可以往各大应用商店发布了!!
本文参考:http://www.cnblogs.com/gdsblog/p/8067896.html


