Websorket学习
首先讲解一下websorket里面的四个事件:
1.onopen 当建立websocket连接时触发,只触发一次。
2.onerror 当连接出现错误时触发-因为当触发了onerror之后连接就会触发关闭事件。
3.onmessage 当服务端发送数据时触发,可多次触发,页面数据展示处理模块-实现轮询。
4.onclose 当websocket连接关闭时触发,只触发一次。
一般一开始在页面中
let Ws = new WebSocket("ws://url")
(new WebSocket(url,[protocol]))在new的websorket中有两个参数,第一个参数是服务器端的地址,第二个是与服务端定义的协议名称相同,协议的参数例如XMPP
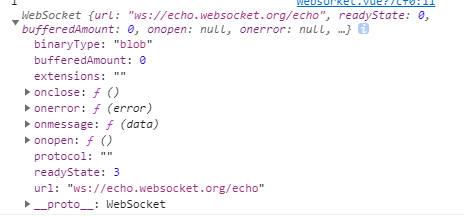
这时候你可以打印一下Ws,看看里面的属性,这是我打印出来的。

其中里面就包含了上述的四个事件,还有一个readyState的属性
(1)readyState表示WebSocket连接状态,
0 正在与服务端建立WebSocket连接,还没有连接成功
1 连接成功并打开,可以发送消息
2 进行关闭连接的操作,且尚未关闭
3 连接已关闭或不能打开
(2)bufferedAmount:检查传输数据的大小,当客户端传输大量数据时使用避免网络饱和
(3)protocol:在构造函数中使用,protocol参数让服务端知道客户端使用的WebSocket协议。而WebSocket对象的这个属性就是指的最终服务端确定下来的协议名称,可以为空
因为是测试学习,使用的是websorket公开的接口服务 :echo.websocket.org/echo
多的不说直接上代码:
var Sorket = new WebSocket("ws://echo.websocket.org/echo");
console.log("1", Sorket);
// :这是个只读属性,y用来表示连接状态:
console.log("ws连接状态:" + Sorket.readyState);
Sorket.onopen = function() {
console.log("ws连接状态:" + Sorket.readyState);
//连接成功则发送一个数据
Sorket.send("test1");
};
//接听服务器发回的信息并处理展示
Sorket.onmessage = function(data) {
console.log("接收到来自服务器的消息:");
console.log(data);
console.log(data.data);
//完成通信后关闭WebSocket连接
Sorket.close();
};
//监听连接关闭事件
Sorket.onclose = function() {
//监听整个过程中websocket的状态
console.log("ws连接状态:" + Sorket.readyState);
};
//监听并处理error事件
Sorket.onerror = function(error) {
console.log(error);
};
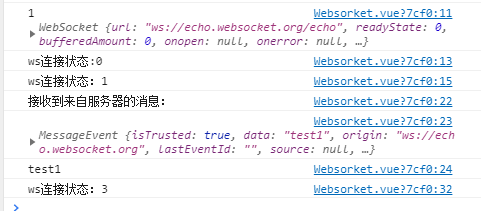
以下是日志中的信息: