【原创】Jetpack Compose学习笔记(二)
Jetpack Compose学习笔记(二)
今天不干饭,干下Compose里面Text控件,类似TextView,不过在Compose里Text是一个函数,绘制文本。
基本属性
下面我们通过TextView常用的一些操作来介绍Text函数,例如文本的颜色,大小,加粗,斜体,删除线,字体等,这些Text函数都支持。
简单文本
一个简单使用Text函数
多样式文本
Text函数有一个重载函数,text属性的类型是AnnotatedString。这是一个多样式多文本类型的数据对象。简单说,我们一个文本可以不同部分展示不同样式。如下示例
文本颜色
文字颜色可以通过color属性配置,在新建工程时候有个theme包,我们一般颜色资源都是放在该包Color文件中,我们就引用这里的颜色资源即可。
当然除了使用在Color文件中定义的颜色外,还可以直接调用Color()函数来设置颜色,这种就类似xml配置中我们直接使用#FFFFFF来设置颜色。我们已可以引用系统的颜色,例如Color.RED。
字号
字体大小可以通过fontSize属性配置。这里fontSize为类型为TextUnit,而Compose框架中扩展了Int函数dp、sp,所以我们直接调用即可。
这里需要特别说明下,在TextUnit中有一个新的单位em,转换公式1em = 16px。
粗体
粗体可通过fontWeight属性配置,该属性类型为FontWeight,该类支持多种字宽度100-900,我们给字体加粗使用600,700,800,900即可。
斜体
斜体可通过fontStyle来配置,该属性类型为FontStyle,而该类为枚举类型,支持正常和斜体。
字间距
字间距通过letterSpacing属性配置,这里需要注意的是这里必须使用sp的扩展,不能使用dp。
删除线、下划线
删除线、下划线通过textDecoration属性来配置,该属性类型为TextDecoration,内部支持LineThrough和Underline设置。
字体
字体设置和xml配置一样都是需要配置fontFamily属性。JetpackCompose中也内置了Android系统字体,但是我想一般我们不会使用,毕竟中国都是汉字。下面示例加载本地字体
行高
行高通过lineHeight属性配置,这里单位同字间距一样也是sp,该属性必须多行文字才会有效果。
对齐方式
文本对齐可使用textAlign属性实现,当然你的文本内容要小于Text的宽度,不然没有效果哦
文字溢出
在TextView我们可以设置android:ellipsize="end"和android:lines="1"来实现溢出后省略号表示,在Compose中我们可以通过maxLines和overflow属性来实现。默认是截取效果。
文本缩进
文本缩进一般用于段落,该属性Text函数没有配置,需要通过textStyle属性来实现
花样文本
额,我觉得这样称呼这个属性inlineContent的功能比较贴切,哈哈。该属性类型为Map<String, InlineTextContent>,使用inlineContext需要配合上面多样式文本结合使用。下面展示一个图文内容
话外
学习ComposeUI,看到一个博客Jetpack Compose - Text文中提到如何单独给上文中的红色字体设置点击事件的API,我想有这个属性就不在是难事了。另外官方也给出了ClickableText函数可以更简单的实现
补充:
这里补充一个官方看到的ClickableText函数,还是蛮实用的。例如文本中含有电话,或者URL连接,用户点击后可以接收事件,然后调用打电话或者打开网址。
跑马灯
这个在Compose UI中还没有发现,Google也没有大神来实现这个效果,以后看到在补上吧。
备注:最新看到了这个实现了,有空可以试试,上个连接:Compose——Text跑马灯效果
字符长度限制
目前还没有找到设置方法,不过感觉实际不需要了,因为你可以设置文本的宽度,如果超过宽度就按着溢出截取掉就好了。
补充:文本选择
这个是在官网看到的,主要就是用户是否可以选择文本做复制粘贴操作,默认Text函数设置的文本用户无法通过长按进行选择的,如果要启动,需要外层增加SelectionContainer,详细可参看用户互动
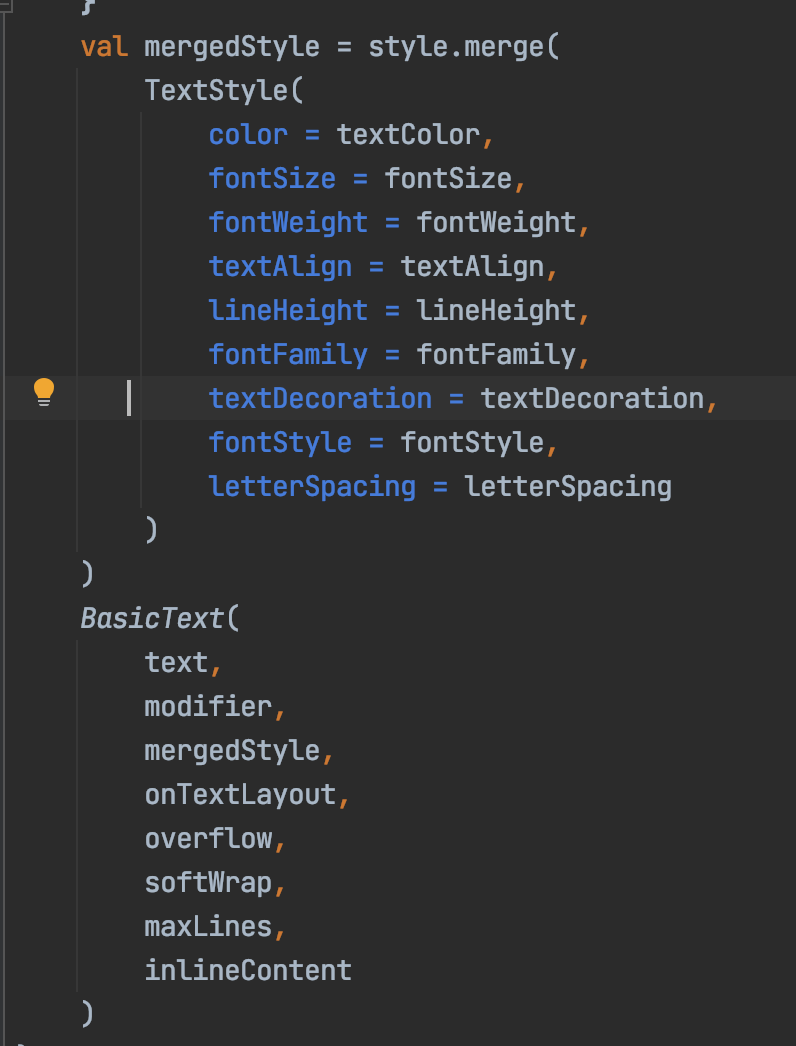
以上属性都可以通过style直接自定义实现。通过源码我们可以看到最终Text函数会调用BasicText函数并将Text函数中设置的一些属性参数都通过调用textStyle.merge覆盖TextStyle默认的属性了。

感谢:
Vinay Gaba
推荐:
Google Fonts
__EOF__

本文链接:https://www.cnblogs.com/baiyuas/p/14988887.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· 没有源码,如何修改代码逻辑?
· NetPad:一个.NET开源、跨平台的C#编辑器
· PowerShell开发游戏 · 打蜜蜂
· 凌晨三点救火实录:Java内存泄漏的七个神坑,你至少踩过三个!