实现在easyui中的datagrid,点击某一列的列头弹出combobox下拉框
easyUI datagrid在列头加下拉框,实现对列内容的筛选。
代码:
onLoadSuccess: function (data) {//Fires when data is loaded successfully. typeFilt();//表头类型下拉框 $('#pp').pagination('refresh', { total: data.total, pageNumber: data.page }); toopTip(".downloadPic","下载"); toopTip(".delPic","删除"); },
function typeFilt(){ var title = $('.datagrid-header-row td[field="genre"] span');//素材类型列头标签 var combobox = '<select name="type" id="ty" class ="easyui-combobox seleInput" style =" padding :2px;width : 80px;height: 32px;">' + '<option value="0" selected="selected">素材类别</option>' + '<option value="1">视频广告</option>' + '<option value="2">音频广告</option>' + '</select>'; title.html(combobox); $('#ty').combobox({ panelHeight:'auto', editable:false, onChange:function(newValue,oldValue){ console.log(newValue); } }); }
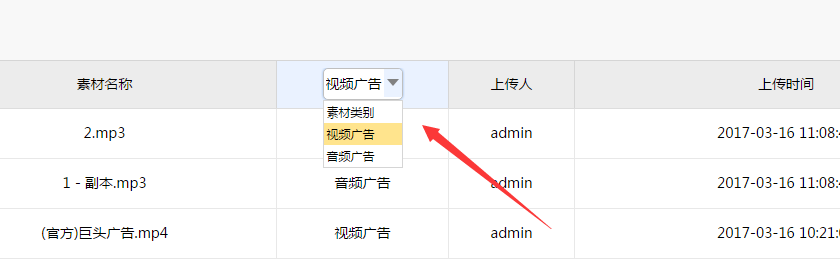
效果图: