前端上传文件
uploadFilePromise(url) {
return new Promise((resolve, reject) => {
let a = uni.uploadFile({
url: base.baseUrl + uploadHemogram.concat(this.patient.name), // 仅为示例,非真实的接口地址
filePath: url,
name: 'hemogram',
header: {
"Authorization": `Bearer ${this.token}`
},
formData:{
username: 'test'
},
success: (res) => {
console.log('success' , res)
setTimeout(() => {
resolve(res.data.data)
}, 1000)
},
fail: (err) => {
console.log('上传失败', err)
}
});
console.log('aaaa', a)
})
},
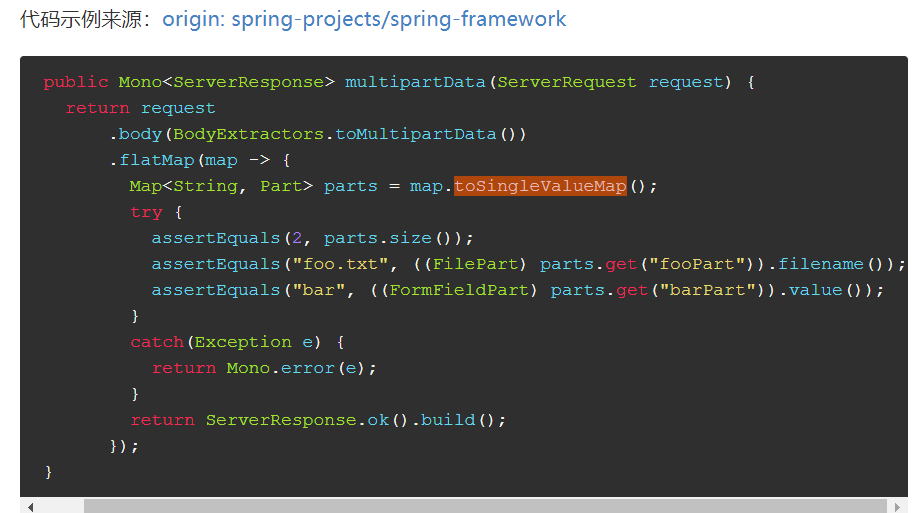
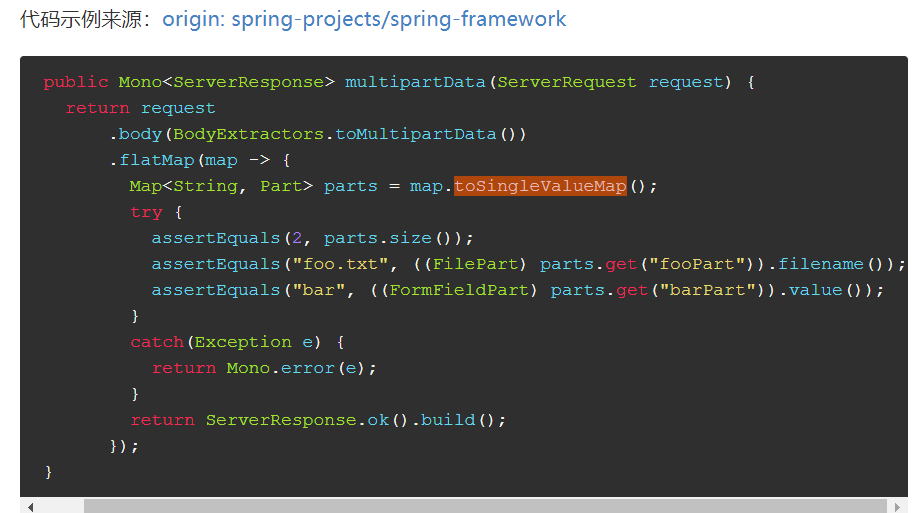
后端获取附带参数
public Mono<ServerResponse> uploadFile(ServerRequest request){
Mono<MultiValueMap<String, Part>> partMap = request.multipartData();
partMap.map(m -> m.toSingleValueMap())
.map(f -> f.get("username")).cast(FormFieldPart.class).
subscribe(map -> System.out.println("from data test " + map.value()));
}