使用vue-quill-editor插件,完成富文本编辑功能
最近在忙着上线项目没有更新。
现在我把自己在项目中用到的几个插件整理一下。有不对的地方希望大家指出。谢谢
在做后台管理系统的时候有要求完成一个简单的富文本框功能。
其中我使用了网上比较多的vue-quill-editor插件
安装方法我就不详说了,相信大家都懂
废话不多说,先上代码。
import Quill from "quill"; import { quillEditor } from "vue-quill-editor"; import "quill/dist/quill.core.css"; import "quill/dist/quill.snow.css"; import "quill/dist/quill.bubble.css"; import { container, ImageExtend, QuillWatch } from "quill-image-extend-module"; import ImageResize from "quill-image-resize-module"; Quill.register("modules/ImageExtend", ImageExtend); Quill.register("modules/imageResize", ImageResize);
以上是需要引入的插件。
因为我的富文本框需要插入图片,所以要引入
import { container, ImageExtend, QuillWatch } from "quill-image-extend-module";
import ImageResize from "quill-image-resize-module";
Quill.register("modules/ImageExtend", ImageExtend);
Quill.register("modules/imageResize", ImageResize);
网上的我看了一下很多都没有这个。我也是找了很久。
首先是在页面中你需要的地方使用该插件
<div class="details-content">
<div class="edit_container">
<el-upload
class="avatarUploader"
:action="uploadUrl"
:headers="reqHeaders"
:show-file-list="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload"
>
<img
v-if="imageUrl"
:src="imageUrl"
class="avatar"
/>
<i
v-else
class="el-icon-plus avatar-uploader-icon"
></i>
</el-upload>
<quill-editor
style="height: 545px;"
v-model="content"
ref="myQuillEditor"
:options="editorOption"
@blur="onEditorBlur($event)"
@focus="onEditorFocus($event)"
@change="onEditorChange($event)"
></quill-editor>
</div>
</div>
在插入图片上传中,我是用的是element中的组件
按照顺序,我们现在data中定义我们的参数
editorOption: { scrollingContainer: "#editorcontainer", placeholder: "", // or 'bubble' theme: "snow", modules: { imageResize: { displayStyles: { backgroundColor: "black", border: "none", color: "white" }, modules: ["Resize", "DisplaySize", "Toolbar"] }, toolbar: { // 工具栏 container: toolbarOptions, handlers: { image: function(value) { if (value) { // upload点击上传事件 document .querySelector(".el-icon-plus") .click(); } else { this.quill.format("image", false); } } } } } }, str:“”, strs:“”, content: "",
之后我们可以看到,在editorOption的module中有用到一个全局数组toolbarOptions这个是富文本框中的工具栏,我们在全局中定义一下
const toolbarOptions = [ ["bold", "italic", "underline", "strike"], //加粗,斜体,下划线,删除线 ["blockquote", "code-block"], //引用,代码块 [{ header: 1 }, { header: 2 }], // 标题,键值对的形式;1、2表示字体大小 [{ list: "ordered" }, { list: "bullet" }], //列表 [{ script: "sub" }, { script: "super" }], // 上下标 [{ indent: "-1" }, { indent: "+1" }], // 缩进 [{ direction: "rtl" }], // 文本方向 [{ size: ["small", false, "large", "huge"] }], // 字体大小 [{ header: [1, 2, 3, 4, 5, 6, false] }], //几级标题 [{ color: [] }, { background: [] }], // 字体颜色,字体背景颜色 [{ font: [] }], //字体 [{ align: [] }], //对齐方式 ["clean"], //清除字体样式 ["image"] //上传图片、上传视频 ];
之后就是方法了:
我里面定义了三个方法,其实就用到了一个
// 获得焦点事件
onEditorChange(val) { this.str = val.html; },
//转码,下面这个就是你在富文本框中输出后的东西,你需要在
mounted()中赋一下值,然后渲染出来就行了,其实主要用到的还是上面定义的str
escapeStringHTML(strs) {
strs = strs.replace(/</g, "<");
strs = strs.replace(/>/g, ">");
return strs;
},
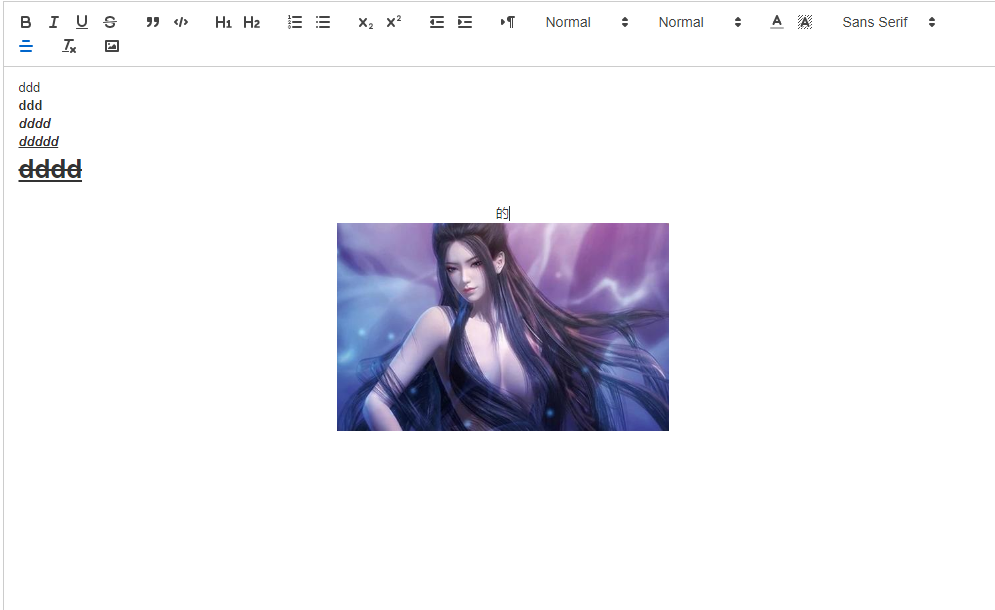
最后东西就差不多出来了
给大家看看成品