给easyui datebox时间框控件扩展一个清空的实例
给easyui datebox扩展一个清空的实例
步骤一:拓展插件
/** * 给时间框控件扩展一个清除的按钮 */ $.fn.datebox.defaults.cleanText = '清空'; (function ($) { var buttons = $.extend([], $.fn.datebox.defaults.buttons); buttons.splice(1, 0, { text: function (target) { return $(target).datebox("options").cleanText }, handler: function (target) { $(target).datebox("setValue", ""); $(target).datebox("hidePanel"); } }); $.extend($.fn.datebox.defaults, { buttons: buttons }); })(jQuery);
步骤二:如果需要将清空按钮汉化,在easyui-lang-zh_CN.js中添加如下代码
if ($.fn.datebox){ $.fn.datebox.defaults.currentText = '今天'; $.fn.datebox.defaults.closeText = '关闭'; $.fn.datebox.defaults.cleanText = '清空'; $.fn.datebox.defaults.okText = '确定'; $.fn.datebox.defaults.missingMessage = '该输入项为必输项';
通过以上两个步骤,就可以给easyui datebox时间框控件扩展一个清空按钮了~~~
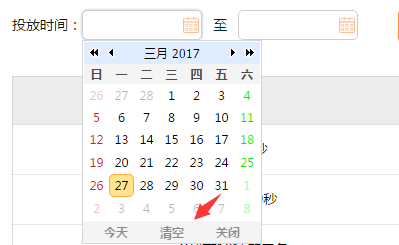
现在我们来看看做出来的效果图: