查找页面元素一
Selenium Webdriver元素定位的八种方式:
id, name, class name, tag name,
link text, partial link text, xpath, css selector
在使用selenium webdriver进行元素定位时,通常使用findElement或findElements方法结合By类返回的元素句柄来定位元素。其中By类的常用定位方式如下,现分别介绍如下。
1、通过ID查找元素(网上转载)By.id()
使用页面元素的id属性,id在大多数情况下是唯一的。
通过页面元素的ID查找元素是最为推荐的方式。W3C标准推荐开发人员为每一个页面元素都提供一个独一无二的ID属性,因此开发人员应该避免在单个页面上的所有元素存在ID不唯一的情况和元素ID是自动生成 的情况。一旦页面元素被赋予了唯一的ID属性,它就能够很容易滴被浏览器调试工具或者测试工具识别并找到。在浏览器解析DOM(Document Object Model,文档对象模型)时,页面元素的ID被作为首选的识别属性,因为这是最快的识别策略。
实例如下:
2、通过name查找元素(网上转载)By.name()
使用页面元素的name属性,name在当前页面不一定唯一。
3、通过ClassName查找元素(网上转载)By.className()
className属性是利用元素的css样式表所引用的伪类名称来进行元素查找的方法。对于任何HTML页面的元素来说,一般程序员或页面设计师会给元素直接赋予一个样式属性或者利用css文件里的伪类来定义元素样式,使元素在页面上显示时能够更加美观。一般css样式表可能会长成下面这个样子:
1 .buttonStyle{ 2 3 width: 50px; 4 5 height: 50px; 6 7 border-radius: 50%; 8 9 margin: 0% 2%; 10 11 }
定义好后,就可以再页面元素中引用
1 <button name="sampleBtnName" id="sampleBtnId" class="buttonStyle">I'm Button</button>
实例如下:
4、通过TagName查找元素(网上转载)By.tagName()
使用页面元素的HTML的标签名属性
---------------------------------------------------------------------------------------------------------------------------------------------------
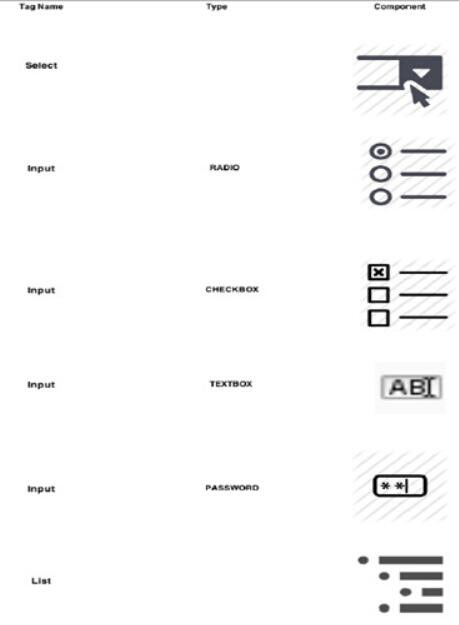
另外,在使用tagName方法进行定位时,还有一个地方需要注意的是,通常有些HTML元素的tagName是相同的,如下图(1)所示。

从图中我们可以看到,单选框、复选框、文本框和密码框的元素标签都是input,此时单靠tagName无法准确地得到我们想要的元素,需要结合type属性才能过滤出我们要的元素。示例代码如下:
1 public class SearchElementsByTagName{ 2 3 public static void main(String[] args){ 4 5 WebDriver driver = new FirefoxDriver(); 6 7 driver.get("http://www.forexample.com"); 8 9 List<WebElement> allInputs = driver.findElements(By.tagName("input")); 10 11 //只打印所有文本框的值 12 13 for(WebElement e: allInputs){ 14 15 if (e.getAttribute(“type”).equals(“text”)){ 16 17 System.out.println(e.getText().toString()); //打印出每个文本框里的值 18 19 } 20 21 } 22 23 } 24 25 }
========================================================================================================
个人整理:
a、通过tagName获得元素时,不需要根据标签一层一层的获取,具体例子如下:获取超链接<a>这个元素对象
HTml代码:
java代码:(仅仅有一个tagName的标签时)
java代码:(有多个tagName的标签时)
例子1
/**
* 进入添加机构界面
*/
WebElement fu=driver.findElement(By.linkText("机构管理"));//获取父类元素
fu.click();;
WebElement zi=driver.findElement(By.id("agency-menu")).findElements(By.tagName("a")).get(0);//获取子类元素
zi.click();
例子2:
HTML界面:
java代码:
String actual=fFind(dr, By.className("messager-body panel-body panel-body-noborder window-body")).findElements(By.tagName("div")).get(1).getText();
-----------------------------------------------------------------------------------------------------------------------------------------------------



