如何修改 node_modules 里的文件
使用
npm上的包,发现有bug,直接修改node_moddules里的包文件不太好,而且别人本地的包错误也会导致项目报错,可以利用 webpack alias 来覆盖别人代码webpack alias一般用来配置路径别名,使我们可以少写路径代码:chainWebpack: config => { config.resolve.alias .set('@', resolve('src')) .set('#', resolve('src/views/page1')) .set('&', resolve('src/views/page2')); }
也就是说,webpack alias会替换我们写的“简写路径”,并且它对node_modules里面的文件也是生效的。这时候我们可以将别人源码里面引用模块的路径替换成我们自己的文件。
具体操作如下:
- 找到别人源码里面的需要修改的模块,复制代码到
src目录 - 修改其中的
bug,注意里面引用其他的文件都需要写成绝对路径 - 找到这个模块被引入的路径(我们需要拦截的路径)
- 配置
webpack alias
以
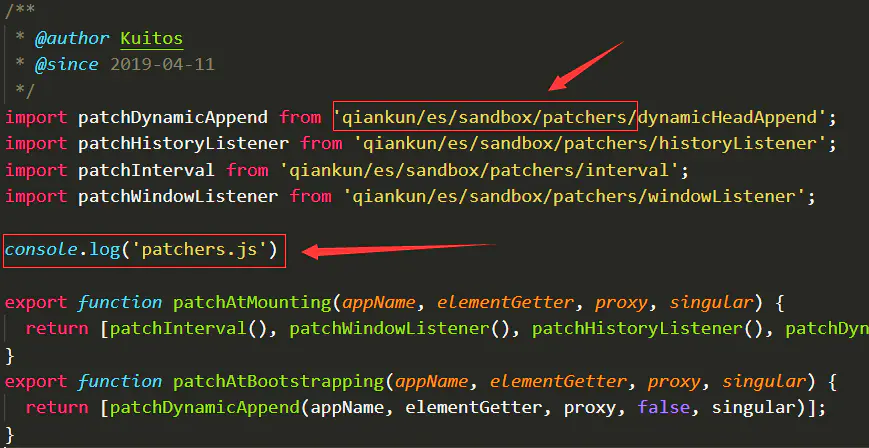
qiankun框架的patchers模块为例:
文件被引用的路径为:./patchers(我们要拦截的路径)

文件内容为:

复制内容到src/assets/patchers.js,修改其 import 路径为绝对路径,并添加我们的代码:

配置webpack alias(我用的是vue-cli4,配置文件是vue.config.js)
const path = require('path');
module.exports = {
chainWebpack: config => {
config.resolve.alias
.set('./patchers', path.resolve(__dirname, 'src/assets/patchers.js'))
}
};
运行代码,控制台打印成功,表明我们已经成功覆盖别人的代码,而且别人的代码有更新时,我们也可以同步更新,只是这个模块的代码使用我们自定义的。打包之后也是可以的。

二:
使用patch-package来修改
使用patch-package来修改node_modules里面的文件更方便
步骤也很简单:
- 安装
patch-package:npm i patch-package --save-dev - 修改
package.json,新增命令postinstall:
"scripts": { + "postinstall": "patch-package" }
- 修改
node_modules里面的代码 - 执行命令:
npx patch-package qiankun。
第一次使用patch-package会在项目根目录生成patches文件夹,里面有修改过的文件diff记录

当这个包版本更新后,执行命令:git apply --ignore-whitespace patches/qiankun+2.0.11.patch即可。其中qiankun+2.0.11.patch是它生成的文件名。

