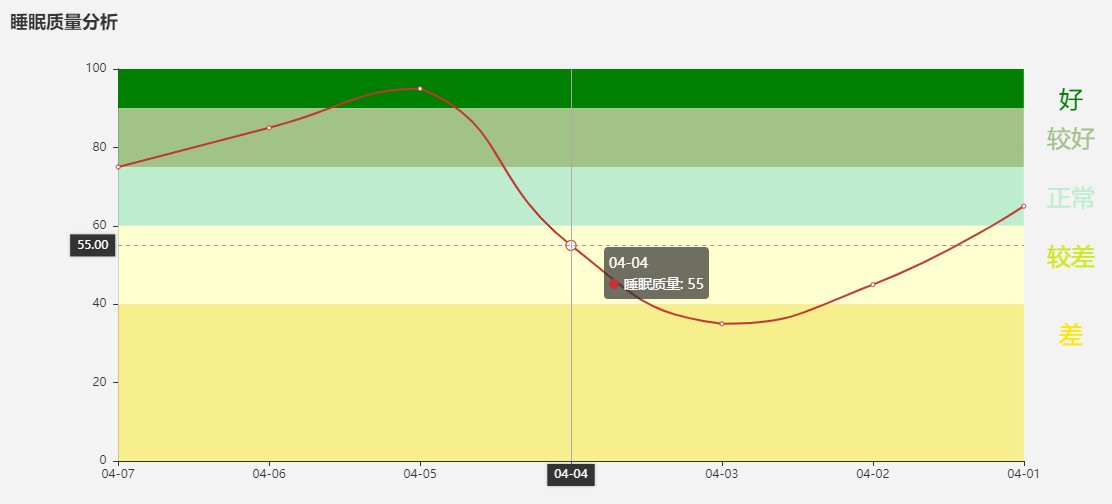
echarts设置y轴markArea颜色区域

代码:
var option = {
backgroundColor: 'rgba(1,202,217,.2)',
color: ['#ff0000','yellow','#00ff00'],
tooltip: {
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
legend: {
show : false,
x: 'right',
data:['睡眠深度','睡眠稳度'],
textStyle: {
color: 'rgba(255,255,255,1)',
fontSize:'12'
}
//selectedMode: 'single'//默认显示一条,其他隐藏
},
toolbox: {
show : false,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : false,
xAxis : [
{
type : 'category',
data : data.xData,
axisLabel: {
textStyle: {
fontSize:10,
color:'#ffffff'
}
},
axisLine: {//x轴线的颜色以及宽度
show: true,
lineStyle: {
color: "#ffffff"
}
}
}
],
yAxis : [
{
type : 'value',
axisLine: {//x轴线的颜色以及宽度
show: true,
lineStyle: {
color: "#ffffff"
}
},
axisLabel: {
// rotate:-10,
interval:0,
textStyle: {
fontSize:10,
color:'#ffffff'
}
},
splitLine: { //网格线
show: false
},
max:100,
min:0,
splitNumber:5
}
],
grid:{
top:"30px",
left:"30px",
right:"3px",
bottom:"30px"
},
series : [{
name: '睡眠质量',
type: 'line',
smooth: true,
data: data.sleep,
markArea: {
data: [ [{
name: '好',
yAxis: '100',
itemStyle:{
color:'green'
},
label:{
show: true,
offset: [125, 10],
color: 'red',
fontSize: 9,
zIndex: 10,
}
}, {
yAxis: '90'
}], [{
name: '较好',
yAxis: '75',
itemStyle:{
color:'#a1c387'
},
label:{
show: true,
offset: [125, 15],
color: 'red',
fontSize: 9,
zIndex: 10,
}
}, {
yAxis: '90'
}], [{
name: '正常',
yAxis: '60',
itemStyle:{
color:'#bdedce'
},
label:{
show: true,
offset: [126, 15],
color: 'red',
fontSize: 9,
zIndex: 10,
}
}, {
yAxis: '75'
}], [{
name: '较差',
yAxis: '40',
itemStyle:{
color:'#e8edbd'
},
label:{
show: true,
offset: [126, 18],
color: 'red',
fontSize: 9,
zIndex: 10,
}
}, {
yAxis: '60'
}], [{
name: '差',
yAxis: '0',
itemStyle:{
color:'#f7ef8d'
},
label:{
show: true,
offset: [125, 28],
color: 'red',
fontSize: 9,
zIndex: 10,
}
}, {
yAxis: '40'
}] ]
}
}
]
}





