easyui combobox下拉框复制后再禁用,点击不会出现下拉框
easyui combobox下拉框禁用,点击不会出现下拉框
需要做到,在给easyui combobox赋值后,再禁用easyui combobox
解决办法:
$("#time-select1"+list[i].id).combobox({
limitToList:true,
/*data:data1,*/
value : list[i].beginTime,//赋值
valueField:'id',
textField:'text',
editable:false
});
$("#time-select2"+list[i].id).combobox({
limitToList:true,
/*data:data1,*/
value:list[i].endTime,//赋值
valueField:'id',
textField:'text',
editable:false
});
//禁用方法
$(".time-select1").combobox({ disabled: true });
$(".time-select2").combobox({ disabled: true });
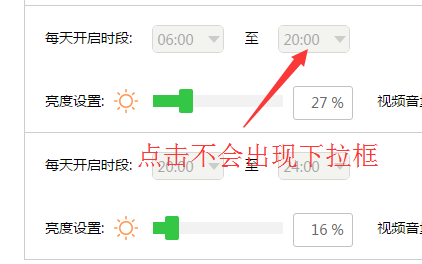
效果图:
禁用前:

禁用后: