5.表单
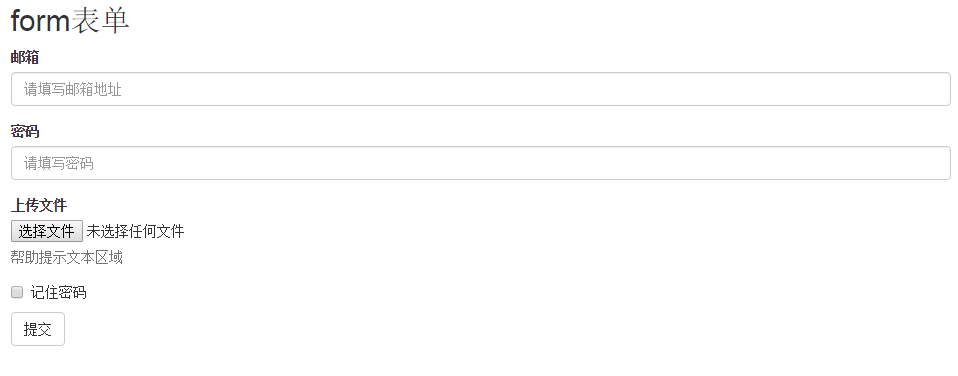
1.基本表单实例
.form-control类的<input> <textarea> <select>元素等都被默认设置宽度属性为width:100%
.form-group{ margin-bottom : 15px; }
<form>
<div class="form-group">
<label for="u_email">邮箱</label>
<input type="email" class="u_email form-control" id="u_email" placeholder="请填写邮箱地址">
</div>
<div class="form-group">
<label for="u_password">密码</label>
<input type="password" class="u_password form-control" id="u_password" placeholder="请填写密码">
</div>
<div class="form-group">
<label for="inputfile">上传文件</label>
<input type="file" id="inputfile">
<p class="help-block">帮助提示文本区域</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox">记住密码
</label>
</div>
<button type="submit" class="btn btn-default">提交</button>
</form>

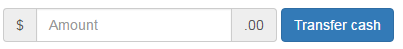
2.内联表单
.form-inline
(使内容左对齐,在小屏幕下不适用,小屏幕会使表单折叠)
(一定要添加label标签)
即使没有内容,
添加.sr-only类,将其隐藏。
<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="exampleInputAmount">Amount (in dollars)</label>
<div class="input-group">
<div class="input-group-addon">$</div>
<input type="text" class="form-control" id="exampleInputAmount" placeholder="Amount">
<div class="input-group-addon">.00</div>
</div>
</div>
<div class="form-group">
<label class="sr-only" for="exampleInputAmount">Amount (in dollars)</label>
<div class="input-group">
<div class="input-group-addon">$</div>
<input type="text" class="form-control" id="exampleInputAmount" placeholder="Amount">
<div class="input-group-addon">.00</div>
</div>
</div>
<button type="submit" class="btn btn-primary">Transfer cash</button>
</form>

3.水平排列的表单
添加.form-horizontal类,并联合使用bootstrap的删格类,将label标签和控件组水平排列布局。
<form class="form-horizontal">
<div class="form-group">
<label for="inputemail" class="col-sm-2 control-label">Email<label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputemail">
</div>
</div>
</form>
4.被支持的控件
输入控件组 <input type="">
text
password
datetime
datetime-local
date
month
time
week
number
email
url
search
tel
color
文本域
<textarea class="form-control" rows="3"></textarea>
多选框(checkbox)和单选框(radio)
<div class="checkbox">
<label>
<input type="checkbox" value="">香蕉
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" value="">苹果
</label>
</div>
<div class="radio">
<label>
<label>
<input type="radio" name="sex" id="male" value="male" checked>
男
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="sex" id="female" value="female">
女
</label>
</div>
内联单选和多选
.checkbox-inline .radio-inline
<div class="checkbox">`
<label class="checkbox-inline">
<input type="checkbox" value="">香蕉
</label>
<label class="checkbox-inline">
<input type="checkbox" value="">橘子
</label>
<label class="checkbox-inline">
<input type="checkbox" value="">苹果
</label>
</div>
<div class="radio">
<label class="radio-inline">
<input type="radio" name="sex" id="male" value="male" checked>
男
</label>
<label class="radio-inline">
<input type="radio" name="sex" id="female" value="female">
女
</label>
</div>
不带label文本的checkbox和radio
(任然需要为使用辅助技术的用户提供某种形式的label : 如aria-label)
<div class="checkbox">
<label>
<input type="checkbox" id="" value="" aria-label="...">
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="" id="" value="" aria-label="...">
</label>
</div>
下拉列表(select)
<select class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>

(添加了 multiple 属性的<select>,默认显示多个选项)
<select multiple class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>

静态控件
.form-control-static
<form class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<p class="form-control-static">email@example.com</p>
</div>
</div>
</form>

焦点状态
:focus
禁用状态
disabled
只读状态
readonly
校验状态
.has-warning
.has-error
.has-success
添加额外图标的时候需要加.feedback类
<span class="input-group-addon">@</span> 添加额外图标<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>控件的尺寸设置
宽度:.col-lg-*
高度:.input-lg .input-sm
水平排列的表单组尺寸
.form-group-lg
.form-group-sm
调整列(column)尺寸
<div class="row">
<div class="col-xs-2">
<input type="text" class="form-control" placeholder="">
</div>
<div class="col-xs-3">
<input type="text" class="form-control" placeholder="">
</div>
<div class="col-xs-4">
<input type="text" class="form-control" placeholder="">
</div>
</div>


