Github Pages 和 Hexo 搭建自己的博客
一.前言
一直以来想整理一下 hexo + github pages 个人博客搭建的教程,刚好考完试闲下来无事,便整理(水)出本篇博客。
参(转)考(载)链接:
使用 Github Pages 和 Hexo 搭建自己的独立博客【超级详细的小白教程】
- Github Pages
Github Pages可以被认为是用户编写的、托管在github上的静态网页。使用Github Pages可以为你提供一个免费的服务器,免去了自己搭建服务器和写数据库的麻烦。此外还可以绑定自己的域名。
- Hexo
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
二.软件安装
1. 安装 Node.js
点击此处访问官网,按需下载相应版本,默认安装可以了
2. 安装 Git
点击此处访问官网,按需下载相应版本,默认安装即可
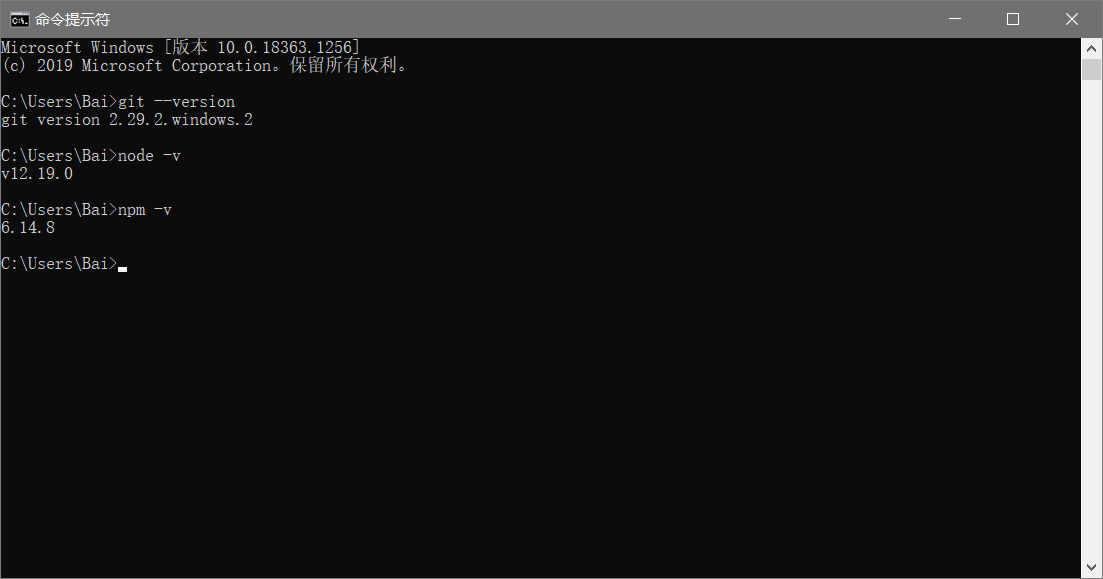
3. 检验安装
git --version
node -v
npm -v

4. 安装Hexo
选择一个目录位置,博客相关文件将储存在此文件夹下,在该文件夹下右键鼠标,点击 Git Bash Here,输入以下 npm 命令即可安装。
npm install hexo-cli -g #第一个命令表示安装 hexo,
npm install hexo-deployer-git --save #第二个命令表示安装 hexo 部署到 git page 的 deployer
三.Hexo 初始化配置
在刚才新建的文件夹里面再次新建一个 Hexo 文件夹,输入以下命令安装成功
hexo init
四.本地查看效果
执行以下命令,执行完即可登录 http://localhost:4000/ 查看效果
hexo generate
hexo server
显示以下信息说明操作成功:
INFO Hexo is running at http://0.0.0.0:4000/. Press Ctrl+C to stop.
五.将博客部署到 Github Pages 上
到目前为止,我们的本地博客就成功搭建了,但是现在我们只能通过本地连接查看博客,我们要做的是让其他人也能够访问我们的博客,这就需要我们将博客部署到Github Pages上
1. 注册 Github 账户
点击此处访问 Github 官网,点击 Sign Up 注册账户

2. 创建项目代码库
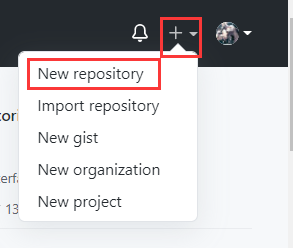
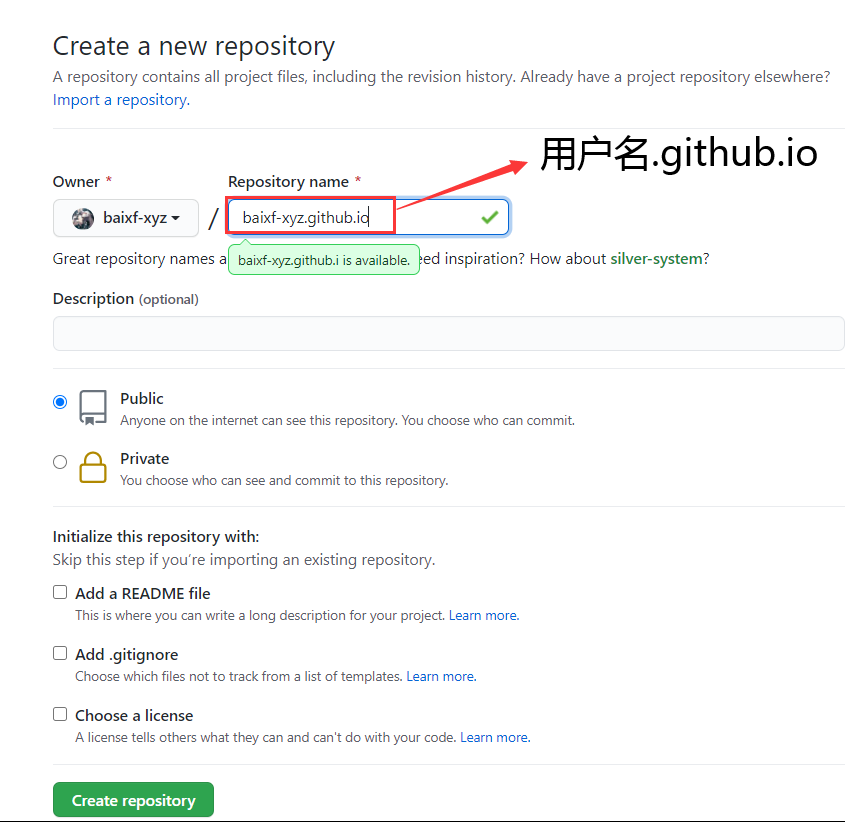
点击 New repository 开始创建,步骤及注意事项见下图:


3. 配置 SSH 密钥
只有配置好 SSH 密钥后,我们才可以通过 git 操作实现本地代码库与 Github 代码库同步,在你第一次新建的文件夹里面输入以下命令:
ssh-keygen -t rsa -C "your email@example.com"
//引号里面填写你的邮箱地址
之后会出现:
Generating public/private rsa key pair.
Enter file in which to save the key (/c/Users/you/.ssh/id_rsa):
//到这里可以直接回车将密钥按默认文件进行存储
然后会出现:
Enter passphrase (empty for no passphrase):
//这里是要你输入密码,其实不需要输什么密码,直接回车就行
Enter same passphrase again:
接下来屏幕会显示:
Your identification has been saved in /c/Users/you/.ssh/id_rsa.
Your public key has been saved in /c/Users/you/.ssh/id_rsa.pub.
The key fingerprint is:
这里是各种字母数字组成的字符串,结尾是你的邮箱
The key's randomart image is:
这里也是各种字母数字符号组成的字符串
运行以下命令,将公钥的内容复制到系统粘贴板上
clip < ~/.ssh/id_rsa.pub
4. 在 GitHub 账户中添加你的公钥
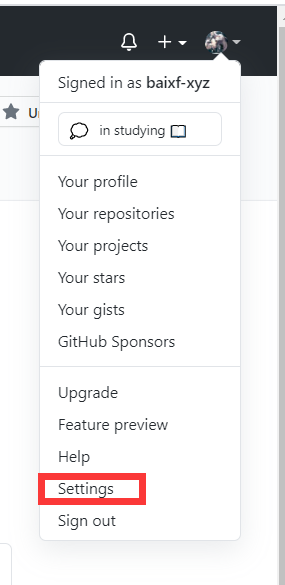
① 登陆 GitHub,进入 Settings:

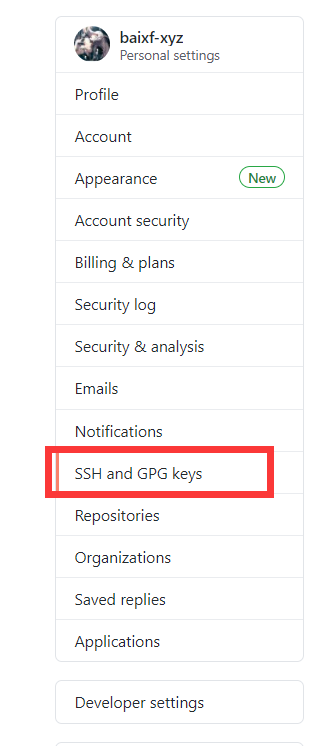
② 点击 SSH and GPG Keys:

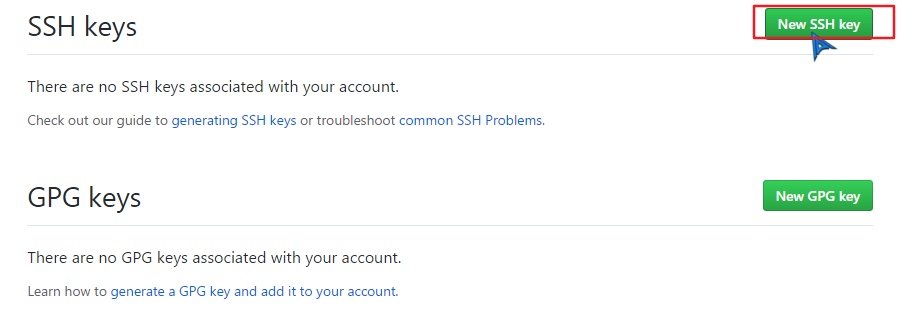
③ 选择 New SSH key:

④ 粘贴密钥
5. 测试
输入以下命令:注意:git@github.com不要做任何更改!
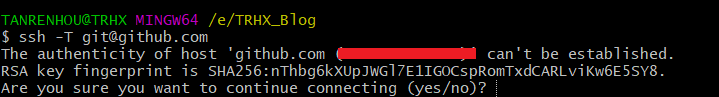
ssh -T git@github.com
之后会显示:

输入 yes 后会显示:

此时表示设置正确
6. 配置 Git 个人信息
Git 会根据用户的名字和邮箱来记录提交,GitHub 也是用这些信息来做权限的处理,输入以下命令进行个人信息的设置,把名称和邮箱替换成你自己的,名字可以不是 GitHub 的昵称,但为了方便记忆,建议与 GitHub 一致
git config --global user.name "此处填你的用户名"
git config --global user.email "此处填你的邮箱"
到此为止 SSH Key 配置成功,本机已成功连接到 Github
7. 将本地的 Hexo 文件更新到 Github 的库中
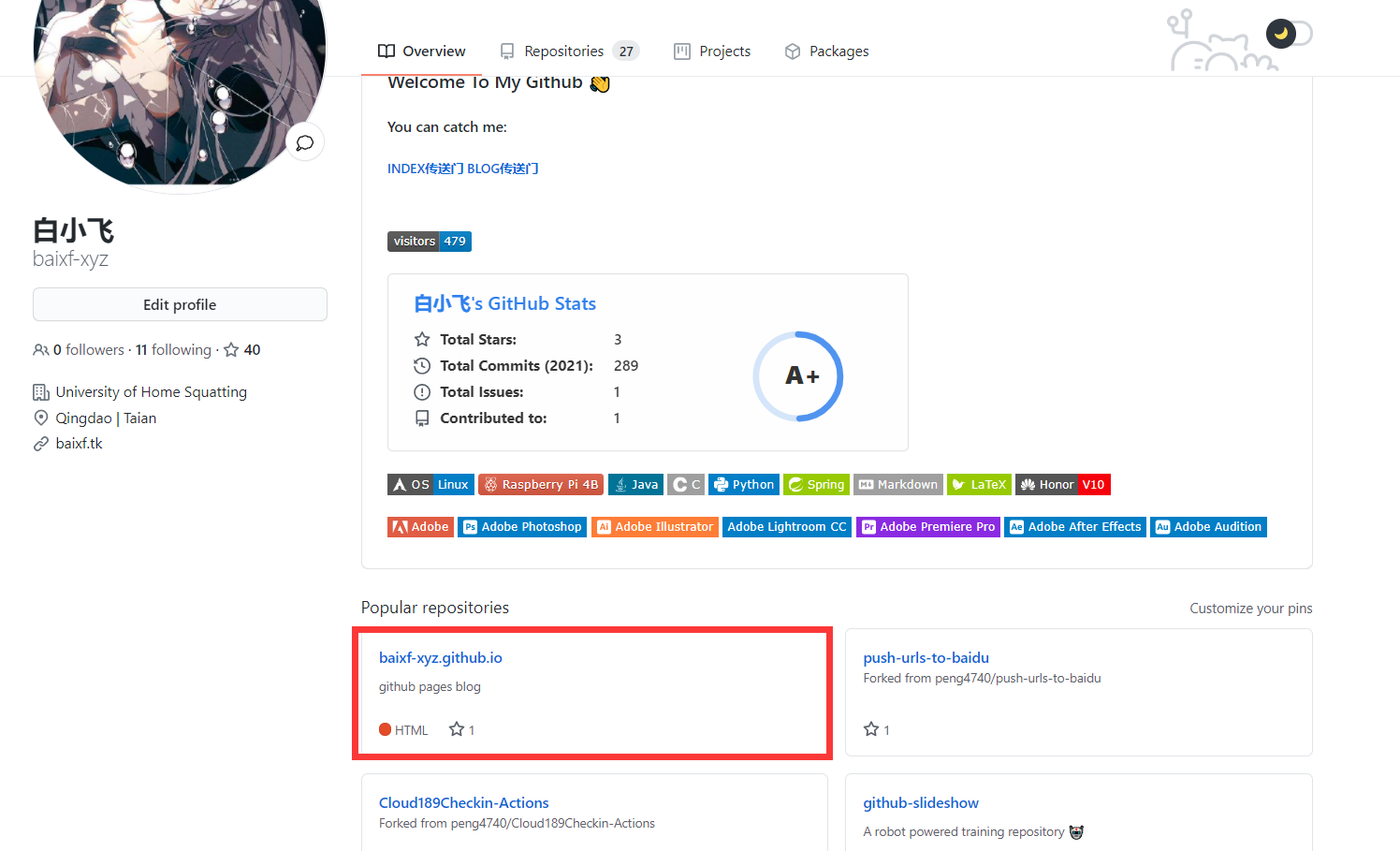
① 登录 Github 打开自己的项目 your name.github.io

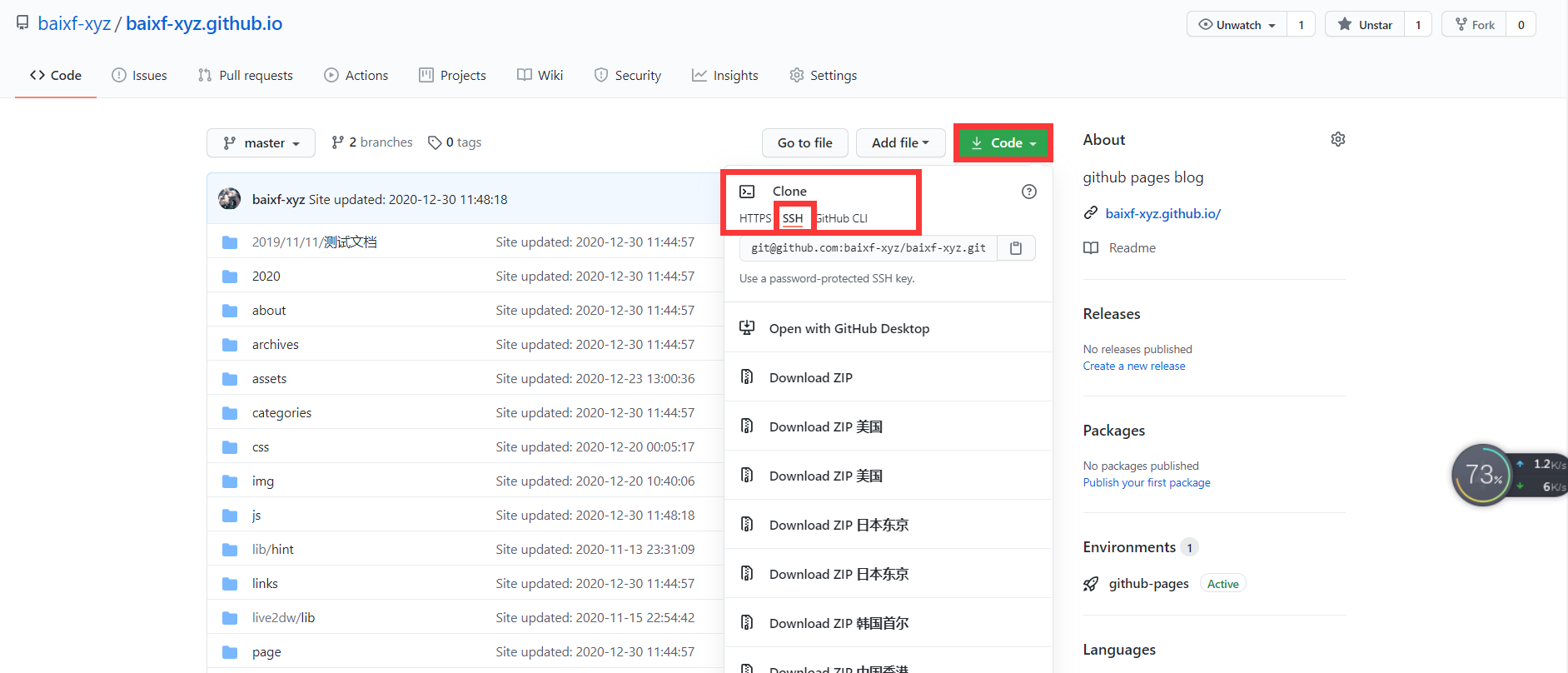
② 鼠标移到 Clone or download 按钮,选择 Use SSH

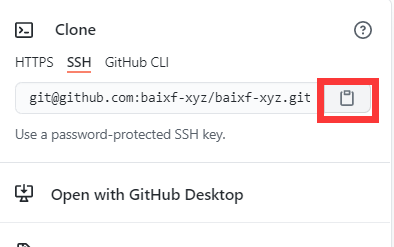
③ 一键复制地址

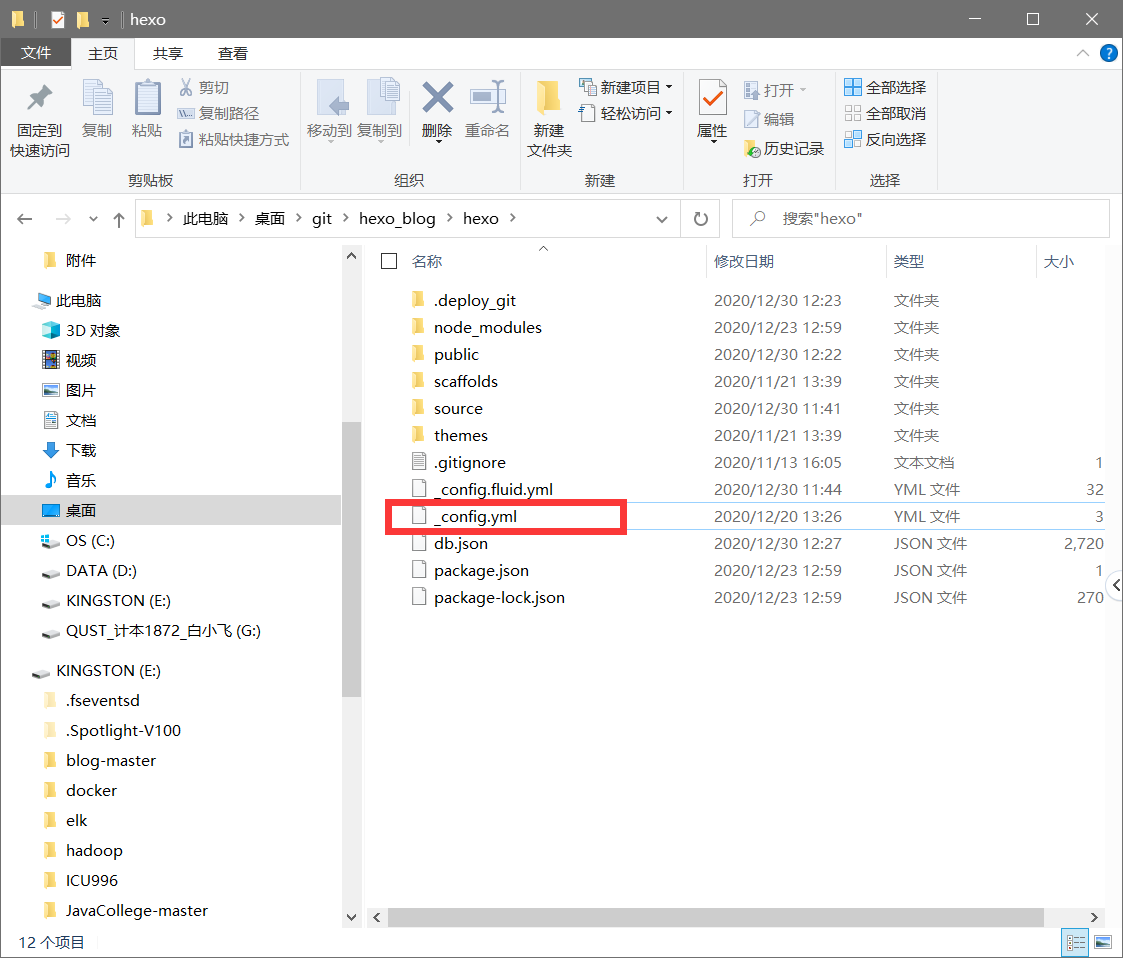
④ 打开你创建的 Hexo 文件夹,右键用记事本(Notepad++或者VS code等都可以)打开该文件夹下的 _config.yml 文件

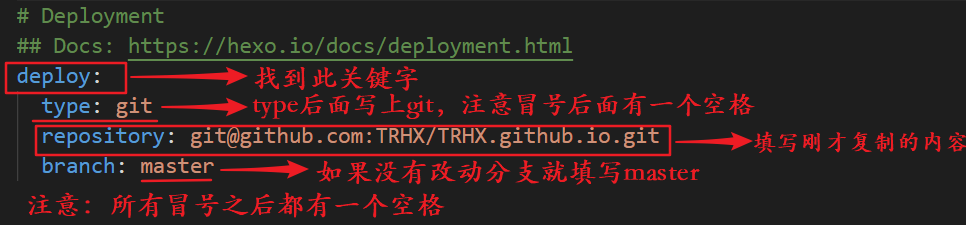
⑤ 按下图修改 _config.yml 文件并保存

⑥ 在 Hexo 文件夹下分别执行以下命令
hexo g
hexo d
或者直接执行
hexo g -d
执行完之后会让你输入你的 Github 的账号和密码,如果此时报以下错误,说明你的 deployer 没有安装成功
ERROR Deployer not found: git
需要执行以下命令再安装一次:
npm install hexo-deployer-git --save
再执行 hexo g -d,你的博客就会部署到 Github 上了
⑦ 访问博客
你的博客地址:https://你的用户名.github.io,比如我的是:https://baixf-xyz.github.io ,现在每个人都可以通过此链接访问。
8. 在博客上发表文章
博客已经成功搭建了,但是我们该怎么写博客呢?
① 新建一个空文章,输入以下命令,会在项目 \Hexo\source_posts 中生成 文章标题.md 文件,文章标题根据需要命名
hexo n "文章标题"
也可以直接在 \Hexo\source_posts 目录下右键鼠标新建文本文档,改后缀为 .md 即可,这种方法比较方便
② 用编辑器编写文章
md 全称 Markdown, Markdown 是 2004 年由 John Gruberis 设计和开发的纯文本格式的语法,非常的简单实用,常用的标记符号屈指可数,几分钟即可学会, .md 文件可以使用支持 Markdown 语法的编辑器编辑,然后保存文件到 \Hexo\source_posts 文件夹下即可
推荐 Windows 上使用 MarkdownPad2 或者小书匠 编辑器,macOS 上使用 Mou 编辑器,Linux 上使用 Remarkable编辑器,Web 端上使用CSDN ,其他编辑器推荐可以参考我的另一篇文章:《最新主流 Markdown 编辑器推荐》
文章标题,标签,分类,封面图片,摘要等,可以在 Front-matter 里面配置(Front-matter 是文件最上方以 — 分隔的区域,用于指定个别文件的变量,官方文档:https://hexo.io/zh-cn/docs/front-matter ),举个例子:
---
layout: 页面布局(配合主题文档使用)
title: 文章名称
date: 文章日期
comments: 文章是否开启评论
photos: 文章封面图(仅部分主题支持)
tags:
- 文章标签一
- 文章标签二
categories: 文章分类
description: 文章描述,即要在首页显示的摘要(仅部分主题支持)
---
这里是摘要
<!-- more -->
这里是正文
注意:description 和 方式显示摘要二选一即可,部分主题不支持description,每个配置英文冒号后面要空一格,不同主题配置有所差异,具体要参考主题文档
当我们用编辑器写好文章后,可以使用以下命令将其推送到服务器上
hexo g
hexo d
或者将两个命令合二为一输入以下命令:
hexo d -g
现在访问你的博客就可以看见写好的文章啦!
六.为博客更换自己喜欢的主题
博客也搭建好了,文章也会写了,但是!!!默认的主题并不喜欢怎么办?现在,我们就来为自己的博客更换自己喜欢的主题
点击此处进入 Hexo 官网的主题专栏,我们可以看见有许多的主题供我们选择。

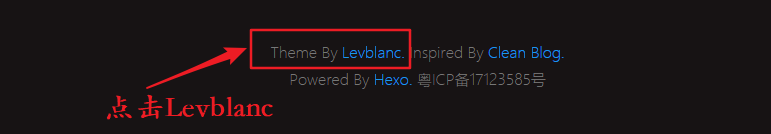
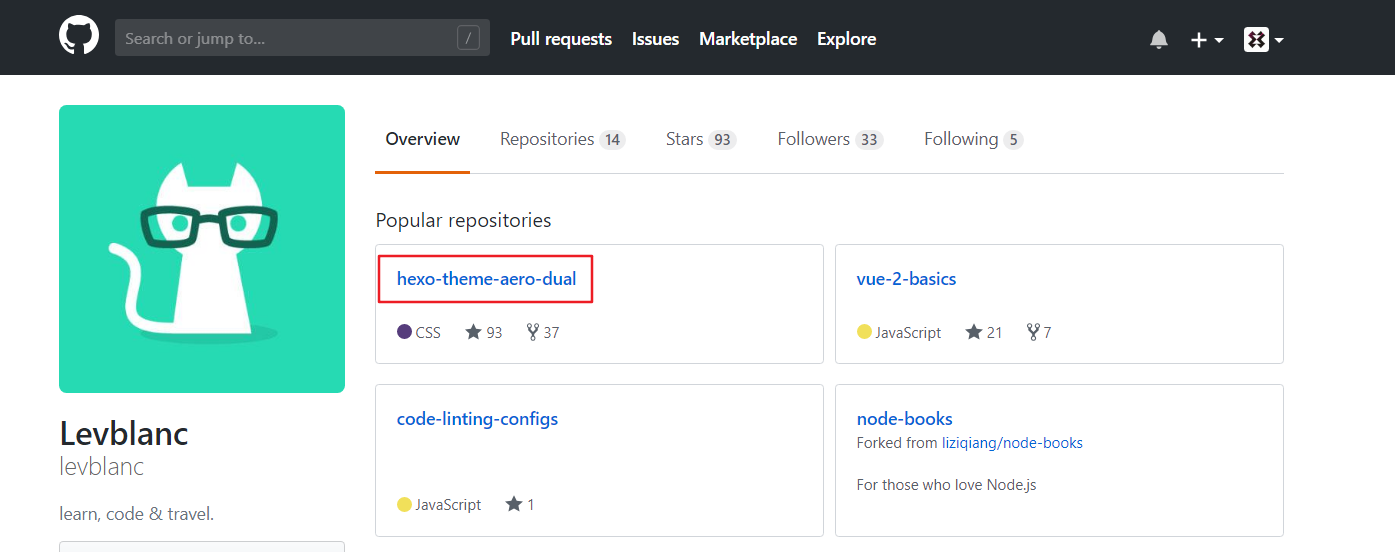
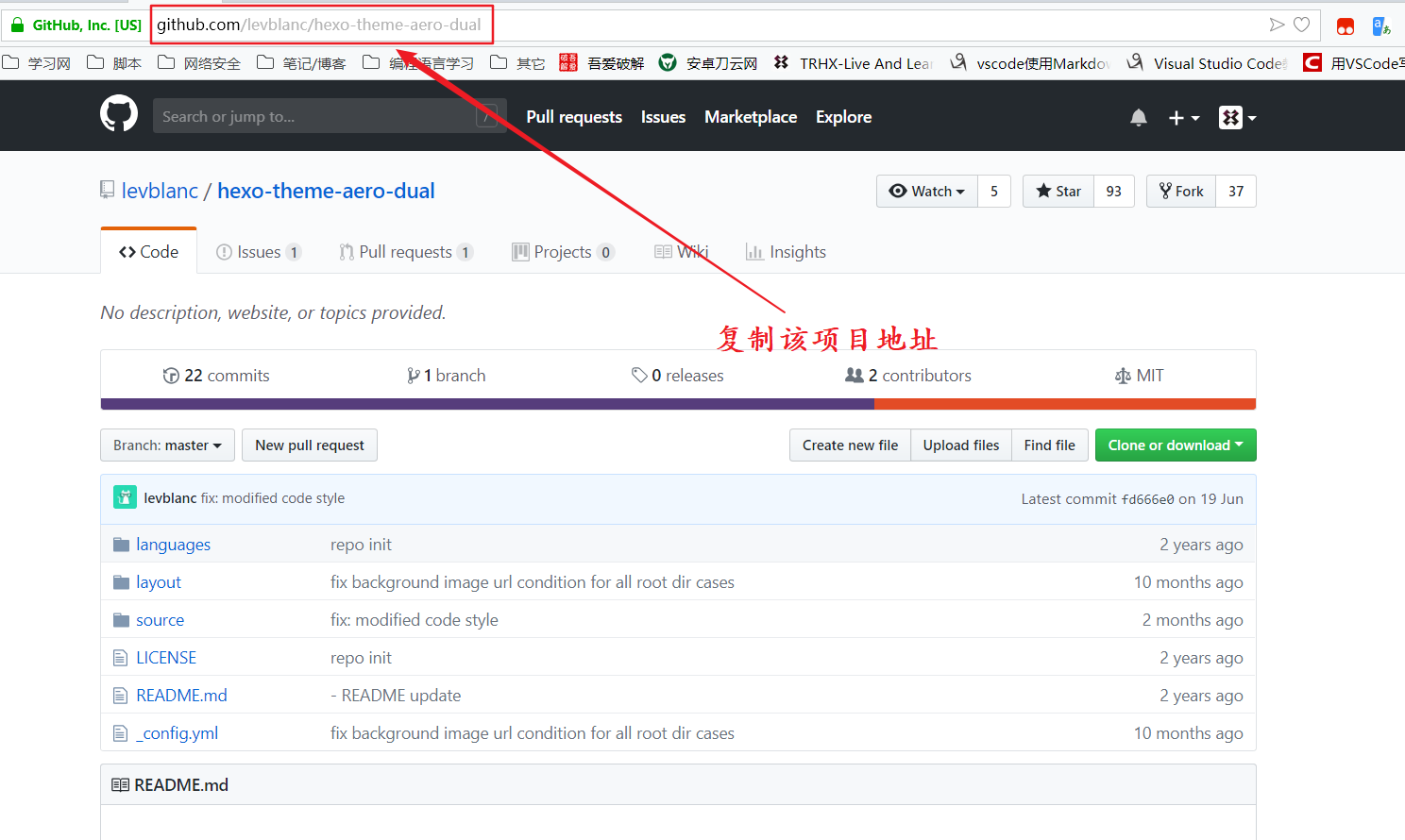
我们要做的就是把主题克隆过来,在此我们以主题 Aero-Dual 为例,点进去我们就可以看见该主题作者的博客,鼠标滑到底,我们可以看见 Theme By Levblanc 的字样(其他主题类似),点击作者 Levblanc ,页面就会跳转到该主题所有的相关文件在 Github 上的地址,复制该地址



再打开 Hexo 文件夹下的 themes 目录(如:E:\TRHX_Blog\Hexo\themes),右键 Git Bash Here,输入以下命令:
git clone 此处填写你刚才复制的主题地址
比如要安装 Aero-Dual 主题,则输入命令:
git clone https://github.com/levblanc/hexo-theme-aero-dual
等待下载完成后即可在 themes 目录下生成 hexo-theme-aero-dual 文件夹,然后打开 Hexo 文件夹下的配置文件 _config.yml ,找到关键字 theme,修改参数为:theme:hexo-theme-aero-dual (其他主题修改成相应名称即可),再次注意冒号后面有一个空格!
返回 Hexo 目录,右键 Git Bash Here ,输入以下命令开始部署主题:
hexo g
hexo s
此时打开浏览器,访问 http://localhost:4000/ 就可看见我们的主题已经更换了,如果感觉效果满意,我们就可以把它部署到Github上了
打开 Hexo 文件夹,右键 Git Bash Here ,输入以下命令:
hexo clean
//该命令的作用是清除缓存,若不输入此命令,服务器有可能更新不了主题
hexo g -d
此时访问自己的博客即可看见更换后的主题,但我们仍然需要对主题的相关配置进行修改,比如网站标题,图标等等,Hexo 中有两份主要的配置文件,名称都是 _config.yml ,它们均是用于站点配置使用的。其中,一份位于站点根目录下,主要包含 Hexo 本身整站的配置;另一份位于主题目录下,这份配置由主题作者提供,主要用于配置主题相关的选项,一般 _config.yml 文件里都有相关注释,按需修改即可
七.为你的 Hexo 博客配置个性域名
1. 首先我们要购买域名(freenom可以白嫖哦)。
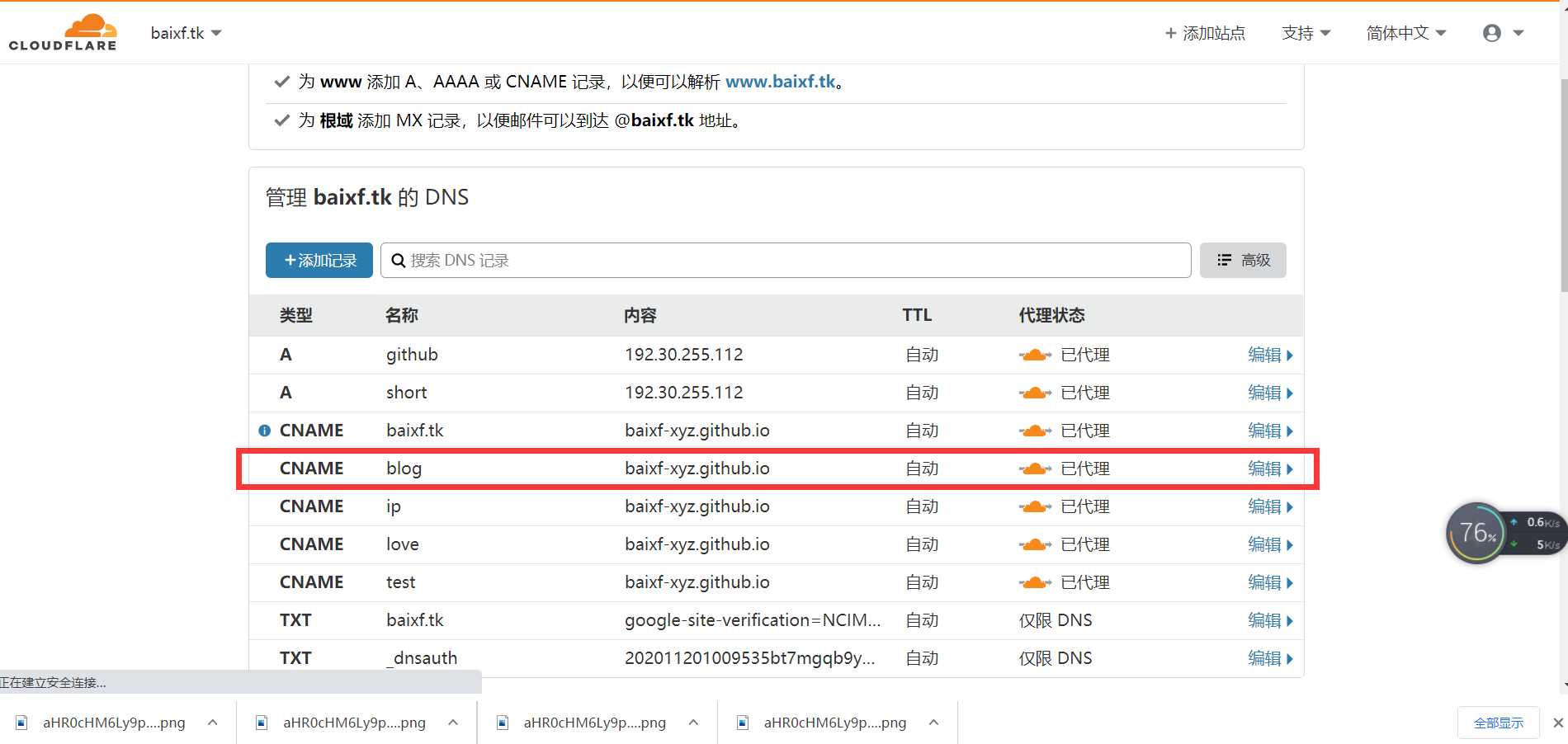
2. 添加记录值。

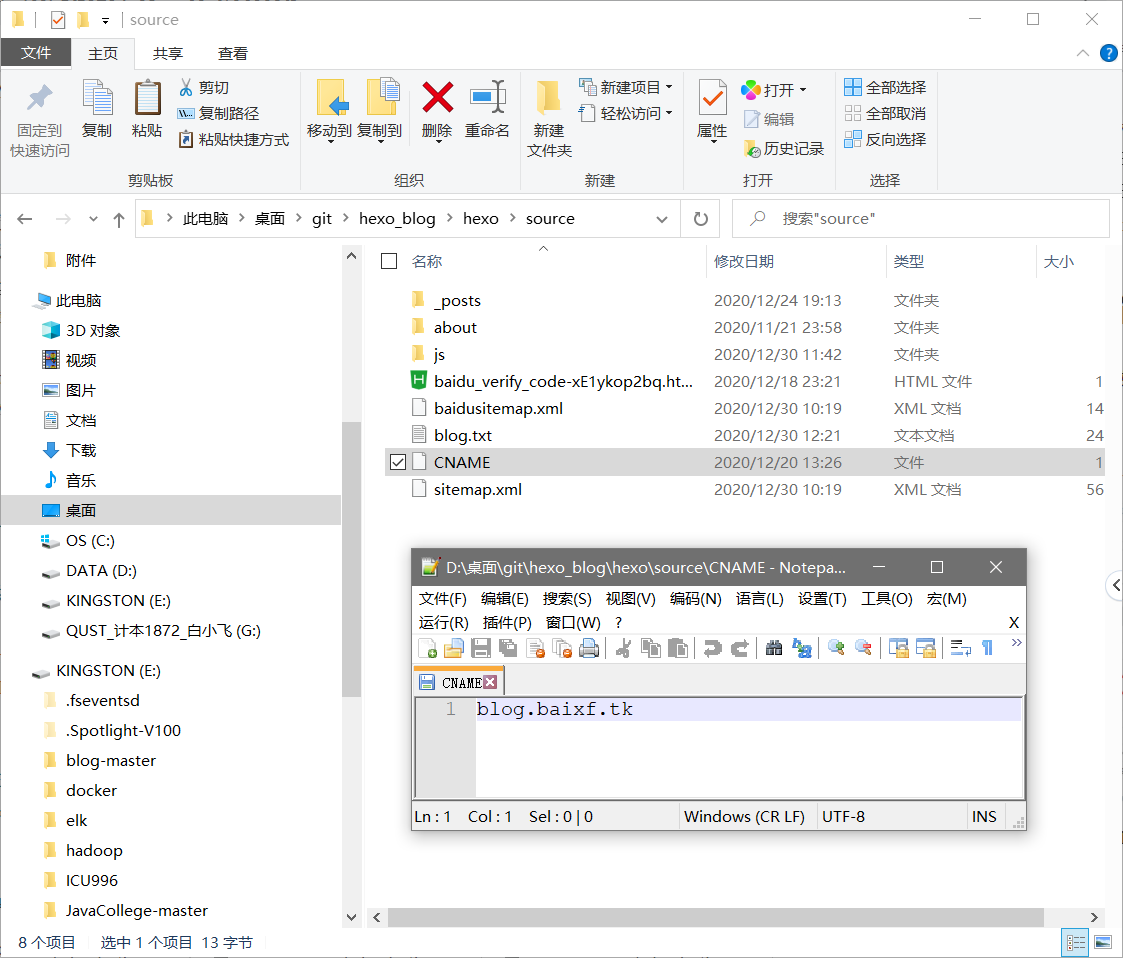
3. 在博客的根目录下添加一个名为 CNAME 的文件,这个文件放到 Hexo 文件夹的 source 里面。

八.小结
-
关于 hexo 还有很多插件可以探索,大家可以自行探索。
-
关于gitee pages,基本步骤和github pages差不多,但是有一个区别就是gitee中你需要建的仓库名为
你的用户名,没有后面的.gitee.io。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具