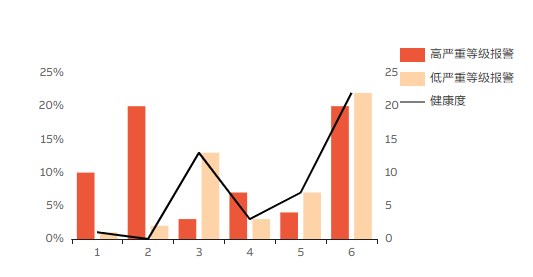
echarts legend 自定义图例
legend: { selectedMode: true, top: 0, right: 0, orient: 'vertical', // itemWidth: 24, // itemHeight: 2, textStyle: { fontFamily: 'ABBvoiceCNSG-Regular', fontSize: 12, }, // icon: 'rect', data: [ { name:"高严重等级报警", icon:'rect', }, { name:"低严重等级报警", icon: 'rect' }, { name:"健康度", icon: 'line' } ] },

最后:写的时候遇见一个小问题,改了icon图例变成空白了,后来发现是要和series里面的name对应起来




