easyui toopTip,鼠标划过悬浮,显示一个小提示框的方法
easyui toopTip,鼠标划过悬浮,显示一个小提示框的方法
/*easyui,鼠标划过悬浮,显示一个小提示框的方法*/ function toopTip(idOrClass,showText){ $(idOrClass).tooltip({ position: 'bottom', content: '<span style="color:#6A6A6A">' + showText + '</span>', onShow: function(){ $(this).tooltip('tip').css({ backgroundColor: '#ffffff', borderColor: '#ff8c40' }); } }); }
//使用方法
toopTip(".seePic","查看");
toopTip(".editPic","编辑");
toopTip(".delPic","删除");
toopTip(".viewarea","小区范围");
说明:
1、如果是datagrid,需要在表格数据加载生成后,才能使用toopTip方法。也就是在onLoadSuccess里使用。
2、datagrid中有进行操作,例如编辑,需要再编辑后,再次调用toopTip方法。
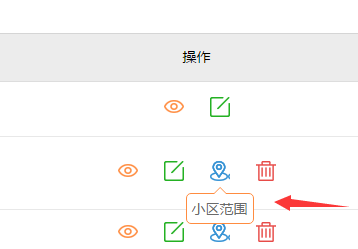
效果图:

以上代码,就可以解决easyUI中,鼠标滑过,tootip提示问题。




