在quasar 注册全局filter
A common use case for Quasar applications is to run code before the root Vue app instance is instantiated, like injecting and initializing your own dependencies (examples: Vue components, libraries…) or simply configuring some startup code of your app.
在quasar 框架中boot 文件通常在root Vue被实例化之前运行,比如注册和初始化自己的依赖
(例如vue组件,库等)或者是app启动程序的一些简单配置。
Since you won’t be having access to any /main.js
file (so that Quasar CLI can seamlessly initialize and build same codebase for SPA/PWA/SSR/Cordova/Electron) Quasar provides an elegant solution to that problem by allowing users to define so-called boot files.
由于没有main.js文件(因此quasar CLI才能为SPA/PWA/SSR/Cordova/Electron无缝隙初始化与构建时使用相同的代码库)quasar允许用户自定义boot文件。
In earlier Quasar versions, to run code before the root Vue instance was instantiated, you could alter the /src/main.js
file and add any code you needed to execute.
在早期的版本中,root Vue实例被实例化之前,可以通过修改src下的main.js文件,添加需要执行的代码。
There is a major problem with this approach: with a growing project, your main.js
file was very likely to get cluttered and challenging to maintain, which breaks with Quasar’s concept of encouraging developers to write maintainable and elegant cross-platform applications.
这样就产生了一个问题:随着项目的发展,main.js文件将会变的臃肿且难以维护.将破坏quasar
倡导开发者编写优雅且可维护的 跨平台程序的理念。
With boot files, it is possible to split each of your dependencies into self-contained, easy to maintain files. It is also trivial to disable any of the boot files or even contextually determine which of the boot files get into the build through quasar.conf.js
configuration.
通过boot文件,可以拆分为每一个独立,易维护的boot文件,这些boot文件可以在quasar.conf.js配置文件中设置禁用和启用。
所以我们通过创建一个boot启动文件来注入全局的filter,步骤如下:
一、使用Quasar CLI生成一个boot文件名:
quasar new boot
这个name自己随意起,CLi会在/src/boot/生成这个js文件
二、在生成的这个文件中编写需要的filter内容

三、在quasar.conf.js中把这个文件名添加到启动配置中

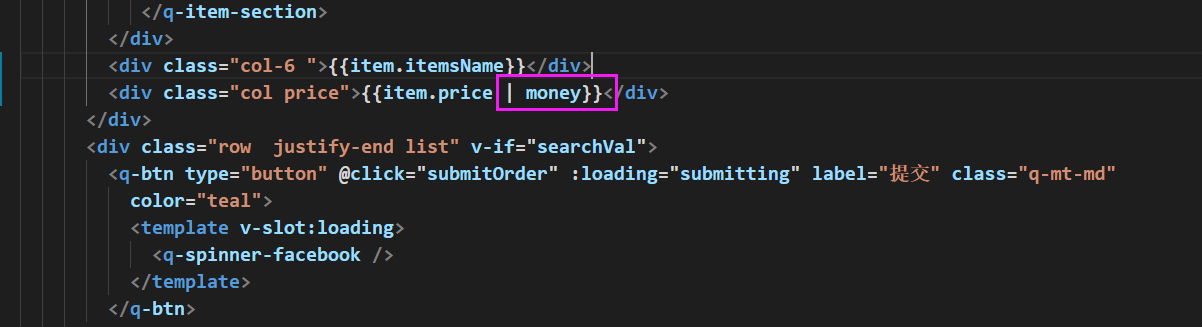
最后可以在vue页面中直接使用

参考资料:




